In this tutorial, you will get to know how to interface RGB LED with MSP430G2 LaunchPad . In this first tutorial about MSP430G2 LaunchPad , we have seen overview of MSP430G2 LaunchPad and we have also seen how to use Energia IDE to program MSP430G2 board. I suggest you to through these tutorials first to get better understanding of this guide on multi color light emitting diode interfacing with MSP430G2 LaunchPad .
To interface RGB LED with MSP430G2553 microcontroller, you should first know that how to configure input output pins or general purpose input output pins as a digital output pins. These pins are also known as GPIO pins. So now lets start with basic introduction of RGB light emitting diode and its pin description etc.
Introduction to RGB LED interfacing with MSP430G2 LaunchPAD

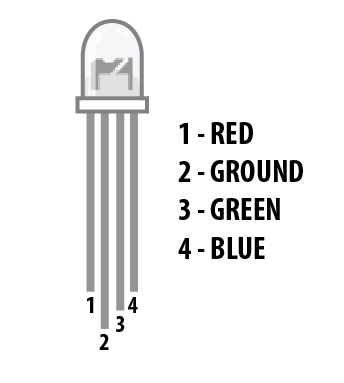
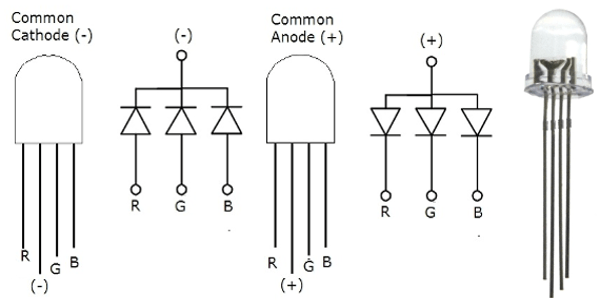
what is an RGB LED? A light-emitting diode which can display any color we want. It consists of three discreet LEDs RED, green and a blue LED housed in a single packets so by combining these three colors we can create any color. As you can see in the picture above the RGB LED has four pins so far the LEDs we were using only had two pins. These pins are used in order to control the color of the LED. The longest pin is either the anode or the cathode depending on the type of the RGB LED. 
The LED we are using in this tutorial is a common cathode LED so the longest leg will be connected to ground. if it was a common anode LED the long pin will connect to five volts. The other three pins are red green and blue.
How to interface RGB LED with MSP430G2 LaunchPad
Let’s connect this RGB LED to MSP430G2 LaunchPad and see how to make it work. The parts that we are going to need for this tutorial are the following:
- MSP430G2 LaunchPad
- RGB LED
- 3 330 ohm resistors
- a small breadboard
- some wires

Now make the connection according to this circuit diagram. I am using a RGB module which has on board three resistors connected with all three pins red, green and blue. But you can make the circuit according to these connection by connecting 330 ohm resistor before red, green and blue pins and connect pin number 2 to ground.
- RED PIN – PIN NUMBER 13
- GREEN PIN – PIN NUMBER 14
- BLUE PIN – PIN NUMBER 15
How to write code for RGB LED
For demonstration purpose, I have written this code for RGB LED control. In this code, we are turning on RED led for once second, Green LED for one second and at the end red led for once second. Now lets see how this code works. In this first three lines we have given names to pin number 13, 14 and 15 which are used to connect with red, green and blue pins of RGB LED. In the setup function pin mode function initialized all three pins as a output.
int redPin= 13;
int greenPin =14;
int bluePin = 15;
void setup() {
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
}
void loop() {
setColor(1, 0, 0); // Red Color
delay(1000);
setColor(0, 1, 0); // Green Color
delay(1000);
setColor(0, 0, 1); // Blue Color
delay(1000);
}
void setColor(int redValue, int greenValue, int blueValue) {
digitalWrite(redPin, redValue);
digitalWrite(greenPin, greenValue);
digitalWrite(bluePin, blueValue);
}Now upload the code to MSP430G2 board and see how it works. you will see first RGB LED is emitting RED light and then green and then blue light. This is how easy it is interface RGB LED with any microcontroller or MSP430G2 launch Pad.