2.4” TFT LCD Module is one of the most common RGB color display modules. Therefore, this module offer different applications from conventional display modules in features and usage. It offers multi-way communication protocols to the developers/designers. This TFT module is not popular only because of its color screen, it has a resistive touch on itself. The touch screen is accessible by microcontrollers and they are controllable by the users according to the requirements. Additionally, it can display up to 240×320 pixels on a single screen. Even images can also show on the screen. It is mostly available in developing projects and low-cost devices only.
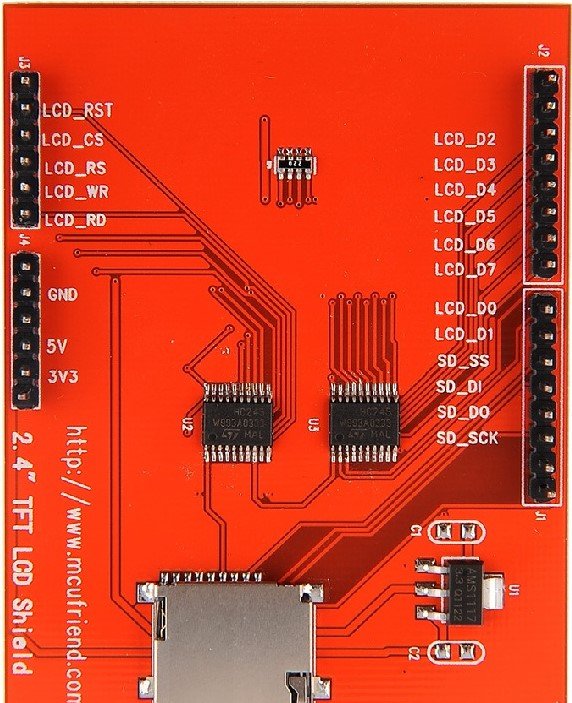
Pinout diagram TFT LCD Module
This is a pinout diagram, For more details on pinout and working of each pin, check next section on pin configuration:
TFT LCD Module Pin Configurations
The pin configuration of the module is simple like other display devices. The only problem is the developers need to understand first which method is better to operate the TFT LCD display. Therefore, the TFT touch screen uses the diver to operate each pixel and the driver uses a small no of pins as input and makes it user friendly. The pin configuration is as follows:
Power Pins
| PINS | DETAILS |
|---|---|
| GND | The ground pins are here for a simple common ground |
| 5V | The input voltage will be pass to the LCD by the 5V pin. |
| 3V3 | This pin will attach to the 3V3 volts |
8-bit Data Pins
| PINS | DETAILS |
|---|---|
| RST | The LCD has a reset pin which helps to clear the GRAM of the driver |
| CS | The CD pin helps to enable the data from registers to the LCD. |
| RS | The RS pin will help to toggle the data/command registers in the driver. |
| WR | The WR pin which only requires to activate when the device needs to write the data on the LCD. |
| RD | The RD pin is to enable the reading of data from the LCD. |
| D0 | These all pins from D0~D7 are the digital data input pins. It requires only when a developer needs to work with LCD using 8-bit data or using Assemble language. The Arduino library mostly uses the SPI pins. |
| D1 | |
| D2 | |
| D3 | |
| D4 | |
| D5 | |
| D6 | |
| D7 |
SPI Pins
| PINS | DETAILS |
|---|---|
| SD_SCK | The SCK pin the common clock pin of the LCD with microcontroller/Arduino |
| SD_DO | DO pin the data output pin of the SPI communication system. |
| SD_DI | The DI pin is the data input pin of the SPI communication system. |
| SD_SS | The SS pin will enable the SPI communication through the signal of the SS pin. |
2.4″ TFT Module Feature
- The single TFT LCD can view the whole image in colors with 240×320 pixels max.
- TFT LCD is operatable with both 5 and 3.3V power input.
- There two communication methods for microcontrollers with LCD, which are SPI and 8-bit data.
- The LCD uses a driver and shield for Arduino UNO support, which makes it easy to use.
- The SD card option allows storing a large amount of graphical data.
- The resistive touch is also available in the LCD.
2.4″ TFT LCD Applications
- The TFT LCD is common in industrial application to show the data in graphic formats, etc
- Most of the IoT applications use this module for the room status board.
- Applications are mostly available as a game console.
- In the navigation system, helps to visualize the data.
- Most of the mobile also has this module screen due to its touch and color screen.
Alternative Displays options
16×2 LCD, NOKIA 5510, OLED DISPLAY, ST7920 GLCD, SEVEN SEGMENT DISPLAY
TFT LCD Construction
The LCD screen is made up of three types of pixels at a single point. The LCD uses the two polarized layers to pass the layer but both layers are opposite in pattern to each other. The liquid crystals relate to anode and cathode which makes the liquid crystal change their angle which helps to change the angle of light. The change in angle allows the light to pass from the polarized layers. There is always a total combination of three colors of pixels which are known as RGB. The intensity of pixels is controllable and helps to manage each pixel. The change in intensity changes the angle of the crystals and which makes the output light according to the image or text requirement.
Display Controller Controller
Each pixel in the LCD needs to control according to the requirement individually. There are a driver ILI9341 which can control each pixel with the small no of pins which we already discussed above. In LCD the driver also attached to the Arduino shield. The Arduino shield comes with simple input pins but the driver output pins which are the most important pin. These pins are the source and gate driver pins. The source pins are 720pin and the gate pins are 320pins. The driver has an internal GRAM that stores the data each time the microcontroller send to it. The data on the display screen always temporary and stay in the GRAM until it needs to show to the screen. The following block diagram shows the internal structure of the driver ILI9341:
How to use 2.4″ TFT Module?
The LCD is useable with Arduino but it depends on the library. The library is compatible with Arduino only and compatible with the attached shield. To use the library first attach the LCD on the Arduino UNO or attach it by connecting wires on the other Arduino. Here’s the Arduino Uno with TFT shield:
TFT LCD Module Programming
Here’s the library:
#include <Adafruit_GFX.h> //This is Adafruit Core graphics library #include <TftSpfd5408.h> // The following library helps for driver
The above libraries will help but to use the LCD first describe the LCD pins attached to the Arduino. It is changeable with the requirement of the LCD use. There are other libraries which can perform different functions which the above library unable to perform. There is some no of pins that need to describe.
TftSpfd5408 tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Before using colors on the screen, they need to describe in the form of hexadecimal. To use them in human-readable form using the following commands:
#define RED 0xF800 #define GREEN 0x07E0 #define YELLOW 0xFFE0 #define BLACK 0x0000 #define BLUE 0x001F #define WHITE 0xFFFF #define CYAN 0x07FF #define MAGENTA 0xF81F
The initialize the LCD in the Arduino setup. To initialize the LCD always remember it could give some errors. To avoid errors, use the reset commands.
tft.reset(); tft.begin(0x9341);
Data Display
Here we will only discuss the text display and its functionality on the screen. To display the text the following command will help in Arduino:
tft.println("Hello World!");Now always remember to display the text on the screen its color cursor all needs to describe. To describe the data on the screen use the following commands for different methods:
tft.fillScreen(BLACK); // This command will make the whole screen black tft.setCursor(0, 0); //This command will describe the cursor on the screen tft.setTextColor(WHITE); //This command will describe the text color on the screen tft.setTextSize(1); //The following command will describe the text color.
Heres the question arise about the usage of the following command.
tft.fillScreen(BLACK);
The following command will make the whole screen black because the use of white color on the screen won’t show the data on the screen. So always define the screen fill color to describe the screen. The usage of the image is only most of the time with images and text. Every function on the LCD needs to change from the display command only but the rest of the data will be the same on the LCD. The internal SD card solves the memory issue.




How to connect and enable touch function with a esp32?
Please