In this tutorial, you will learn how to interface a seven segment display with Arduino? Firstly, we will learn to interface a single 7-segment display with Arduino. After that we will see an example to connect multiple seven segments.
Before starting this tutorial, you should have a basic idea about how to use GPIO pins of Arduino as digital output pins.
If you are just starting your journey with Arduino programming, you should read these preliminary concepts related articles first:
- Introduction to Arduino Development Board
- Write your first program with Arduino IDE
- LED Blinking Using Arduino
Why are Seven-Segment Displays Popular?
Seven-segments are practical, efficient, and cost-effective devices that are used to display alphanumeric numbers. You will find many practical applications of these displays around you. For example, if you go to the market, you will see a large digital clock based on a seven-segment display. In movies, you have seen a hero trying to deactivate a bomb and at the time he keeps his eye on the digital clock. If you notice the digital clock, it also uses 7-segment devices.
For example, if you are designing an ac voltmeter or ac current meter using Arduino, you can use a seven-segment display instead of a 16X2 liquid crystal display to display voltage and current values. The seven-segment display has many applications in embedded systems and Arduino based projects.
One of the popular examples for the use of a seven-segment display is the NASA space shuttle launch countdown display.
Seven-Segment Introduction
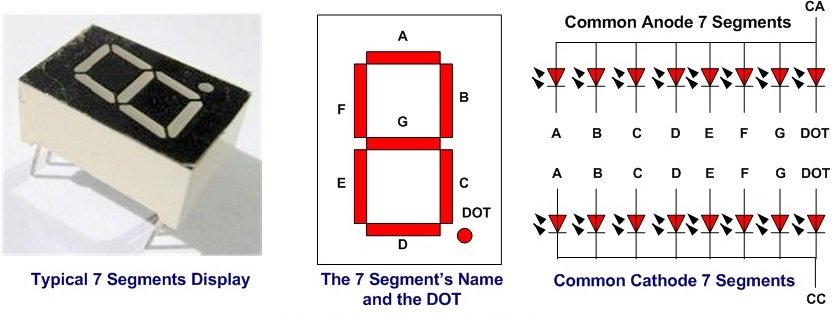
Let’s start the main part of this tutorial by answering a question: what is a seven-segment display? As its name suggests, a 7-segment device consists of 7 light emitting diodes. These light-emitting diodes are arranged and packed inside a single display with a specific pattern in mind. If this pattern is controlled in a specific way by turning on and turning off LEDs, a seven-segment device will display a unique number. There is also an extra eighth LED on a seven-segment display which is used to display dots. This dot is sometimes used as a decimal point when we want to display a fractional value.
This picture below shows a seven segment display and its pinout. The string of eight LEDs on the left side shows the internal connection and a picture on the right side shows how these LEDs are arranged to make a seven-segment display. Pin3 and 8 are common pins. These pins are used to provide either 5 volt or ground in common-anode and common cathode type displays respectively.

Types of Seven Segment Displays
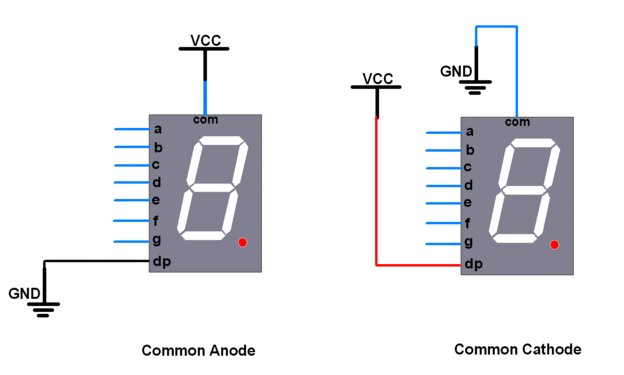
There are two types of seven segment displays such as common anode and common cathode.
Common Anode Display
In common anode display, all the anodes terminals of eight light emitting diodes are common and connect with 5 volt power supply. In normal condition, we apply logic high from Arduino to each segment. Therefore, each segment remains off or does not glow. Similarly, when we want to turn on a specific LED of a seven-segment device, we provide logic low signal. Because LED glows only when there will be a logic high signal on anode side and logic low signal on cathode side such is the case of common anode type display.
Common Cathode Display
In common cathode segment display, all the cathodes of eight light emitting diodes are common and connect with the ground. In order to turn off any segment of 7-segment, we apply logic low from Arduino to this segment. Similarly, when we want to turn on a specific LED of a seven-segment device, we provide logic high signal from an Arduino digital output pin. Because LED glows only when there will be a logic high signal on anode side and logic low signal on cathode side such is the case of common cathode type display.

How to Control 7-Segment Display with Arduino
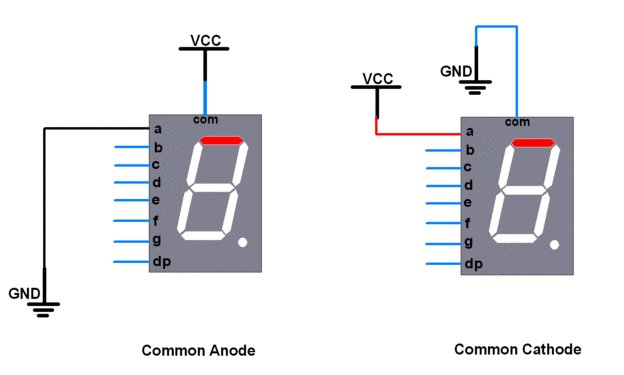
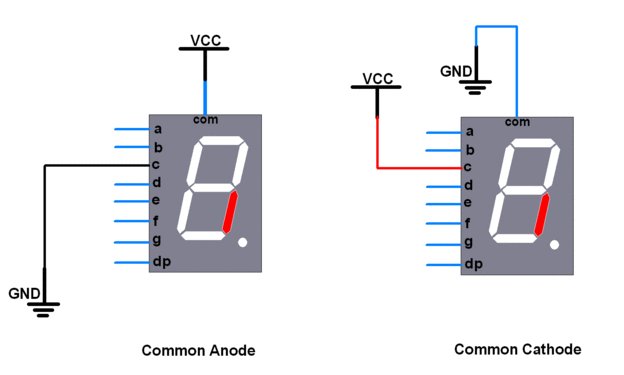
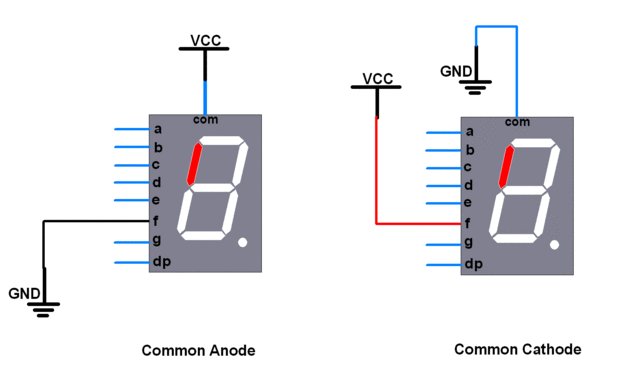
In order to control these devices with Arduino, we control signals through Arduino. We connect terminals a,b,c,d,e,f,g and dp of 7-segment with digital pins of Arduino. Arduino digital output pins provide control signals to these pins. As you can see in the following animation, providing logic low signal to segments a-g turns on LED segment for common anode type and providing logic high signal to segments a-g l turns on LED for common cathode type display.
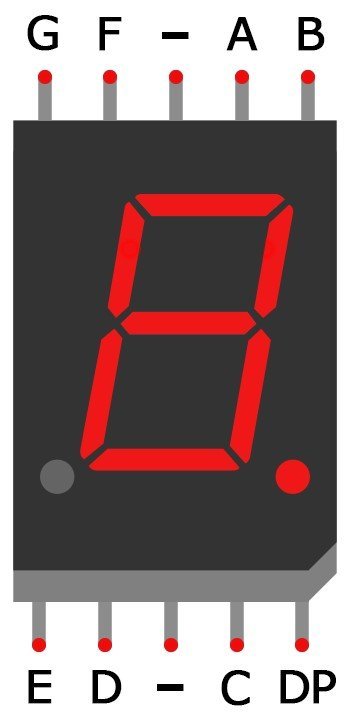
Until now we have only learned to control a single segment. Now let’s see how to display a digit or number on a seven-segment display. In order to display a specific number, we need to illuminate more than one segment of the device at a time. For example, if we want to display 0, we need to turn on all LED segments except ‘g’. Similarly, For example, if we want to display 5, we need to turn-on five LED segments that are a,f,g,c,d by providing a logic signal from Arduino. In a similar way, we can display digits from 0-9 on a single 7-segment display. The diagram below shows the LED segment patterns for each digit.

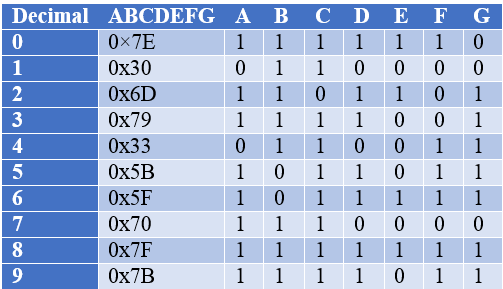
Seven-Segment Binary Decoder Truth Table
As we know that, seven segment devices display numbers according to control signal pattern and their respective LED segments turn on and turn off pattern.
Table below shows the logic signals that we need to provide to LED segments in order to display a specific digit number on a seven segment display. This logic is for common cathode types seven display and for common anode types seven segment display, you just need to invert the logic or ones and zeros in table.

7 Segment Display Interfacing with Arduino
So far in this tutorial, we talked about internal structure, interfacing logic and how we can write logic signals to control LED segments of a 7-segment device. In this section, we will learn to interface an Arduino development board with a single seven-segment display.
We will need a breadboard, few connecting wires, 220 ohm resistors and an arduino development board. First connect a 7-segment device to a breadboard and connect 220ohm resistor with each LED segment except a common terminal.

As you see the pinout of a common anode 7-segment display by facing a dot point towards the upper side, pins 1-5 are on the upper side, and pins 10-6 are the lower side of the module. Now make the connection according to the schematic diagrams given below.
This table shows the connections of a segment display with Arduino.
| Arduino pins | 7-Segment display pins |
|---|---|
| 5V | 3 or 8 |
| 2 | a |
| 3 | b |
| 4 | c |
| 6 | d |
| 7 | e |
| 8 | f |
| 9 | g |
| 5 | dp |
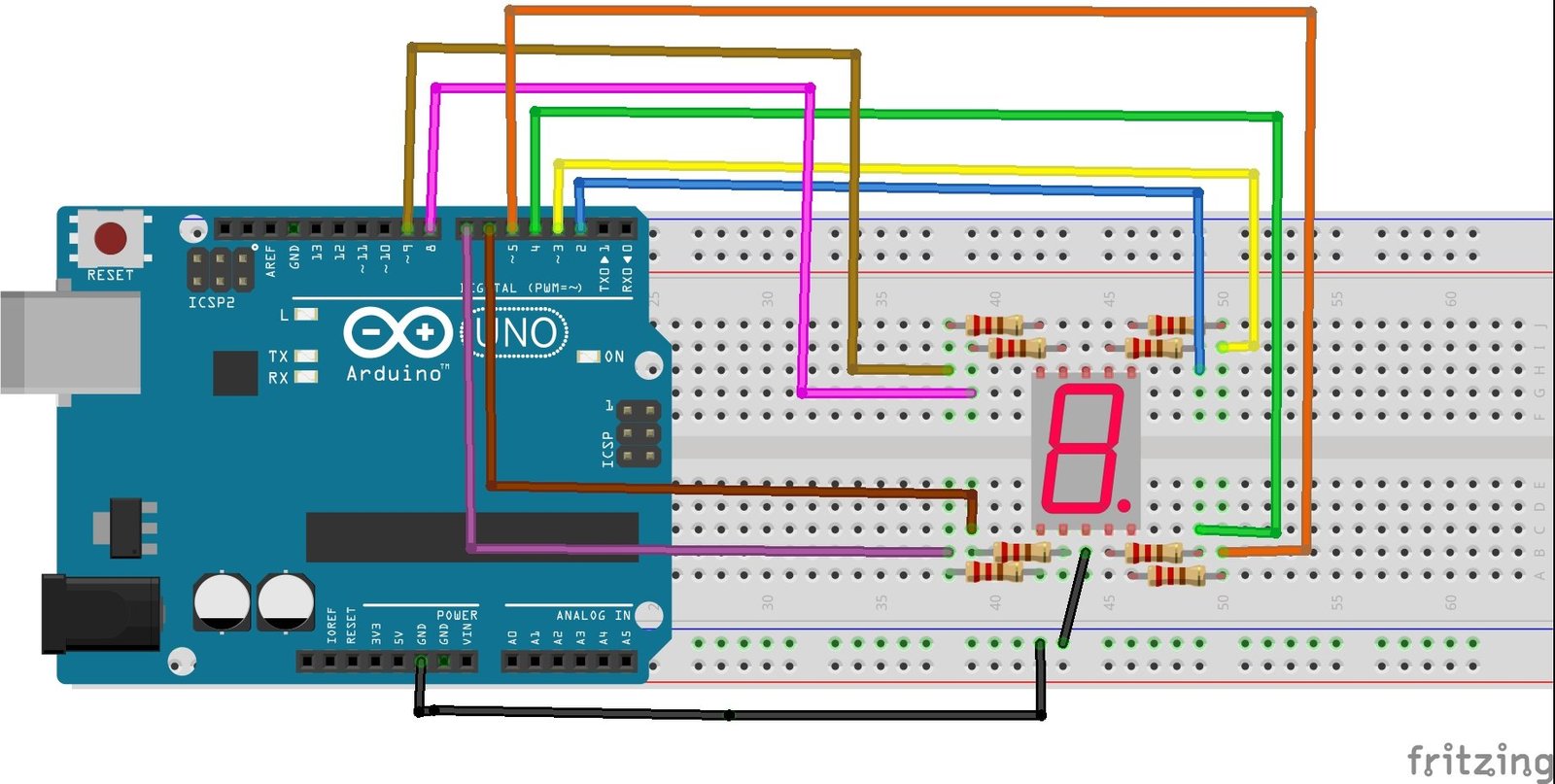
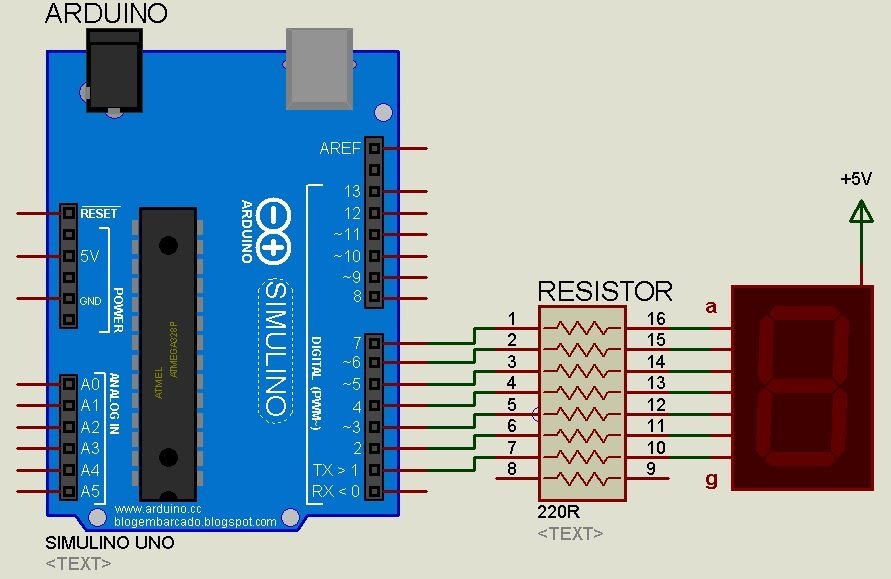
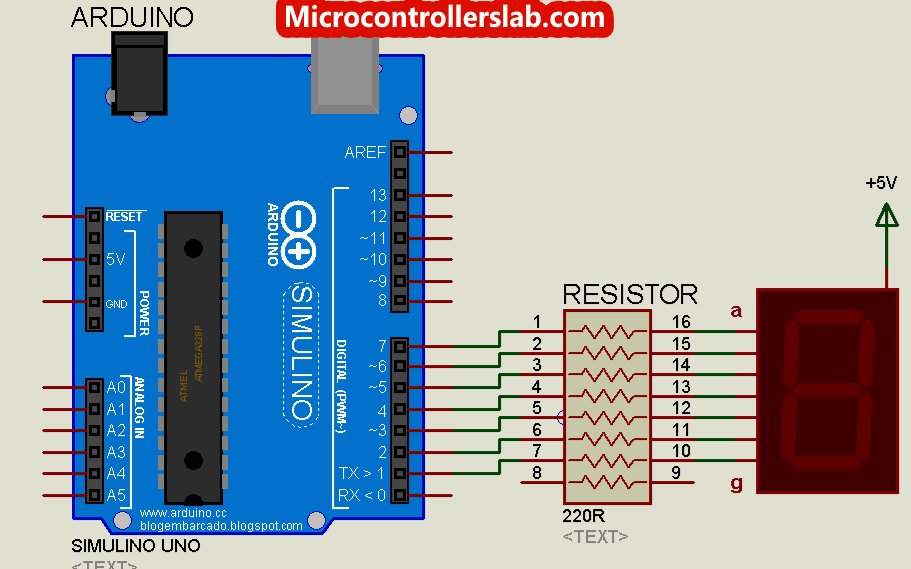
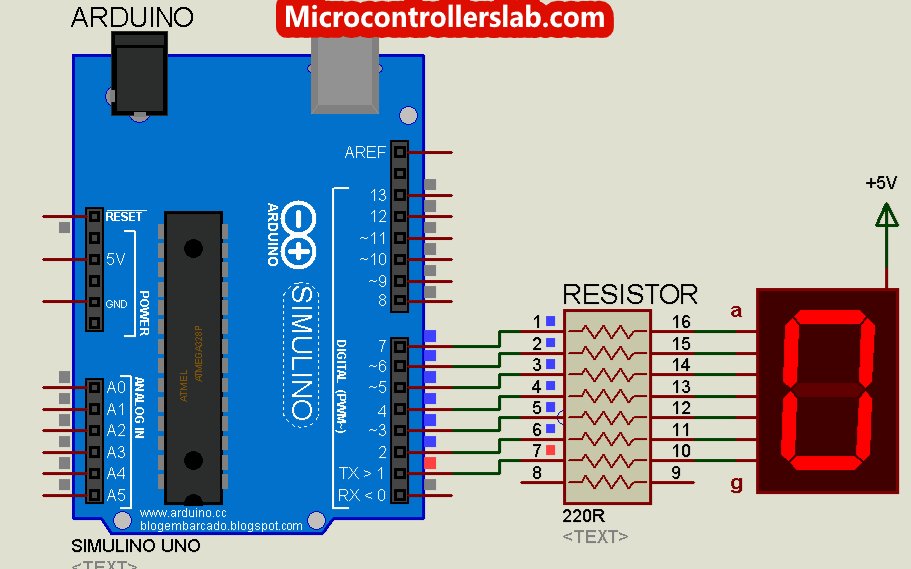
After you complete the connections, your interfacing diagram will look like these:


The only difference between a common anode and common cathode type 7-segments displays interfacing is common pins connection. For common anode type, connect common pins 3 or 8 with 5-volt pin of Arduino. For the common cathode type, connect common pins 3 or 8 with the ground pin of Arduino.
Note: You should connect digital output pins of Arduino with LED segments pins of a 7-segment display using a 220-ohm resistor. Your display might work fine without these resistors, but it is better to use current limiting resistors to avoid any damage to Arduino digital pins. Because, when you use multiple or multiplex 2-digit, 3-digit, and even 4 digit displays, it will damage your Arduino pins without the use of current limiting resistors.
It is also recommended to use a separate current driver IC, if you want to interface multiple digits seven-segment displays with Arduino.
Arduino Library
Now let’s write an Arduino code to control a single digit 7-segment display. There are two ways to write a code. One is using an Arduino library and the other way is to write your own code from scratch. First, we will see an Arduino library method where we will use an Arduino library for seven-segment display.
.First, click on the button below and download the seven segment library.
After that add the library in Arduino IDE. To add library, open your Arduino IDE, go to menu>>sketch>include library as shown in figure below:

Select the library SevSeg ZIP file and click on add. Library files will be included automatically in Arduino IDE.
Arduino Code with Library
Now let’s see example code. This code is a counter that counts from 0-9 by displaying the counter value on 7-segment.
#include "SevSeg.h"
SevSeg sevseg;
void setup()
{
//define number of seven-segment digits to one
byte sevenSegments = 1;
//variable used to define the number of seven segment and common pins
//but we are using only one 7-segment. Hence leave it empty
byte CommonPins[] = {};
//array to store arduino pin connections with LED segments in order: A, B, C, D, E, F, G, DP
byte LEDsegmentPins[] = {2, 3, 4, 6, 7, 8, 9, 5};
bool resistorsOnSegments = true;
//Initialize sevseg object that created above with input arguments defined already
sevseg.begin(COMMON_ANODE, sevenSegments, CommonPins, LEDsegmentPins, resistorsOnSegments);
//uncomment the following line for common cathode type display and comment the above
//sevseg.begin(COMMON_CATHODE, sevenSegments, CommonPins, LEDsegmentPins, resistorsOnSegments);
sevseg.setBrightness(90);
}
void loop()
{
//loop display counter values from 0-9
for(int i = 0; i < 10; i++)
{
sevseg.setNumber(i); // Display counter value
sevseg.refreshDisplay(); // refresh required
delay(1000); // delay of one second
}
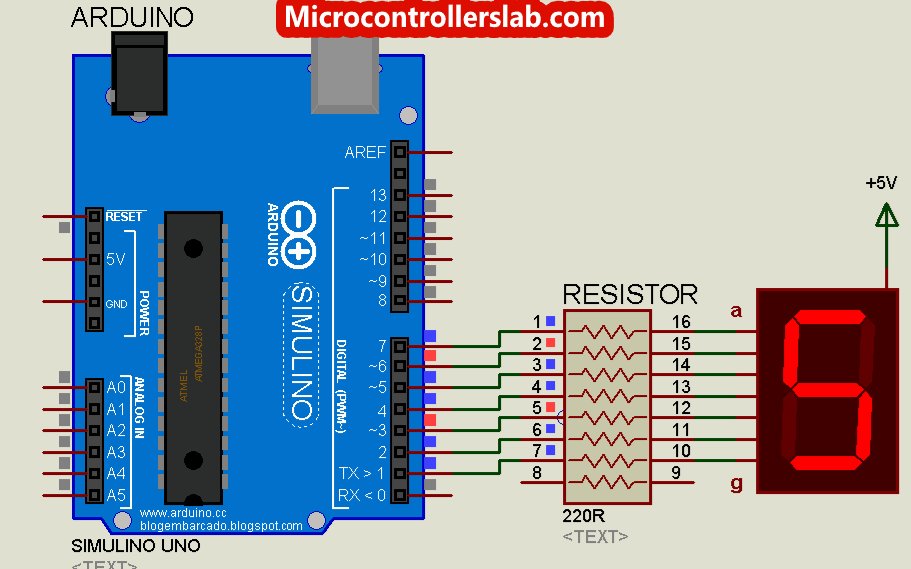
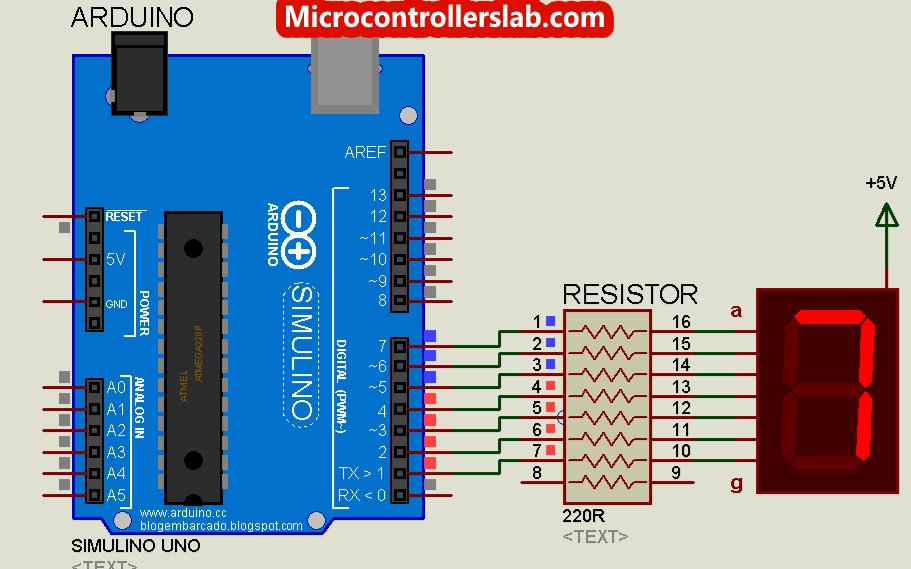
}Copy this code to Arduino IDE and try this code the schematic diagram you designed in last step. You will get counter output on seven-segment display and value of counter will be updated after every one second.

Code Working
Start by adding 7 segment library using a #include preprocessor directives. After that create an object “SevSeg” to use an instance of the structure that is defined inside the library.
#include "SevSeg.h"
SevSeg sevseg;This arduino library can be used to interface multiple seven segments with Arduino. This byte type variable defines the number of seven-segment digits that we want to use. In this tutorial, we are using only one seven segment display. Therefore, initialize it with one.
byte sevenSegments = 1;Next we define common pins of display devices. For example, when we use more than one seven segment displays, the LED segment pins are multiplexed with Arduino digital output pins. This multiplexing technique is used to save digital output pins of Arduino. Lets say, we are using four seven-segments, if we do not use multiplexing technique, we will have to use 7×4 = 28 digital output pins and Arduino does not have enough digital pins. But, for now, we are using only one 7-segment. Hence leave it empty
byte CommonPins[] = {};This “LEDsegmentsPins” array is used to define arduino pin connections with LED segments in order of A, B, C, D, E, F, G, DP. In other words, this array initializes which digital output pins of Arduino are connected with pins of a 7-segment display. One important point to note here is the order of 7-segment pins A, B, C, D, E, F, G, DP with Arduino.
byte LEDsegmentPins[] = {2, 3, 4, 6, 7, 8, 9, 5};After that pass the above-created variables as input parameters to the constructor of sevseg object. One additional input parameter to this function is a “COMMON_ANODE” which defines the type of the 7 segment display.
sevseg.begin(COMMON_ANODE, sevenSegments, CommonPins, LEDsegmentPins, resistorsOnSegments);Inside the loop(), we use a “for” loop to display values on 7-segment from 0-9 with the delay of one second.
//loop display counter values from 0-9
for(int i = 0; i < 10; i++)
{
sevseg.setNumber(i); // Display counter value
sevseg.refreshDisplay(); // refresh required
delay(1000); // delay of one second
}7-Segment Display Interfacing with Arduino sketch without Library
In the last section, we have learned to write an Arduino sketch for a 7-segment display using a library. In this section, we will see how to write a seven-segment display interfacing with Arduino code from scratch without using any library.
First, make this circuit diagram on the breadboard. In this schematic, we used a common anode type 7-segment display.

Make connections according to this table:
| Arduino pins | 7-Segment display pins |
|---|---|
| 5V | 3 or 8 |
| 7 | a |
| 6 | b |
| 5 | c |
| 4 | d |
| 3 | e |
| 2 | f |
| 1 | g |
| 0 | dp |
Arduino Code without Library
This code displays the counter value from 0-9 and then 9-0 and keeps repeating this pattern.
#define segmentA 7
#define segmentB 6
#define segmentC 5
#define segmentD 4
#define segmentE 3
#define segmentF 2
#define segmentG 1
// This function displays numbers from 0 to 9
void show_number(int num)
{
switch(num)
{
case 0:
digitalWrite(segmentA, LOW);
digitalWrite(segmentB, LOW);
digitalWrite(segmentC, LOW);
digitalWrite(segmentD, LOW);
digitalWrite(segmentE, LOW);
digitalWrite(segmentF, LOW);
digitalWrite(segmentG, HIGH);
break;
case 1:
digitalWrite(segmentA, HIGH);
digitalWrite(segmentB, LOW);
digitalWrite(segmentC, LOW);
digitalWrite(segmentD, HIGH);
digitalWrite(segmentE, HIGH);
digitalWrite(segmentF, HIGH);
digitalWrite(segmentG, HIGH);
break;
case 2:
digitalWrite(segmentA, LOW);
digitalWrite(segmentB, LOW);
digitalWrite(segmentC, HIGH);
digitalWrite(segmentD, LOW);
digitalWrite(segmentE, LOW);
digitalWrite(segmentF, HIGH);
digitalWrite(segmentG, LOW);
break;
case 3:
digitalWrite(segmentA, LOW);
digitalWrite(segmentB, LOW);
digitalWrite(segmentC, LOW);
digitalWrite(segmentD, LOW);
digitalWrite(segmentE, HIGH);
digitalWrite(segmentF, HIGH);
digitalWrite(segmentG, LOW);
break;
case 4:
digitalWrite(segmentA, HIGH);
digitalWrite(segmentB, LOW);
digitalWrite(segmentC, LOW);
digitalWrite(segmentD, HIGH);
digitalWrite(segmentE, HIGH);
digitalWrite(segmentF, LOW);
digitalWrite(segmentG, LOW);
break;
case 5:
digitalWrite(segmentA, LOW);
digitalWrite(segmentB, HIGH);
digitalWrite(segmentC, LOW);
digitalWrite(segmentD, LOW);
digitalWrite(segmentE, HIGH);
digitalWrite(segmentF, LOW);
digitalWrite(segmentG, LOW);
break;
case 6:
digitalWrite(segmentA, LOW);
digitalWrite(segmentB, HIGH);
digitalWrite(segmentC, LOW);
digitalWrite(segmentD, LOW);
digitalWrite(segmentE, LOW);
digitalWrite(segmentF, LOW);
digitalWrite(segmentG, LOW);
break;
case 7:
digitalWrite(segmentA, LOW);
digitalWrite(segmentB, LOW);
digitalWrite(segmentC, LOW);
digitalWrite(segmentD, HIGH);
digitalWrite(segmentE, HIGH);
digitalWrite(segmentF, HIGH);
digitalWrite(segmentG, HIGH);
break;
case 8:
digitalWrite(segmentA, LOW);
digitalWrite(segmentB, LOW);
digitalWrite(segmentC, LOW);
digitalWrite(segmentD, LOW);
digitalWrite(segmentE, LOW);
digitalWrite(segmentF, LOW);
digitalWrite(segmentG, LOW);
break;
case 9:
digitalWrite(segmentA, LOW);
digitalWrite(segmentB, LOW);
digitalWrite(segmentC, LOW);
digitalWrite(segmentD, LOW);
digitalWrite(segmentE, HIGH);
digitalWrite(segmentF, LOW);
digitalWrite(segmentG, LOW);
break;
default:
digitalWrite(segmentA, HIGH);
digitalWrite(segmentB, LOW);
digitalWrite(segmentC, LOW);
digitalWrite(segmentD, LOW);
digitalWrite(segmentE, LOW);
digitalWrite(segmentF, HIGH);
digitalWrite(segmentG, LOW);
break;
}
}
void setup() {
pinMode(segmentA , OUTPUT);
pinMode(segmentB , OUTPUT);
pinMode(segmentC , OUTPUT);
pinMode(segmentD , OUTPUT);
pinMode(segmentE , OUTPUT);
pinMode(segmentF , OUTPUT);
pinMode(segmentG , OUTPUT);
}
void loop() {
int i;
for(i = 0; i<=9; i++)
{
show_number(i);
delay(1000);
}
for(i = 9; i>=0; i--)
{
show_number(i);
delay(1000);
}
}Now let’s upload this code to the Arduino board and check its output.
Proteus Simulation

How Code works?
At the start, we provide a symbolic name to digital output pins using #define preprocessor directives. These #define directives are generally used to make code more readable. Although, during program compilation, these symbolic names will be replaced with their actual values. Therefore, here we use #define to provide symbolic names to each digital output pin of Arduino that we will use with a 7-segment display. Hence, in actual hardware connection, we use digital output pins 7, 6, 5, 4, 3, 2, 1 of Arduino with a, b, c, d, e, f, g pins of a seven-segment device respectively.
Inside the setup() routine, set all these GPIO pins of Arduino as digital output pins using pinMode() function.
The main part of this code is a show_number() function. It uses a switch case structure to display a number according to a counter value. A digitalWrite() function writes logic high or logic low to LED segments of 7-segment according to the required number. In the earlier sections of this tutorial, we have discussed how to generate control logics from Arduino to display digits from 0-9.
7 segment display interfacing with 74LS47 using Arduino
In the last two sections, we have seen that direct interfacing of a 7 segment display with Arduino consumes at least 8 digital output pins. Arduino and other microcontrollers usually have limited GPIO pins. It is not a practical solution to use 8 digital output pins just for a single display.Therefore, we generally use a separate IC to minimize the use of digital output pins.
In this section, we will use a SN74LS47 BCD to seven segment decoder to interface a 7-segment display with Arduino. SN74LS47 is BCD to 7-segment decoder IC. Because this decoder has a BCD input. Hence, only 4 digital output pins of the Arduino are required to drive 74LS47.
Now make connections according to this schematic diagram.
As you see in this diagram, we need only 4 digital output pins of Arduino, and 74LS47 helps us to save Arduino pins.

Arduino Code 74LS47 with 7-Segment
This code is similar to the sketch that we have discussed in the last section. But the only difference is the use of 74LS47 BCD to seven segment decoder and Arduino provides BCD based pattern of input signals to 74LS47. Hence, unlike direct interfacing method, only four pins of Arduino are used.
// symbloic names for 74LS47 BCD input pins
// 7, 6,5,4 Arduino digital output pins
#define BCD_A 7
#define BCD_B 6
#define BCD_C 5
#define BCD_D 4
// This function displays numbers from 0 to 9
// it uss BCD decoded values to turn on or turn off BCD pins
void show_number(int num)
{
switch(num)
{
case 0:
digitalWrite(BCD_A, LOW);
digitalWrite(BCD_B, LOW);
digitalWrite(BCD_C, LOW);
digitalWrite(BCD_D, LOW);
break;
case 1:
digitalWrite(BCD_A, HIGH);
digitalWrite(BCD_B, LOW);
digitalWrite(BCD_C, LOW);
digitalWrite(BCD_D, LOW);
break;
case 2:
digitalWrite(BCD_A, LOW);
digitalWrite(BCD_B, HIGH);
digitalWrite(BCD_C, LOW);
digitalWrite(BCD_D, LOW);
break;
case 3:
digitalWrite(BCD_A, HIGH);
digitalWrite(BCD_B, HIGH);
digitalWrite(BCD_C, LOW);
digitalWrite(BCD_D, LOW);
break;
case 4:
digitalWrite(BCD_A, LOW);
digitalWrite(BCD_B, LOW);
digitalWrite(BCD_C, HIGH);
digitalWrite(BCD_D, LOW);
break;
case 5:
digitalWrite(BCD_A, HIGH);
digitalWrite(BCD_B, LOW);
digitalWrite(BCD_C, HIGH);
digitalWrite(BCD_D, LOW);
break;
case 6:
digitalWrite(BCD_A, LOW);
digitalWrite(BCD_B, HIGH);
digitalWrite(BCD_C, HIGH);
digitalWrite(BCD_D, LOW);
break;
case 7:
digitalWrite(BCD_A, HIGH);
digitalWrite(BCD_B, HIGH);
digitalWrite(BCD_C, HIGH);
digitalWrite(BCD_D, LOW);
break;
case 8:
digitalWrite(BCD_A, LOW);
digitalWrite(BCD_B, LOW);
digitalWrite(BCD_C, LOW);
digitalWrite(BCD_D, HIGH);
break;
case 9:
digitalWrite(BCD_A, HIGH);
digitalWrite(BCD_B, LOW);
digitalWrite(BCD_C, LOW);
digitalWrite(BCD_D, HIGH);
break;
default:
digitalWrite(BCD_A, LOW);
digitalWrite(BCD_B, LOW);
digitalWrite(BCD_C, LOW);
digitalWrite(BCD_D, LOW);
break;
}
}
void setup() {
//set as digital output pins
pinMode(BCD_A , OUTPUT);
pinMode(BCD_B , OUTPUT);
pinMode(BCD_C , OUTPUT);
pinMode(BCD_D , OUTPUT);
}
void loop() {
int i; // variable to keep control of loop and counter value
// this loop displays from 0-9
for(i = 0; i<=9; i++)
{
show_number(i);
delay(1000);
}
// this loop displays from 9-0
for(i = 9; i>=0; i--)
{
show_number(i);
delay(1000);
}
}Now upload this code to Arduino board and observe the output. The following is a simulation in proteus:

Other Seven- Segment Based Tuotrials :
- CD4511 BCD to Seven Segment driver
- 7 Segment Display Interfacing with Pic Microcontroller
- MAX7219 Interfacing with 8-digit 7 Segment Display and PIC16F877A
- 74HC595 Interfacing with 7-segment Display and Pic Microcontroller
- LM35 Temperature Sensor with 7-Segment Display using Pic Microcontroller
- Display ADC value on 4-digit 7-Segment Display using Pic Microcontroller
- 74LS48 BCD to 7-Segment decoder Pinout and Examples
- Digital DC Voltmeter using 7-Segment Display and Pic Microcontroller
