In this tutorial, we will learn to create a DHT1 and DHT22 web server using ESP8266 NodeMCU and Arduino IDE. DHT11/DHT22 is used to measure temperature in Celsius, the temperature in Fahrenheit, and humidity. This web server will act as a weather station as it will show temperature and humidity readings on the web page. The sensor readings will update automatically on a web page. Because we will build a Server-Sent Events (SSE) server with an asynchronous web server library. The ESP Async Web Server library is pretty straightforward to build asynchronous web servers.

This weather station will show temperature and humidity. We will use Arduino IDE to build a responsive ESP8266 NodeMCU web server that can be accessed through any device which has a web browser, and the ESP8266 NodeMCU should be connected to your local area network. That means the mobile or computer should be connected to the same network to which the ESP8266 NodeMCU board is connected.
We have a similar guide for ESP32:
ESP32 DHT11 and DHT22 Web Server using Arduino IDE
Prerequisites
Before we start this lesson make sure you are familiar with and have the latest version of Arduino IDE installed and also have ESP8266 NodeMCU add-on installed in Arduino IDE:
Install ESP8266 add-on in Arduino IDE
ESP8266 NodeMCU DHT11/DH22 Web Server Introduction
Have you ever seen a remote monitoring system where an HMI-based system displays remote sensor values? Did you ever try to make a web server that can control or display the values of different sensors on your local server?
If yes, then this tutorial is a getting started step by step guide for you. We will learn the example of interfacing DHT11 and DHT22 with ESP8266 NodeMCU and how to display temperature, and relative humidity readings on the web server.
- The client starts the server-sent events connection with ESP8266 NodeMCUserver as an HTTP request. This will cause the module to send events to the web page.
- ESP8266 NodeMCU connected with DHT sensor receives sensor readings after every 3 seconds.
- These readings are marked as ‘events’ of the following names: ‘temperature’, ‘temperature in farenheit’ and ‘humidity’.
- These events sent by ESP8266 NodeMCU have event listeners associated with them on the client-side. All the updated readings are received by the client on the said events.
- As in the case with SSE, only the ESP8266 NodeMCU Server will be able to send events to the webpage. The web page gets updated accordingly and the process continues.

DHT11/DHT22 Introduction
The DHT11/DHT22 is a sensor which measures relative humidity and temperature sensor. It provides a calibrated digital output with a 1-wire protocol. Both sensors are inexpensive. They are quite similar to each other with some differences in specifications.
DHT22 is almost similar to the DHT11 but the former measures temperature and humidity with higher accuracy and supports a wider range.
DHT11 vs DHT22
The following table lists the comparison of both DHT sensors.
| DHT22 | DHT11 | |
|---|---|---|
| Temperature | -40 to 80 ºC +/- 0.5ºC | 0 to 50 ºC +/-2 ºC |
| Humidity | 0 to 100% +/-2% | 20 to 90% +/-5% |
| Resolution | Humidity: 0.1%Temperature: 0.1ºC | Humidity: 1%Temperature: 1ºC |
| Operating Voltage | 3- 6 V DC( directly powerable from ESP32/ESP8266) | 3-5.5 V DC( directly powerable from ESP32/ESP8266) |
| Sampling time | 2 seconds | 1 second |
| Current rating | $4 to $10 | $1 to $5 |
| Output data type | float | int |
| Pinout | 4-pin (same as DHT11) | 4-pin (same as DHT22) |
| Price ($) | 5 | 2 |
As you can see from the above comparison table that DHT22 offers a wider temperature range and resolution for temperature and humidity. But it is more expensive than DHT11. However, DHT11 has a better sampling period. Furthermore, the operating voltage range for both sensors is almost and we can directly power these sensors from the power pins of ESP8266.
Regardless of the above differences, both DHT sensors have the same working principle and same pinout. We can use the same Arduino sketch to read temperature and humidity readings by selecting the DHT type inside the code.
DHT sensors are pre-calibrated. We can directly connect them with ESP8266 NodeMCU to obtain sensor output reading. They are internally composed of a humidity sensing sensor and a thermistor. These two components measure humidity and temperature.
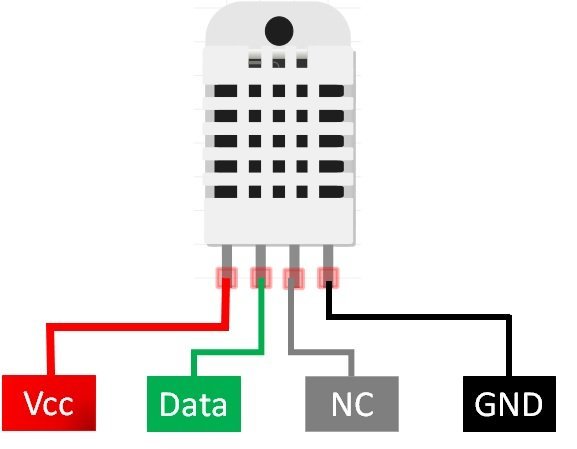
DHT11/DHT22 Pinout
The following figure shows the pinout diagram of DHT sensors. DHT sensor consists of four pins. But on DHT modules only three pins are exposed to the pinout of the module and 10k ohm pull-up resistor is internally connected to pin 2.

Pin Description
The following lists the pinout of the DHT sensor and their brief description. Pin number starts from left to right when you hold the sensor from the front end.
| DHT11/DHT22 Pin | ESP8266 NodeMCU |
|---|---|
| 1 (Vcc) | 3.3V |
| 2 (Data Out) | Any GPIO pins of ESP boards along with a 10k ohm pull-up resistor |
| 3 (NC) | Not used |
| 4 (GND) | Ground |
- Vcc is the power supply pin. Apply voltage in a range of 3.3 V to 5.0 V to this pin
- Data Out is the digital output pin. It sends out the value of measured temperature and humidity in the form of serial data
- N/C is not connected
- GND: Connect the GND pin
Parts Required
You will need the following components
- ESP8266 NodeMCU
- DHT11/DHT22
- Bread Board
- 10K ohm resistor
- Jumper wires
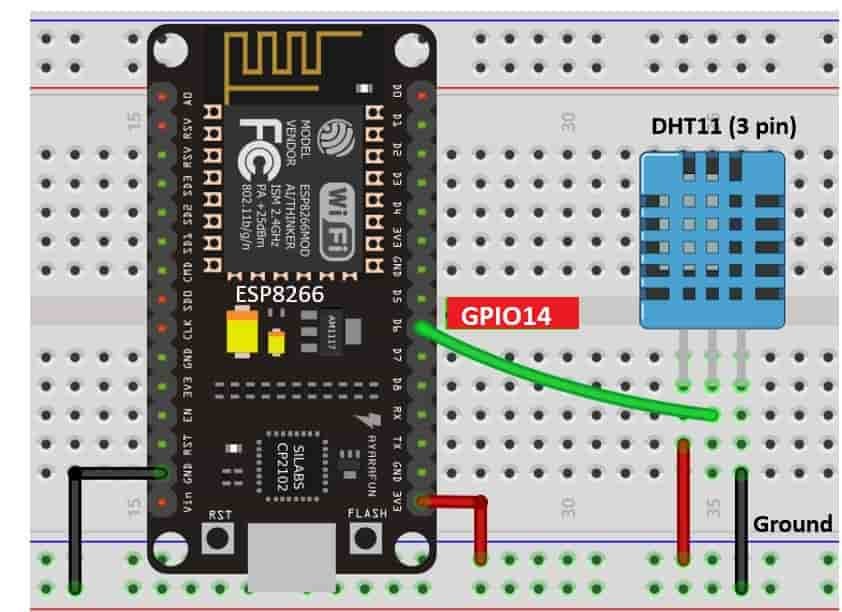
DHT11/DHT22 Interfacing with ESP8266 NodeMCU
Connect the DHT11/DHT22 to ESP8266 NodeMCU along with a 10K ohm pull-up resistor. The connection diagrams are shown in the pictures below.


- The first pin for both sensors is a power supply(Vcc) pin. Connect it with the 3.3 volt pin of ESP8266 NodeMCU.
- Data out is the pin through which we get temperature and humidity samples from the DHT sensor. Connect this pin with GPIO12/D6 of ESP8266 NodeMCU and also connect the data pin with a 10k pull-up resistor. But you can also use any digital pin of ESP8266 NodeMCU.
A Pull-up resistor is used to keep the data pin high for proper communication between the microcontroller and sensor. You can check the datasheet of DHT11 and DHT22 to get more information about it. DHT22 is also known by the name of AM2302.
- Third pin is not used
- Connect the fourth pin (GND) to the ground pin of the ESP8266 NodeMCU board
Installing DHT11/DHT22 Library in Arduino IDE
Both DHT11 and DHT22 provide the output of temperature and humidity in the complex digital output format which can not be directly read with GPIO pins without writing any technique which can read these output signals. These sensors provide data through a single wire two-way communication protocol. A single process communication consists of 40 bits. But we do not need to worry about the working of these sensors and on which protocol we can receive this data. We have an Arduino library for DHT sensors which can be easily used to get values of temperature and humidity only by calling two lines of functions. We will see later on how to do it. Now let’s see how to install the DHT library in Arduino. This library is provided by Adafruit. Follow these steps to install the DHT sensor library:
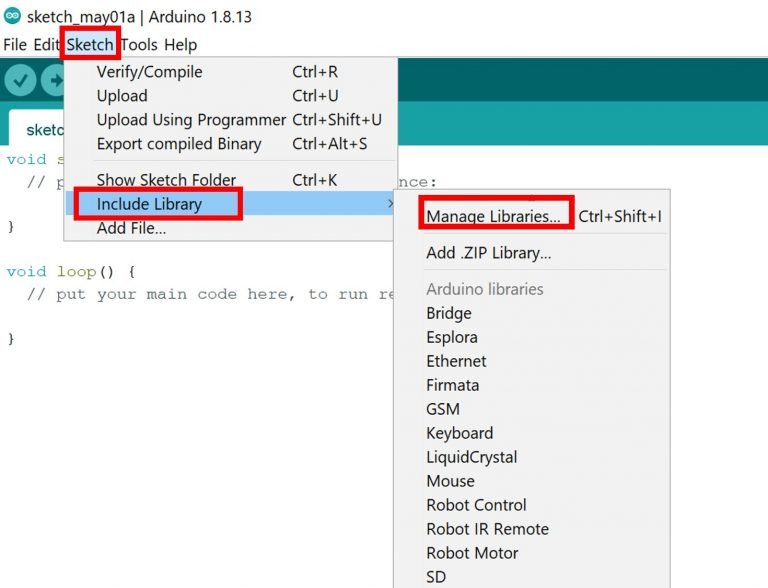
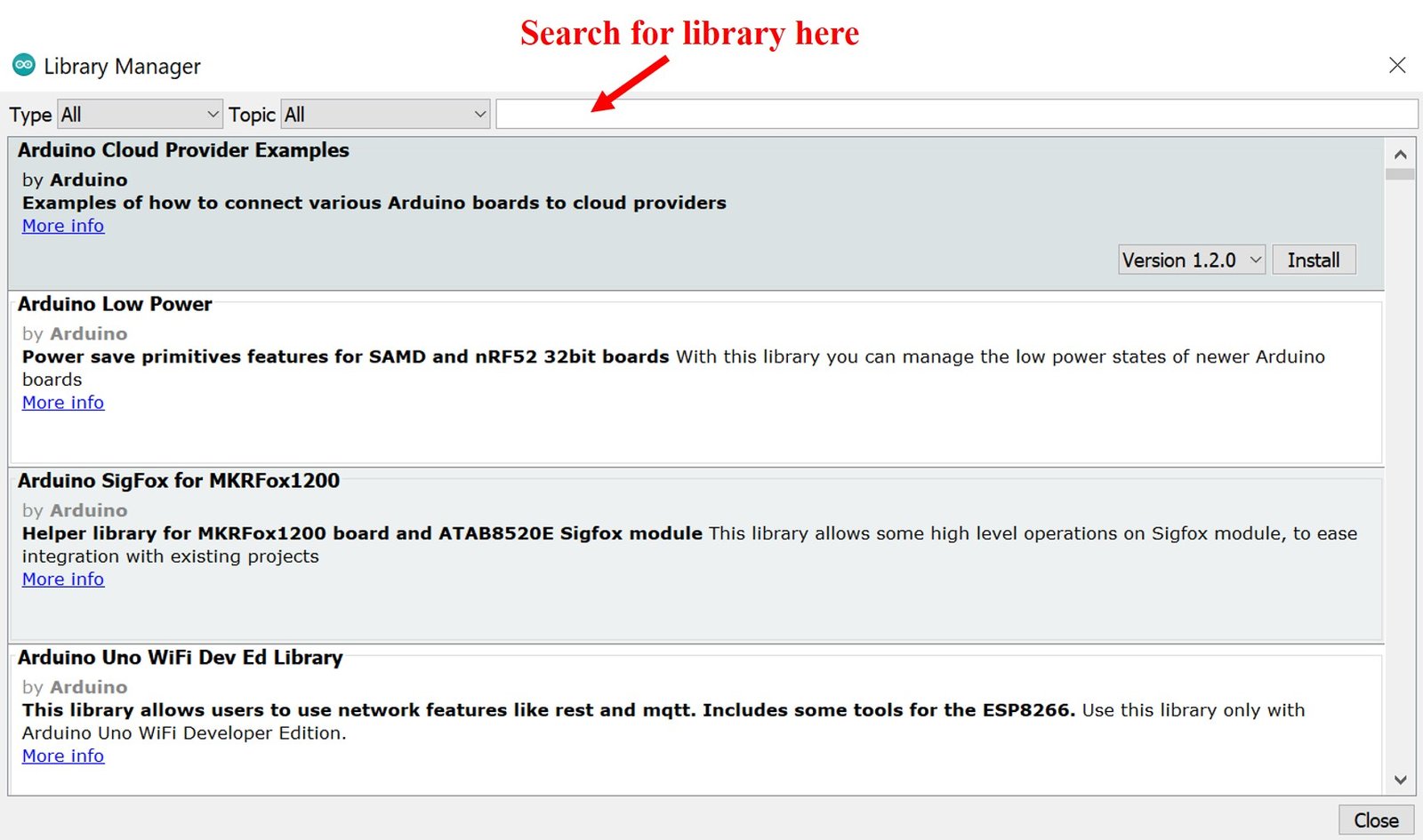
Go to Sketch menu>> include file and click on manage libraries option.

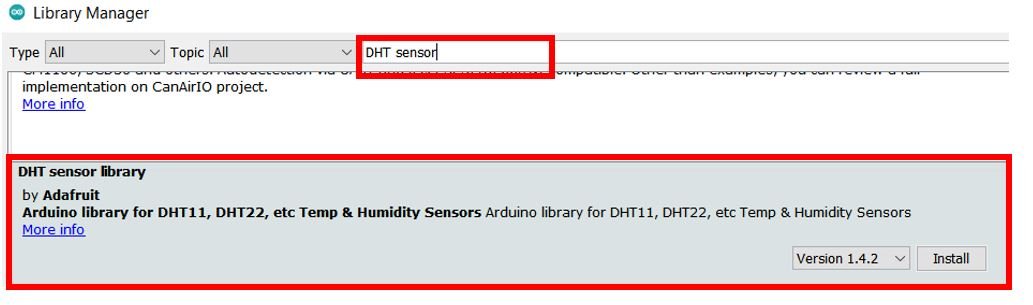
When you click on the manage libraries option, you will get this window. In this window write ‘DHT sensor‘ in the search bar and press enter.

You will see many options available for DHT11 and DHT22 libraries. Select Adafruit library and click on the install button. You can select the latest version from the version window.

The same library can be used for both DHT11 and DHT22/AM2302 sensors. After that, you will see the message of library correctly installed.
Now click on the close button. This library is now successfully included in the library manager of Arduino IDE. This is a very powerful library. Because we can use the same library for different types of microcontrollers like Arduino and STM32 microcontrollers.
Adafruit also provides libraries for other sensors. So they provided a support package which is used to handle all sensor libraries. We also need to install the Adafruit Unified Sensor library. To install this, paste the Adafruit Unified Sensor search bar and select this option and click on the install button.
Installing ESPAsyncWebServer Libraries
The ESPAsyncWebServer library will help us in creating our web server easily. With this library, we will set an asynchronous HTTP server. AsyncTCP is another library that we will be incorporating as a dependency for the ESPAsyncWebServer library. This library will not be used directly inside our program code and only acts as the base for the first library.
Both of these libraries are not available in the Arduino library manager so we will have to download and load them in the IDE ourselves. We will use GitHub to download the respective libraries and then place them in the library folder of our Arduino IDE.
Click ESPAsyncWebServer library and AsyncTCP library to open the respective GitHub pages for the libraries. The webpage when you open the ESPAsyncWeb Server link will look something like this.

Click the Code button and go to the Download Zip option as highlighted in the figure. Your zip file will get downloaded to your computer right away. After the download is complete, extract the .zip file to the Arduino library folder. A similar process will apply to the installation of the AsyncTCP library as well. Make sure you rename the extracted files as ESPAsyncWebServer and AsyncTCP accordingly.
You can also go to Sketch > Include Library > Add .zip Library inside the IDE to add the libraries as well. Through this procedure now we will be able to use the functionalities of the libraries inside our Arduino IDE.
DHT11/DHT22 ESP8266 NodeMCU Web Server Arduino Code

Copy the following sketch and replace the wifi credentials with your own.
#include <Wire.h>
#include "DHT.h"
#include <ESP8266WiFi.h>
#include "ESPAsyncWebServer.h"
// Replace with your network credentials
const char* ssid = "Enter Your WiFi Name";
const char* password = "Enter your WiFi Password";
// Uncomment one of the lines below for whatever DHT sensor type you're using!
//#define DHTTYPE DHT11 // DHT 11
//#define DHTTYPE DHT21 // DHT 21 (AM2301)
#define DHTTYPE DHT22 // DHT 22 (AM2302), AM2321
//DHT Sensor;
uint8_t DHTPin = 12;
DHT dht(DHTPin, DHTTYPE);
float temperature_Celsius;
float temperature_Fahrenheit;
float Humidity;
AsyncWebServer server(80);
AsyncEventSource events("/events");
unsigned long lastTime = 0;
unsigned long timerDelay = 30000; // send readings timer
void getDHTReadings(){
Humidity = dht.readHumidity();
// Read temperature as Celsius (the default)
temperature_Celsius = dht.readTemperature();
// Read temperature as Fahrenheit (isFahrenheit = true)
temperature_Fahrenheit= dht.readTemperature(true);
}
String processor(const String& var){
getDHTReadings();
//Serial.println(var);
if(var == "TEMPERATURE_C"){
return String(temperature_Celsius);
}
else if(var == "TEMPERATURE_F"){
return String(temperature_Fahrenheit);
}
else if(var == "HUMIDITY"){
return String(Humidity);
}
}
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<title>DHT Web Server</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<link rel="icon" href="data:,">
<style>
html {font-family: Arial; display: inline-block; text-align: center;}
p { font-size: 1.2rem;}
body { margin: 0;}
.topnav { overflow: hidden; background-color: #4B1D3F; color: white; font-size: 1.7rem; }
.content { padding: 20px; }
.card { background-color: white; box-shadow: 2px 2px 12px 1px rgba(140,140,140,.5); }
.cards { max-width: 700px; margin: 0 auto; display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); }
.reading { font-size: 2.8rem; }
.card.temperature { color: #0e7c7b; }
.card.humidity { color: #17bebb; }
</style>
</head>
<body>
<div class="topnav">
<h3>DHT WEB SERVER</h3>
</div>
<div class="content">
<div class="cards">
<div class="card temperature">
<h4><i class="fas fa-thermometer-half"></i> TEMPERATURE</h4><p><span class="reading"><span id="temp_celcius">%TEMPERATURE_C%</span> °C</span></p>
</div>
<div class="card temperature">
<h4><i class="fas fa-thermometer-half"></i> TEMPERATURE</h4><p><span class="reading"><span id="temp_fahrenheit">%TEMPERATURE_F%</span> °F</span></p>
</div>
<div class="card humidity">
<h4><i class="fas fa-tint"></i> HUMIDITY</h4><p><span class="reading"><span id="hum">%HUMIDITY%</span> %</span></p>
</div>
</div>
</div>
<script>
if (!!window.EventSource) {
var source = new EventSource('/events');
source.addEventListener('open', function(e) {
console.log("Events Connected");
}, false);
source.addEventListener('error', function(e) {
if (e.target.readyState != EventSource.OPEN) {
console.log("Events Disconnected");
}
}, false);
source.addEventListener('message', function(e) {
console.log("message", e.data);
}, false);
source.addEventListener('temperature_Celsius', function(e) {
console.log("temperature", e.data);
document.getElementById("temp_celcius").innerHTML = e.data;
}, false);
source.addEventListener('temperature_Fahrenheit', function(e) {
console.log("temperature", e.data);
document.getElementById("temp_fahrenheit").innerHTML = e.data;
}, false);
source.addEventListener('humidity', function(e) {
console.log("humidity", e.data);
document.getElementById("hum").innerHTML = e.data;
}, false);
}
</script>
</body>
</html>)rawliteral";
void setup() {
Serial.begin(115200);
pinMode(DHTPin, INPUT);
dht.begin();
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Setting as a Wi-Fi Station..");
}
Serial.print("Station IP Address: ");
Serial.println(WiFi.localIP());
Serial.println();
// Handle Web Server
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
// Handle Web Server Events
events.onConnect([](AsyncEventSourceClient *client){
if(client->lastId()){
Serial.printf("Client reconnected! Last message ID that it got is: %u\n", client->lastId());
}
// send event with message "hello!", id current millis
// and set reconnect delay to 1 second
client->send("hello!", NULL, millis(), 10000);
});
server.addHandler(&events);
server.begin();
}
void loop() {
if ((millis() - lastTime) > timerDelay) {
getDHTReadings();
Serial.printf("Temperature = %.2f ºC \n", temperature_Celsius);
Serial.printf("Temperature = %.2f ºF \n", temperature_Fahrenheit);
Serial.printf("Humidity= %f %\n", Humidity);
Serial.println();
// Send Events to the Web Server with the Sensor Readings
events.send("ping",NULL,millis());
events.send(String(temperature_Celsius).c_str(),"temperature_Celsius",millis());
events.send(String(temperature_Fahrenheit).c_str(),"temperature_Fahrenheit",millis());
events.send(String(Humidity).c_str(),"humidity",millis());
lastTime = millis();
}
}How does the Code Works?
We will include all the necessary libraries for DHT11 and DHT22 temperature sensors e.g., Wire.h, and DHT.h. Additionally, the ESP8266WiFi.h and the ESPAsyncWebServer.h libraries are included to connect to router and create an asynchronous web server, respectively.
#include <Wire.h>
#include "DHT.h"
#include <ESP8266WiFi.h>
#include "ESPAsyncWebServer.h"We will specify our network credentials through which ESP8266 NodeMCU will connect to WiFi router. The WiFi name and password will be saved in character variables named ssid and password. Make sure to replace the credentials with the ones for your router local network.
// Change according to your network credentials
const char* ssid = "Enter your WiFi name here";
const char* password = "Enter your WiFi password";This is used to define which type of DHT sensor we want to use. You can use this with DHT11, DHT21, and DHT22 sensors. You should uncomment the line according to the sensor you are using. For example, we are using DHT22 in this tutorial, we have uncommented this, and others are remain commented. DHTTYPE variable stores the name of the sensor we are using.
// Uncomment one of the lines below for whatever DHT sensor type you're using!
//#define DHTTYPE DHT11 // DHT 11
//#define DHTTYPE DHT21 // DHT 21 (AM2301)
#define DHTTYPE DHT22 // DHT 22 (AM2302), AM2321
We have defined the name of the GPIO pin of ESP8266 NodeMCU with which we will connect the DHT11/DHT22 sensor. We are using GPIO pin number four GPIO12. Therefore, we should define pin number four.
//DHT Sensor;
uint8_t DHTPin = 12;This line will create the object of DHT according to our defined pin number and DHT type. We have defined both these parameters in the last steps.
DHT dht(DHTPin, DHTTYPE);These three float type variables will be used to store values of temperature in Celsius, Fahrenheit, and humidity.
float temperature_Celsius;
float temperature_Fahrenheit;
float Humidity;Here, we define two variables lastTime and timerDelay. We will include a delay of 3000ms or 3 seconds before updating the DHT11/DHT22 readings to the web server page. The updating time is being stored in the variable ‘timerDelay.’
unsigned long lastTime = 0;
unsigned long timerDelay = 3000; // send readings timerCreate Server Sent Event Source
After that, we will create an object of the class AsyncWebServer. This will help us in the setup of the server routes. We have assigned it a port 80 which is the HTTP default port.
AsyncWebServer server(80);As mentioned earlier, We will use Server-Sent Events known as SSE to update new sensor readings automatically from the DHT web server and display them on the web page. We will create a new event source on /events. The Server-Sent Events (SSE) will update sensor reading automatically whenever a new reading is available without the need to refresh the web browser page.
AsyncEventSource events("/events");Get DHT11/DHT22 Sensor Readings
Next, we will use obtain the sensor data for temperature and humidity by using the getDHTReadings() function.
void getDHTReadings(){
Humidity = dht.readHumidity();
// Read temperature as Celsius (the default)
temperature_Celsius = dht.readTemperature();
// Read temperature as Fahrenheit (isFahrenheit = true)
temperature_Fahrenheit= dht.readTemperature(true);
}HTML Placeholders Replacement Function
We will also create a processor() function. This function will take care of the placeholders inside the HTML text by setting them up for the current sensor readings. Until the next set of readings come up, the current sensor readings will be displayed on the web page through this function.
String processor(const String& var){
getDHTReadings();
//Serial.println(var);
if(var == "TEMPERATURE_C"){
return String(temperature_Celsius);
}
else if(var == "TEMPERATURE_F"){
return String(temperature_Fahrenheit);
}
else if(var == "HUMIDITY"){
return String(Humidity);
}
}HTML and CSS File
In this HTML document, we use cards, paragraphs, links, icons, headings, and title tags to create a web page. This web page displays temperature readings of the DHT11/DHT22 sensor.
On a web page, we display icons of temperature from the Font Awesome Icons website. To create a font, we will use the fontawesome.com website. Go to this link (fontawesome). You should include the following line in your HTML document to use icons from fontawesome:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">To create the web page, we will use index_html. To handle the events sent by the web browser client, we will use the following code for each sensor reading. Below is the example code for the line which displays the temperature readings in celsius units.
<h4><i class="fas fa-thermometer-half"></i> TEMPERATURE</h4><p><span class="reading"><span id="temp_celcius">%TEMPERATURE_C%</span> °C</span></p>In this case, we are using the id temp_celcius to update new sensor readings regarding temperature in Celcius. For temperature in Fahrenheit variables, we are using the id temp_fahrenheit, and similarly, for humidity, we use id hum. These ids describe which CSS style to apply to each reading and also JavaScript code uses this id to access and change elements related to that id.
Handle Server Events
To handle events, we will initialize a new object of EventSource called /events.
if (!!window.EventSource) {
var source = new EventSource('/events');After initializing the server events, we will listen to all the messages received from the server through addEventListener(). In this block of code, we are creating addEventListener for open, error, and message. These event listeners are set in default as mentioned in the AsyncWebServer documentation.
source.addEventListener('open', function(e) {
console.log("Events Connected");
}, false);
source.addEventListener('error', function(e) {
if (e.target.readyState != EventSource.OPEN) {
console.log("Events Disconnected");
}
}, false);
source.addEventListener('message', function(e) {
console.log("message", e.data);
}, false);Now, to create an addEventListener for DHT11/DHT22 sensor readings. For example, for temperature in Celcius, we will add the event listener with the name of temperature_Celsius. This will send this event to the web page whenever a new reading will be accessible.
source.addEventListener('temperature_Celsius', function(e)Inside the function, the following lines send the new temperature(Celsius) readings event to the web browser client whenever the new value of temperature is available. This temperature(Celsius) reading is related to the id temp_celcius.
{
console.log("temperature", e.data);
document.getElementById("temp_celcius").innerHTML = e.data;
}, false);Likewise, the same addEventListener() function will be defined for temperature in Fahrenheit and humidity with its respective ID.
source.addEventListener('temperature_Fahrenheit', function(e) {
console.log("temperature", e.data);
document.getElementById("temp_fahrenheit").innerHTML = e.data;
}, false);
source.addEventListener('humidity', function(e) {
console.log("humidity", e.data);
document.getElementById("hum").innerHTML = e.data;
}, false);setup() Function
In the setup() function, we will first initiate the serial communication with the serial monitor with a baud rate of 115200 by using the begin() function.
Serial.begin(115200);Initialize DHT11/DHT22 Sensor
Now inside this function, first line will initialize the serial communication with the baud rate of 115200 and the pinMode function will make the GPIO pin four as a digital input pin. The dht.begin() function initialize the DHT22 sensor and we can read temperature and humidity values from DHT11/DHT22 sensor.
pinMode(DHTPin, INPUT);
dht.begin();By using the WiFi.begin() function, the ESP8266 NodeMCU will connect to the local network with the given network credentials as parameters. This will then print the IP address which is assigned to ESP8266 NodeMCU and we will use this IP address to access the web server later.
// Set the device as a Station and Soft Access Point simultaneously
WiFi.mode(WIFI_AP_STA);
// Set device as a Wi-Fi Station
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Setting as a Wi-Fi Station..");
}
Serial.print("Station IP Address: ");
Serial.println(WiFi.localIP());
Serial.println();Handle Clients Requests
When a user accesses the web page with an ESP8266 NodeMCU IP address on the root / URL ESP8266 NodeMCU serve will respond with the data stored inside index_html. The processor will be one of the arguments so that new sensor readings are updated and replaced with placeholders.
// Handle Web Server
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
Server Event Source
This block of code will create the event source on the server.
// Handle Web Server Events
events.onConnect([](AsyncEventSourceClient *client){
if(client->lastId()){
Serial.printf("Client reconnected! Last message ID that it got is: %u\n", client->lastId());
}
// send event with message "hello!", id current millis
// and set reconnect delay to 1 second
client->send("hello!", NULL, millis(), 10000);
});
server.addHandler(&events);By using the server.begin() function, we will start the server.
server.begin();In loop(), we will obtain the new readings from the DHT11/DHT22 sensor by using the getDHTReadings() function. These will then be displayed in the serial monitor through their respective variables.
getDHTReadings();
Serial.printf("Temperature = %.2f ºC \n", temperature_Celsius);
Serial.printf("Temperature = %.2f ºF \n", temperature_Fahrenheit);
Serial.printf("Temperature = %f %\n", Humidity);
Serial.println();
These updated readings will be sent to the web page through events.send
// Send Events to the Web Server with the Sensor Readings
events.send("ping",NULL,millis());
events.send(String(temperature_Celsius).c_str(),"temperature_Celsius",millis());
events.send(String(temperature_Fahrenheit).c_str(),"temperature_Fahrenheit",millis());
events.send(String(Humidity).c_str(),"humidity",millis());
Demonstration
Copy the above code to Arduino IDE. Choose the correct board and COM port before uploading your code to the ESP8266 NodeMCU board. Go to Tools > Board and select ESP8266 NodeMCU Dev Module.

Next, go to Tools > Port and select the appropriate port through which your board is connected.
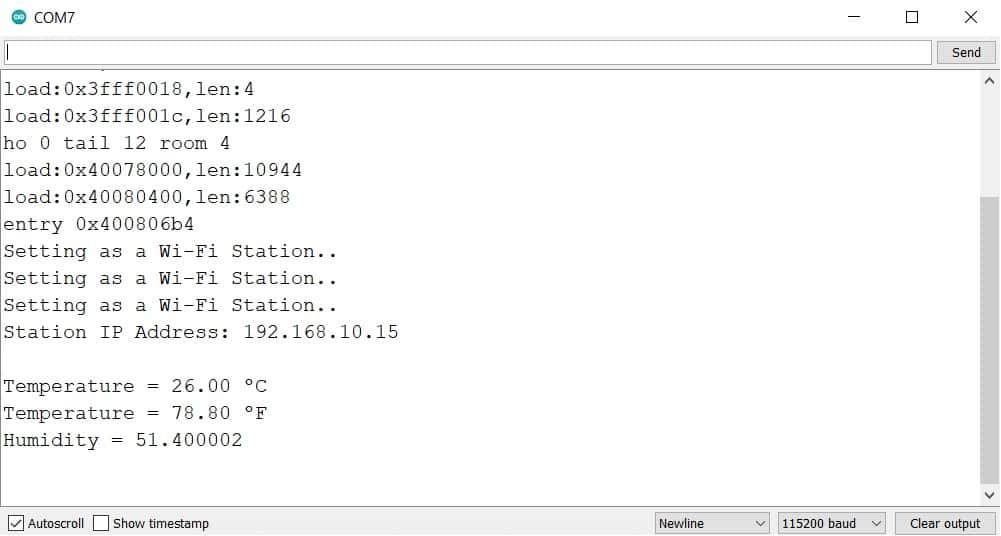
Now click on the upload button to upload code to ESP8266 NodeMCU. After that open the Arduino serial monitor and press the enable button on ESP8266 NodeMCU:

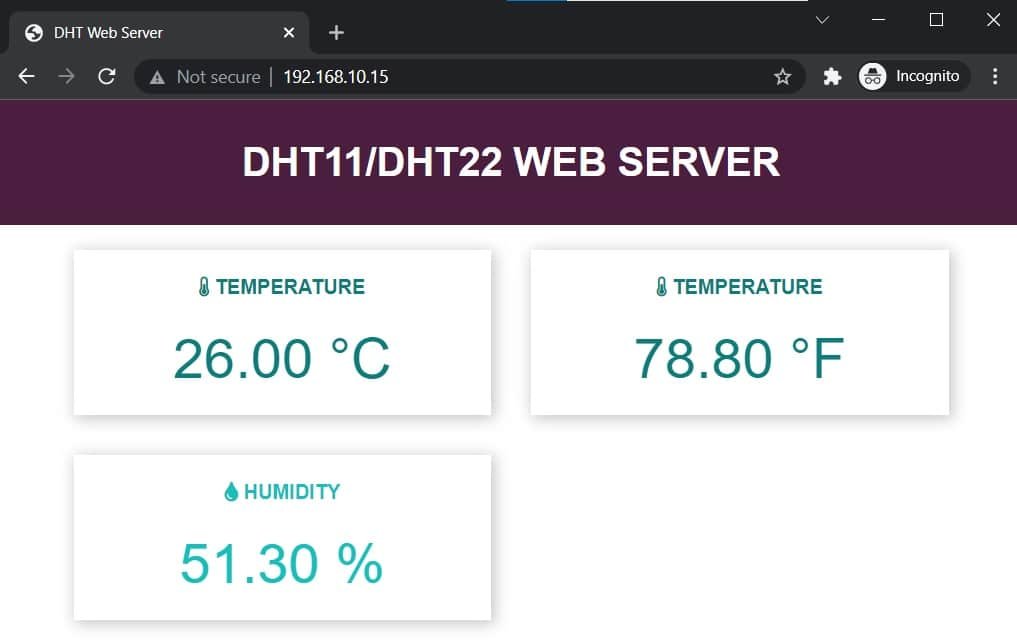
You will receive the IP address of the ESP8266 NodeMCU development board printed on your serial monitor. Copy that address and paste it into a new browser window. Press Enter.

The web server will display sensor readings for temperature, pressure, humidity, and gas which will be updated by new ones after every 3 seconds.

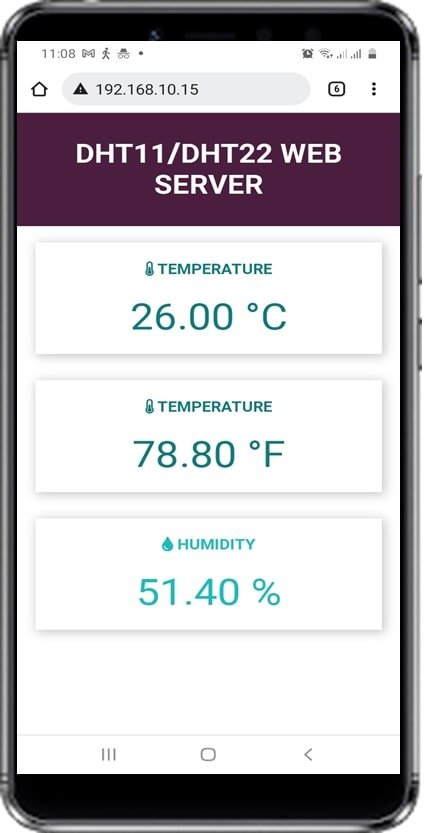
If you access the web server from your mobile device, you will see the DHT11/DHT22 reading as follows:

In this guide, we have learned how to build a DHT11/DHT22 web server with ESP8266 NodeMCU and Arduino IDE and how to display the sensor readings on a web page using an asynchronous server sent events web server. Additionally, new sensor readings will be updated automatically.
You may like to read other sensors web servers projects with ESP8266 NodeMCU:
- ESP8266 NodeMCU DS18B20 Web Server with Arduino IDE
- Monitor Heart Rate using Pulse Sensor and ESP8266 NodeMCU
- BME280 Web Server with ESP8266 NodeMCU (Arduino IDE)
- BME680 Web Server with ESP8266 NodeMCU (Arduino IDE)
- Plot Sensor Readings in Real Time Charts with ESP32 and ESP8266 Web Server
- ESP32/ESP8266 Thermostat Web Server – Control Output Based on Temperature Threshold
