In this user guide, we will learn how to create an ESP32 and ESP8266 web server through which we will input different types of data on the HTML form. We will learn how to create input fields through which the user will enter data that will get transferred to the ESP32/ESP8266 boards. We can use this input data inside our Arduino sketch for various purposes.

Previously, we have demonstrated two ESP web servers where we used input fields to enter data. You can view them below:
- Send Email Alert Based on Temperature Threshold and Update Threshold value with ESP32 Web Server
- ESP32/ESP8266 Thermostat Web Server – Control Output Based on Temperature Threshold
This time, however, we will go in-depth and learn to input various types of data including string, int, and float data type in input fields, and transfer it to our ESP32/ESP8266 board. The ESP boards will be programmed using Arduino IDE.
Project Overview
We will build an asynchronous web server that will allow us to input data types of ‘string’, ‘int’ and ‘float’ via input fields. Inside the web page, there will be a heading ‘HTML Form to Input Data’. Underneath it, there will be three input fields for the user to enter and save the values. The first input field will take in string values, the second one will take in integer values and the third one will take in floating values. After you click the submit button, the respective value will get saved in the variable defined in the Arduino program code.
This user guide covers two examples of using input fields.
Example 1 Overview
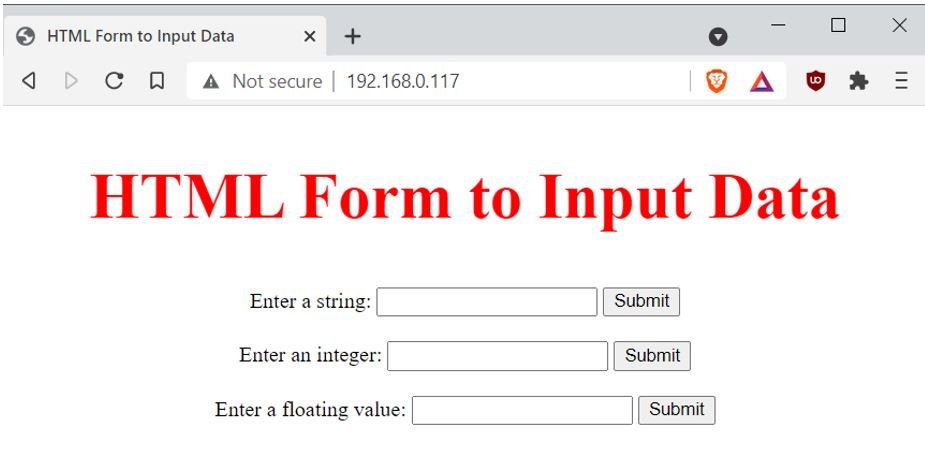
In the first example, we will build the asynchronous web server with the three input fields. The user will type the values in the respective fields and click the “Submit” button for each. These values will get saved and the ESP32/ESP8266 module will update the variable associated with them with the new value. The figure below shows how the web server looks like:

Example 2 Overview
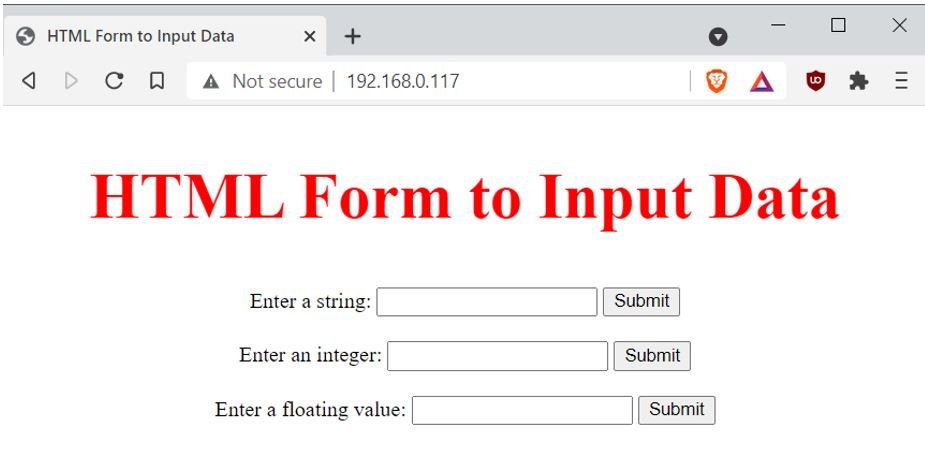
In the second example, we will use the same asynchronous web server but this time we will save the data entered by the user in the input fields to the ESP flash memory SPIFFS. The current values saved in the respective variables will also get displayed in the web server. The figure below shows how the web server looks like:

Setting up Arduino IDE
We will use Arduino IDE to program our ESP32/ESP8266 development board. Thus, you should have the latest version of Arduino IDE. Additionally, you also need to install the ESP32 and the ESP8266 plugin. If your IDE does not have the plugins installed you can visit the links below:
Installing ESP32 library in Arduino IDE and upload code.
Installing ESP8266 library in Arduino IDE
Installing ESPAsyncWebServer Library and Async TCP/ ESP Async TCP Library
We will build the asynchronous web server with the help of the ESPAsycWebServer library.
We will need two libraries to build our web server.
- ESP32: ESPAsyncWebServer & AsyncTCP
- ESP8266: ESPAsyncwebServer & ESPAsyncTCP
The ESPAsyncWebServer library will help us in creating our web server easily. With this library, we will set up an asynchronous HTTP server. AsyncTCP (for ESP32 only) and ESPAsyncTCP (for ESP8266 only) library will also be incorporated as it a dependency for the ESPAsyncWebServer library. All of these libraries are not available in the Arduino library manager. Therefore, we will have to download and load them on our ESP32/ESP8266 board ourselves.
For ESP32 & ESP8266:
To install the ESPAsyncWebServer library for free, click here to download. You will download the library as a .zip folder which you will extract and rename as ‘ESPAsyncWebServer.’ Then, transfer this folder to the installation library folder in your Arduino IDE.
For ESP32 Only:
To install the Async TCP library for free, click here to download. You will download the library as a .zip folder which you will extract and rename as ‘AsyncTCP.’ Then, transfer this folder to the installation library folder in your Arduino IDE.
For ESP8266 Only:
To install the ESPAsync TCP library for free, click here to download. You will download the library as a .zip folder which you will extract and rename as ‘ESPAsyncTCP.’ Then, transfer this folder to the installation library folder in your Arduino IDE.
Likewise, you can also go to Sketch > Include Library > Add .zip Library inside the IDE to add the libraries as well. After installation of the libraries, restart your IDE.
Example 1: Arduino Sketch for Input data to HTML form web server
Open your Arduino IDE and go to File > New to open a new file. Copy the code given below in that file. This code will work for both ESP32 and ESP8266 development boards. You just need to enter your network credentials.
#include <Arduino.h>
#ifdef ESP32
#include <WiFi.h>
#include <AsyncTCP.h>
#else
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#endif
#include <ESPAsyncWebServer.h>
AsyncWebServer server(80);
const char* ssid = "Your_SSID";
const char* password = "Your_Password";
const char* input_parameter1 = "input_string";
const char* input_parameter2 = "input_integer";
const char* input_parameter3 = "input_float";
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html><head>
<title>HTML Form to Input Data</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
html {font-family: Times New Roman; display: inline-block; text-align: center;}
h2 {font-size: 3.0rem; color: #FF0000;}
</style>
</head><body>
<h2>HTML Form to Input Data</h2>
<form action="/get">
Enter a string: <input type="text" name="input_string">
<input type="submit" value="Submit">
</form><br>
<form action="/get">
Enter an integer: <input type="text" name="input_integer">
<input type="submit" value="Submit">
</form><br>
<form action="/get">
Enter a floating value: <input type="text" name="input_float">
<input type="submit" value="Submit">
</form>
</body></html>)rawliteral";
void notFound(AsyncWebServerRequest *request) {
request->send(404, "text/plain", "Not found");
}
void setup() {
Serial.begin(115200);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
if (WiFi.waitForConnectResult() != WL_CONNECTED) {
Serial.println("Connecting...");
return;
}
Serial.println();
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html);
});
server.on("/get", HTTP_GET, [] (AsyncWebServerRequest *request) {
String input_message;
String input_parameter;
if (request->hasParam(input_parameter1)) {
input_message = request->getParam(input_parameter1)->value();
input_parameter = input_parameter1;
}
else if (request->hasParam(input_parameter2)) {
input_message = request->getParam(input_parameter2)->value();
input_parameter = input_parameter2;
}
else if (request->hasParam(input_parameter3)) {
input_message = request->getParam(input_parameter3)->value();
input_parameter = input_parameter3;
}
else {
input_message = "No message sent";
input_parameter = "none";
}
Serial.println(input_message);
request->send(200, "text/html", "HTTP GET request sent to your ESP on input field ("+ input_parameter + ") with value: " + input_message + "<br><a href=\"/\">Return to Home Page</a>");
});
server.onNotFound(notFound);
server.begin();
}
void loop() {
}
How the Code Works?
Now let us understand how the code works.
Including Libraries
Firstly, we will include all the necessary libraries which are required for this project. As this code is compatible with both ESP32 and ESP8266 thus both libraries (WiFi.h and ESP8266WiFi.h) are defined. This library will help in establishing the connection between our ESP module to a wireless network. We will also import the libraries which we installed previously, the ESPAsyncWebServer library, ESPAsyncTCP, AsyncTCP library, and Arduino.h.
#include <Arduino.h>
#ifdef ESP32
#include <WiFi.h>
#include <AsyncTCP.h>
#else
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#endif
#include <ESPAsyncWebServer.h>Creating the AsyncWebServer Object
The AsyncWebServer object will be used to set up the ESP32/ESP8266 web server. We will pass the default HTTP port which is 80, as the input to the constructor. This will be the port where the server will listen to the requests.
AsyncWebServer server(80);Setting Network Credentials
Next, we will create two global variables, one for the SSID and the other for the password. These will hold our network credentials which will be used to connect to our wireless network. Replace both of them with your credentials to ensure a successful connection.
const char* ssid = "Your_SSID";
const char* password = "Your_Password";Creating Input Variables
Now, we will create three global variables for each input field. They will be used to monitor if an HTTP GET request was received from the input fields. If it was the case then the new updated values will get saved in each variable accordingly. The first is input_parameter1 with value ‘input_string’ saved. The second variable is input_parameter2 with value ‘input_integer’ saved. Lastly, the third one is input_parameter3 with value ‘input_float’ saved. These variables will be updated whenever the user will enter a value in the respective input field and press the submit button on the web server.
const char* input_parameter1 = "input_string";
const char* input_parameter2 = "input_integer";
const char* input_parameter3 = "input_float";
Creating the Web page
We will create the index_html variable to store the HTML text. We will start with the title of the web page. The <title> tag will indicate the beginning of the title and the </tile> tag will indicate the ending. In between these tags, we will specify “HTML Form to Input Data” which will be displayed in the browser’s title bar.
<title>HTML Form to Input Data</title>Next, we will create a meta tag to make sure our web server is available for all browsers e.g., smartphones, laptops, computers etc.
<meta name="viewport" content="width=device-width, initial-scale=1">CSS Styling Web Page
CSS is used to give styles to a web page. To add CSS files in head tags, we will use <style></style> tags to mark the beginning and the end. We will set the display text to font type Times New Roman and align it in the centre of the webpage. The font size of the heading as indicated by h2 will also be set. We are using red colour to display the heading.
<style>
html {font-family: Times New Roman; display: inline-block; text-align: center;}
h2 {font-size: 3.0rem; color: #FF0000;}
</style>HTML Web Page Body
The next step will be to define the HTML web page body. This will go inside the <body></body> tags which mark the beginning and the ending of the script. This part will include the heading of the web page and the input fields. We will include the heading of our webpage inside the <h2></h2> tags and it will be “HTML Form to Input Data.”
<h2>HTML Form to Input Data</h2> Underneath the heading, we will add the user inputs which need to be filled. This will be of the type ‘form.’ We will define its action as “/get” which means an HTTP GET request will be sent when the user will input the field and press the submit button. As we are displaying three input fields on our we page thus, we will define three separate forms. Each form will consist of an input box and a submit button. The first input box saves the value for “input_string” and is of type text. The second input box saves the value for “input_integer” and is also of type text. Lastly, the third input box saves the value for “input_float” and is also of type text.
Basically we have three input fields each of type text which updates their respective variables whenever a valid value is entered in the box and the submit button is pressed.
<form action="/get">
Enter a string: <input type="text" name="input_string">
<input type="submit" value="Submit">
</form><br>
<form action="/get">
Enter an integer: <input type="text" name="input_integer">
<input type="submit" value="Submit">
</form><br>
<form action="/get">
Enter a floating value: <input type="text" name="input_float">
<input type="submit" value="Submit">
</form>Setup()
Inside the setup() function, we will open a serial connection at a baud rate of 115200.
Serial.begin(115200);The following section of code will connect our ESP32/8266 board with the local network whose network credentials we already specified above. We will first set the ESP32/8266 module in station mode and then use the WiFi.begin() function. The arguments will be the SSID and the password which we defined earlier in the code. After a successful connection is established, the IP address gets displayed on the web server. We will use this IP address to access our web server.
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
if (WiFi.waitForConnectResult() != WL_CONNECTED) {
Serial.println("Connecting...");
return;
}
Serial.println();
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());ESP32/ESP8266 Handling Requests
In this section, we will discuss how our ESP board will handle the requests on the different URLs.
/root URL
Firstly, we will deal with the /root URL request which the ESP board will receive.
We will use the send_P() method. This method will take in three parameters. The first is 200 which is the HTTP status code for ‘ok’. The second is “text/html” which will correspond to the content type of the response. The third input is the text saved on the index_html variable which will be sent as a response.
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html);
});/get URL
Whenever the user enters any data in the input fields and presses the submit button, an HTTP GET request is sent on the ‘/get’ URL. The following lines of code will check whether the request which was received on the particular URL contains the input parameters which we initially defined. First, we will define two string variables named ‘input_message’ and ‘input_parameter.’ The first one will save input value(string, int or float) and the second one will save the input field.
Now through if-else if statements we will check the HTTP request was made on which input parameter out of the three (input_string, input_integer or input_float). The values entered by the user for each of the input field will get updated in their respective variables (input_parameter1, input_parameter2 or input_parameter3). Additionally, the ‘input_message’ which is the value entered by the user in the input field will also get displayed in the serial monitor.
server.on("/get", HTTP_GET, [] (AsyncWebServerRequest *request) {
String input_message;
String input_parameter;
if (request->hasParam(input_parameter1)) {
input_message = request->getParam(input_parameter1)->value();
input_parameter = input_parameter1;
}
else if (request->hasParam(input_parameter2)) {
input_message = request->getParam(input_parameter2)->value();
input_parameter = input_parameter2;
}
else if (request->hasParam(input_parameter3)) {
input_message = request->getParam(input_parameter3)->value();
input_parameter = input_parameter3;
}
else {
input_message = "No message sent";
input_parameter = "none";
}
Serial.println(input_message);
request->send(200, "text/html", "HTTP GET request sent to your ESP on input field ("+ input_parameter + ") with value: " + input_message + "<br><a href=\"/\">Return to Home Page</a>");
});When the user clicks the submit button the send() method will be used to return the HTTP response. It takes in three parameters. The first parameter is the response code which we will specify as 200. It is the HTTP response code for ok. The second parameter is the content type of the response which we will specify as “text/html” and the third parameter is the actual message which will be sent as the HTTP response. This is set as “HTTP GET request sent to your ESP on input field (specifies the field) with value (specifies the value). Return to Home Page”. The arrow operator will be used to call the send method on the AsyncWebServerRequest object. A new web page will open which will contain a link to go back to the main web page.
request->send(200, "text/html", "HTTP GET request sent to your ESP on input field ("+ input_parameter + ") with value: " + input_message + "<br><a href=\"/\">Return to Home Page</a>");To start the server, we will call begin() on our server object.
server.begin();Demonstration
After you have uploaded your code to the ESP32/ESP8266 development board press its ENABLE/RST button.


In your Arduino IDE, open up the serial monitor and you will be able to see the IP address of your ESP module.

Type that IP address in a web browser and press enter.

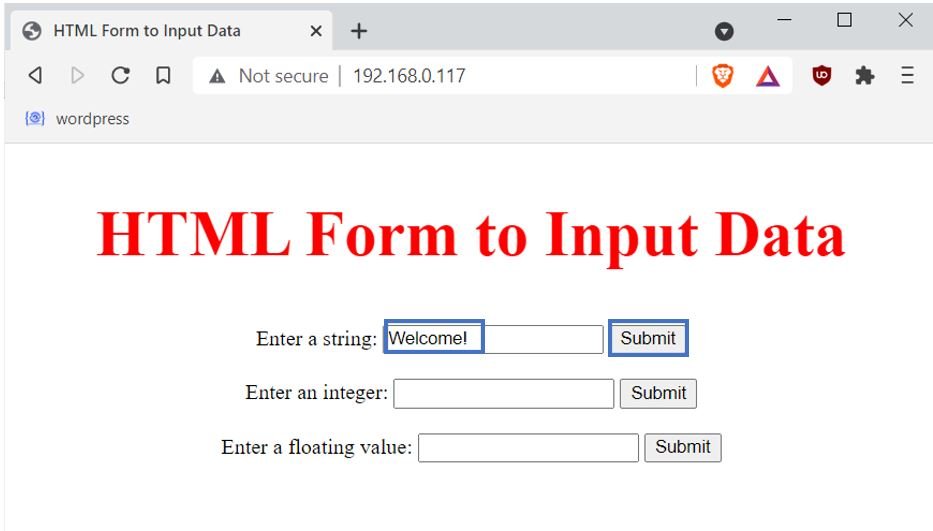
Now, fill the input fields and press the submit button one by one. First we will enter ‘Welcome!’ in the first input field as it is of type string.

After pressing the submit button we will be redirected to a new web page as shown below. Click the link below to redirect to the main web page.

Likewise, we can enter values in the different input fields and their respective variables will update accordingly after pressing the submit button. Each input field will be filled one by one.

In the serial monitor, you can view the values which were entered.

Example 2: Input Data on HTML form and save it on SPIFFS
In the second example we will take example 1 a step ahead and save the values entered on the input fields on the ESP32/ESP8266 SPI flash file system or SPIFFS. This will make the project more convenient and practical. Additionally, the current value for each of the three variables will also get displayed on the web server through the help of placeholders.
Arduino Sketch
Open your Arduino IDE and go to File > New to open a new file. Copy the code given below in that file. This code will work for both ESP32 and ESP8266 development boards. You just need to enter your network credentials.
#include <Arduino.h>
#ifdef ESP32
#include <WiFi.h>
#include <AsyncTCP.h>
#include <SPIFFS.h>
#else
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <Hash.h>
#include <FS.h>
#endif
#include <ESPAsyncWebServer.h>
AsyncWebServer server(80);
const char* ssid = "Your_SSID";
const char* password = "Your_Password";
const char* parameter_string = "input_string";
const char* parameter_integer = "input_int";
const char* parameter_float = "input_float";
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html><head>
<title>HTML Form to Input Data</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
html {font-family: Times New Roman; display: inline-block; text-align: center;}
h2 {font-size: 3.0rem; color: #FF0000;}
</style>
<script>
function message_popup() {
alert("Saved value to ESP SPIFFS");
setTimeout(function(){ document.location.reload(false); }, 500);
}
</script>
</head><body>
<h2>HTML Form to Input Data</h2>
<form action="/get" target="hidden-form">
Enter string (current value %input_string%): <input type="text" name="input_string">
<input type="submit" value="Submit" onclick="message_popup()">
</form><br>
<form action="/get" target="hidden-form">
Enter Integer (current value %input_int%): <input type="number " name="input_int">
<input type="submit" value="Submit" onclick="message_popup()">
</form><br>
<form action="/get" target="hidden-form">
Enter Floating value (current value %input_float%): <input type="number " name="input_float">
<input type="submit" value="Submit" onclick="message_popup()">
</form>
<iframe style="display:none" name="hidden-form"></iframe>
</body></html>)rawliteral";
void notFound(AsyncWebServerRequest *request) {
request->send(404, "text/plain", "Not found");
}
String read_file(fs::FS &fs, const char * path){
Serial.printf("Reading file: %s\r\n", path);
File file = fs.open(path, "r");
if(!file || file.isDirectory()){
Serial.println("Empty file/Failed to open file");
return String();
}
Serial.println("- read from file:");
String fileContent;
while(file.available()){
fileContent+=String((char)file.read());
}
file.close();
Serial.println(fileContent);
return fileContent;
}
void write_file(fs::FS &fs, const char * path, const char * message){
Serial.printf("Writing file: %s\r\n", path);
File file = fs.open(path, "w");
if(!file){
Serial.println("Failed to open file for writing");
return;
}
if(file.print(message)){
Serial.println("SUCCESS in writing file");
} else {
Serial.println("FAILED to write file");
}
file.close();
}
String processor(const String& var){
if(var == "input_string"){
return read_file(SPIFFS, "/input_string.txt");
}
else if(var == "input_int"){
return read_file(SPIFFS, "/input_int.txt");
}
else if(var == "input_float"){
return read_file(SPIFFS, "/input_float.txt");
}
return String();
}
void setup() {
Serial.begin(115200);
#ifdef ESP32
if(!SPIFFS.begin(true)){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
#else
if(!SPIFFS.begin()){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
#endif
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
if (WiFi.waitForConnectResult() != WL_CONNECTED) {
Serial.println("Connecting...");
return;
}
Serial.println();
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
server.on("/get", HTTP_GET, [] (AsyncWebServerRequest *request) {
String inputMessage;
if (request->hasParam(parameter_string)) {
inputMessage = request->getParam(parameter_string)->value();
write_file(SPIFFS, "/input_string.txt", inputMessage.c_str());
}
else if (request->hasParam(parameter_integer)) {
inputMessage = request->getParam(parameter_integer)->value();
write_file(SPIFFS, "/input_int.txt", inputMessage.c_str());
}
else if (request->hasParam(parameter_float)) {
inputMessage = request->getParam(parameter_float)->value();
write_file(SPIFFS, "/input_float.txt", inputMessage.c_str());
}
else {
inputMessage = "No message sent";
}
Serial.println(inputMessage);
request->send(200, "text/text", inputMessage);
});
server.onNotFound(notFound);
server.begin();
}
void loop() {
String myString = read_file(SPIFFS, "/input_string.txt");
Serial.print("string entered: ");
Serial.println(myString);
int myInteger = read_file(SPIFFS, "/input_int.txt").toInt();
Serial.print("integer entered: ");
Serial.println(myInteger);
float myFloat = read_file(SPIFFS, "/input_float.txt").toFloat();
Serial.print("floating number entered: ");
Serial.println(myFloat);
delay(5000);
}
How the Code Works?
We will look into the parts which are different from the first example and are involving saving the values on the ESP flash memory.
Including Libraries
Firstly, we will include all the necessary libraries which are required for this project. As this code is compatible with both ESP32 and ESP8266 thus both libraries (WiFi.h and ESP8266WiFi.h) are defined. This library will help in establishing the connection between our ESP module to a wireless network. We will also import the libraries which we installed previously, the ESPAsyncWebServer library, ESPAsyncTCP, AsyncTCP library, and the two libraries required for ds18b20 sensor functionality.
Also, the SPIFFS library will allow us to access the flash memory file system of our ESP32 core. For ESP8266 we will include the FS library.
#include <Arduino.h>
#ifdef ESP32
#include <WiFi.h>
#include <AsyncTCP.h>
#include <SPIFFS.h>
#else
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <Hash.h>
#include <FS.h>
#endif
#include <ESPAsyncWebServer.h>Creating Alert Message
The web page will be similar to the one which we created in Example 1 but this time when the user will click the submit button we will not be redirected to a new web page. Instead when we will enter a value in an input field and press submit, a pop up alert message will be displayed which will display a text saying “Saved value to ESP SPIFFS” . When we will press the OK button, the web page will reload and the value which we entered previously will be shown as the current value. For all this functionality we will create a JavaScript function called message_popup().
<script>
function message_popup() {
alert("Saved value to ESP SPIFFS");
setTimeout(function(){ document.location.reload(false); }, 500);
}
</script>Creating Form
As before, we will create a form for each input field. Each form will consist of an input box and a submit button. Additionally the current value for each input field will also be displayed.
Now we are creating the form. Notice that we have included a target attribute and set it as ‘hidden-form’ and have also included an <iframe>. This is because when the user will press the submit button the web page will not be redirected, instead we will stay on the same page with the updated current values. We will store these input field values in the placeholders: %input_string%, %input_int% and %input_float% respectively which will be displayed beside the input field. We will call the message_popup() function whenever the submit button will be clicked.
<form action="/get" target="hidden-form">
Enter string (current value %input_string%): <input type="text" name="input_string">
<input type="submit" value="Submit" onclick="message_popup()">
</form><br>
<form action="/get" target="hidden-form">
Enter Integer (current value %input_int%): <input type="number " name="input_int">
<input type="submit" value="Submit" onclick="message_popup()">
</form><br>
<form action="/get" target="hidden-form">
Enter Floating value (current value %input_float%): <input type="number " name="input_float">
<input type="submit" value="Submit" onclick="message_popup()">
</form>
<iframe style="display:none" name="hidden-form"></iframe>read_file()
The following function will read the SPIFFS file. In the serial monitor the contents of the file will be displayed.
String read_file(fs::FS &fs, const char * path){
Serial.printf("Reading file: %s\r\n", path);
File file = fs.open(path, "r");
if(!file || file.isDirectory()){
Serial.println("Empty file/Failed to open file");
return String();
}
Serial.println("- read from file:");
String fileContent;
while(file.available()){
fileContent+=String((char)file.read());
}
file.close();
Serial.println(fileContent);
return fileContent;
}write_file()
The following function will write on the SPIFFS file. In the serial monitor you will be able to view whether the file was successfully written or not.
void write_file(fs::FS &fs, const char * path, const char * message){
Serial.printf("Writing file: %s\r\n", path);
File file = fs.open(path, "w");
if(!file){
Serial.println("Failed to open file for writing");
return;
}
if(file.print(message)){
Serial.println("SUCCESS in writing file");
} else {
Serial.println("FAILED to write file");
}
file.close();
}processor() function
Inside the processor() function all the placeholders will get replaced with values saved in their particular variables in the SPIFFS files. Through if-else statements, it will check for the three input fields placeholders. These will be replaced accordingly with the actual values saved in the SPIFFS files.
String processor(const String& var){
if(var == "input_string"){
return read_file(SPIFFS, "/input_string.txt");
}
else if(var == "input_int"){
return read_file(SPIFFS, "/input_int.txt");
}
else if(var == "input_float"){
return read_file(SPIFFS, "/input_float.txt");
}
return String();
}setup()
Inside the setup() function, we will open a serial connection at a baud rate of 115200.
Serial.begin(115200);These lines of code will initialize the SPIFFS for both ESP32 and ESP8266 boards.
#ifdef ESP32
if(!SPIFFS.begin(true)){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
#else
if(!SPIFFS.begin()){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
#endifESP32/ESP8266 Handling Requests on /get URL
Whenever the user enters any data in the input fields and presses the submit button, an HTTP GET request is sent on the ‘/get’ URL. First, we will define one string variable named ‘inputMessage.’ It will save input value(string, int or float). Now through if-else if statements we will check the HTTP request was made on which input parameter out of the three (input_string, input_integer or input_float). The values entered by the user for each of the input fields will get updated in their respective files (input_string.txt, input_int.txt and input_float.txt) on the SPIFFS. Additionally, the ‘inputMessage’ which is the value entered by the user in the input field will also get displayed in the serial monitor.
server.on("/get", HTTP_GET, [] (AsyncWebServerRequest *request) {
String inputMessage;
if (request->hasParam(parameter_string)) {
inputMessage = request->getParam(parameter_string)->value();
write_file(SPIFFS, "/input_string.txt", inputMessage.c_str());
}
else if (request->hasParam(parameter_integer)) {
inputMessage = request->getParam(parameter_integer)->value();
write_file(SPIFFS, "/input_int.txt", inputMessage.c_str());
}
else if (request->hasParam(parameter_float)) {
inputMessage = request->getParam(parameter_float)->value();
write_file(SPIFFS, "/input_float.txt", inputMessage.c_str());
}
else {
inputMessage = "No message sent";
}
Serial.println(inputMessage);
request->send(200, "text/text", inputMessage);
});loop()
Inside the loop() function, we will call the read_file() function and read the content of the three files saved on the ESP SPIFFS. This will get displayed in the serial monitor after every 5 seconds.
String myString = read_file(SPIFFS, "/input_string.txt");
Serial.print("string entered: ");
Serial.println(myString);
int myInteger = read_file(SPIFFS, "/input_int.txt").toInt();
Serial.print("integer entered: ");
Serial.println(myInteger);
float myFloat = read_file(SPIFFS, "/input_float.txt").toFloat();
Serial.print("floating number entered: ");
Serial.println(myFloat);
delay(5000);Demonstration
After you have uploaded your code to the ESP32/ESP8266 development board press its ENABLE/RST button.


In your Arduino IDE, open up the serial monitor and you will be able to see the IP address of your ESP module.

Type that IP address in a web browser and press enter. Notice the current value for each input field will be empty at the start.

Now, fill the input fields and press the submit button one by one. First we will enter ‘Welcome!’ in the first input field.

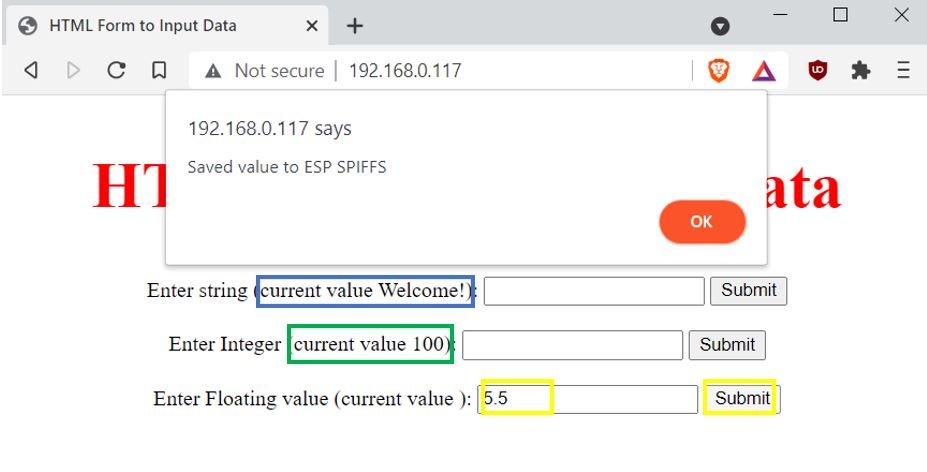
After pressing the submit button, an alert message will pop up showing that the value got saved to the ESP SPIFFS. Click OK.

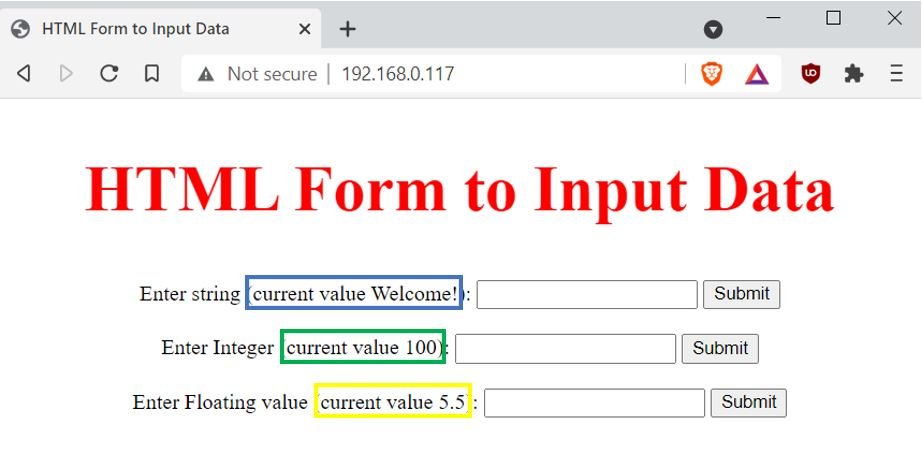
Likewise, we can enter values in the different input fields and their current values will update accordingly after pressing the submit button. Each input field will be filled one by one. Here you will notice that we can view ‘Welcome!’ as the current value for the first input field. For the second input field we saved the value 100 to the ESP SPIFFS just as we did for the first input field. Now we are saving the value 5.5 to the third input field.

You can view all the current values for the three input fields.

In the serial monitor, you can view the values which were entered.

Conclusion
In conclusion, we were able to learn how to input data on HTML forms using input fields. We looked at two examples where the values were updated in their respective variables and also saved on the ESP32/ESP8266 flash memory. You can use this tutorial to update useful data of any kind including network credentials, emails, threshold values, etc.
Related ESP32 and ESP8266 projects:
- Telegram ESP32/ESP8266: Display BME280 sensor readings using Arduino IDE
- ESP32/ESP8266 Thermostat Web Server – Control Output Based on Temperature Threshold
- ESP32/ESP8266: Publish Sensor Readings to Google Sheets via IFTTT
- Send Email Alert Based on Temperature Threshold and Update Threshold value with ESP32 Web Server
Hi
Can you direct me to an example on how til read and use the flash-stored text values in a programme ?
I see this very usefull for an application I have where the ESP runs a programme where I need to change some timer values on the way.
thanks in advance
/allan