In this tutorial, we will learn how to display images (format .png or .jpg) in ESP32 and ESP8266 web servers using Arduino IDE. For demonstration, we will build a web server with a simple HTTP protocol as well as an asynchronous library. We will see three different ways to embed images into a web page such as:
- Example 1: Insert images through a URL in your Web Server
- Example 2: Build an image web server through ESP SPI flash file system (SPIFFS)
- Example 3: Convert your images to base64 and then build the Asynchronous and Simple HTTP Web Server

By the end of this guide, you will be able to:
- Example1: Insert images through a URL in your web server
- Example2: Build an image web server through ESP SPI flash file system (SPIFFS)
- Example3: Convert your images to base64 and then build the asynchronous and simple HTTP web server
Prerequisites:
We will use Arduino IDE to program our ESP32/ESP8266 development board. Thus, you should have the latest version of Arduino IDE. Additionally, you also need to install the ESP32 and the ESP8266 plugin. If your IDE does not have the plugins installed you can visit the link below:
ESP32/ESP8266 Display Images in Web Server through URL
To insert images through a hyperlink we will incorporate some lines of code in our HTML code. First, create a <img> tag with a src attribute.
<img src="image_source">Now you can insert the hyperlink to where the image is stored on the internet as follows:
<img src="https://insert_the_website/your_image_source_url.png">Adding these two lines of code in your HTML script will include the particular image in your web server.
You can view previously uploaded articles regarding ESP web servers in the links given below:
Simple HTTP Web Servers
- Create Simple ESP8266 NodeMCU Web server in Arduino IDE
- Interface DHT11/DHT22 with ESP32 and display values on Web Server
- ESP32 Web Server in Arduino IDE: Control LEDs
Asynchronous Web Servers
- ESP8266 NodeMCU Asynchronous Web Server using Arduino IDE and ESPAsyncWebServer library
- ESP32 Asynchronous Web Server using Arduino IDE and ESPAsyncWebServer library
- ESP32/ESP8266 HTTP Authentication Web Server (Username and Password Protected)
ESP32 Embed Images in Web Server through SPIFFS
We will learn to create an image web server with ESP32/ESP8266 using SPIFFS and Arduino IDE. ESP32/ESP8266 supports the SPI flash file system or Serial Peripheral Interface Flash File System (SPIFFS). It is a file system created by partitioning the SPI NOR flash of the ESP module into binary file region and file system region. We can use SPIFFS to store files in SPI Flash without having to use any external memory with our ESP module.
The SPIFFS will help us access the flash memory of the ESP32/ESP8266 core. We will store our images in the flash memory of the ESP board and serve them in our asynchronous web server.
Setting up Arduino IDE
Filesystem Uploader Plugin
You will have to download and install the ESP32/ESP8266 Filesystem Uploader Plugin in your Arduino IDE. This will help you to upload the SPIFFS files on your ESP32/ESP8266 board. You can access the link below to learn how to install the plugins smoothly.
For ESP32:
Install ESP32 Filesystem Uploader in Arduino IDE – SPIFFS
For ESP8266:
LittleFS Introduction & Install ESP8266 NodeMCU Filesystem Uploader in Arduino IDE
Installing ESPAsyncWebServer Library and Async TCP/ ESP Async TCP Library
We will learn how to build an asynchronous image web server with the help of the ESPAsycWebServer library.
We will need two libraries to build our web server.
- ESPAsyncWebServer & AsyncTCP for ESP32.
- ESPAsyncwebServer & ESPAsyncTCP for ESP8266.
The ESPAsyncWebServer library will help us in creating our web server easily. With this library, we will set up an asynchronous HTTP server. AsyncTCP (for ESP32 only) and ESPAsyncTCP (for ESP8266 only) library will also be incorporated as it a dependency for the ESPAsyncWebServer library. All of these libraries are not available in the Arduino library manager. Therefore, we will have to download and load them on our ESP32/ESP8266 board ourselves.
For ESP32 & ESP8266:
- To install the ESPAsyncWebServer library for free, click here to download. You will download the library as a .zip folder which you will extract and rename as ‘ESPAsyncWebServer.’ Then, transfer this folder to the installation library folder in your Arduino IDE.
For ESP32 Only:
- To install the Async TCP library for free, click here to download. You will download the library as a .zip folder which you will extract and rename as ‘AsyncTCP.’ Then, transfer this folder to the installation library folder in your Arduino IDE.
For ESP8266 Only:
- To install the ESPAsync TCP library for free, click here to download. You will download the library as a .zip folder which you will extract and rename as ‘ESPAsyncTCP.’ Then, transfer this folder to the installation library folder in your Arduino IDE.
Likewise, you can also go to Sketch > Include Library > Add .zip Library inside the IDE to add the libraries as well. After installation of the libraries, restart your IDE.
ESP32 and ESP8266 Code
Open your Arduino IDE and go to File > New to open a new file. Copy the code given below in that file. This code will work for both ESP32 and ESP8266 development boards.
#ifdef ESP32
#include <WiFi.h>
#include <ESPAsyncWebServer.h>
#include <SPIFFS.h>
#else
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <Hash.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include "FS.h"
#endif
// Replace with your network credentials
const char* ssid = "Your_SSID";
const char* password = "Your_Password";
// Create AsyncWebServer object
AsyncWebServer server(80);
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h2>ESP Image Web Server</h2>
<img src="mango">
<img src="apple">
<img src="banana">
<img src="grape">
<img src="strawberry">
<img src="orange">
</body>
</html>)rawliteral";
void setup(){
Serial.begin(115200);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
if(!SPIFFS.begin()){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html);
});
server.on("/mango", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/mango.png", "image/png");
});
server.on("/apple", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/apple.png", "image/png");
});
server.on("/banana", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/banana.png", "image/png");
});
server.on("/grape", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/grape.png", "image/png");
});
server.on("/strawberry", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/strawberry.png", "image/png");
});
server.on("/orange", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/orange.png", "image/png");
});
server.begin();
}
void loop(){
}
Note: If you are using LittleFS with ESP8266 NodeMCU, replace the term SPIFFS with LittleFS in above code and also add LittleFS.h header file.
How the Code Works?
Importing Libraries
Firstly, we will include all the necessary libraries which are required for this project. As this code is compatible with both ESP32 and ESP8266 thus both libraries (WiFi.h and ESP8266WiFi.h) are defined. This library will help in establishing the connection between our ESP module to a wireless network. We will also import the two libraries which we installed previously, the ESPAsyncWebServer library and the ESPAsyncTCP library. As we are using the SPIFFS library that will allow us to access the flash memory file system of our ESP core.
The following libraries will be included if you are using ESP32:
#include <WiFi.h>
#include <ESPAsyncWebServer.h>
#include <SPIFFS.h>If you are using ESP8266 then you will have to include some additional libraries as shown below:
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <Hash.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include "FS.h"
Setting Network Credentials
Next, we will create two global variables, one for the SSID and another for the password. These will hold our network credentials which will be used to connect to our wireless router. Replace both of them with your credentials to ensure a successful connection.
const char* ssid = "Your_SSID";
const char* password = "Your_Password";
AsyncWebServer Object
The AsyncWebServer object will be used to set up the ESP web server. We will pass the default HTTP port which is 80, as the input to the constructor. This will be the port where the server will listen to the incoming HTTP requests.
AsyncWebServer server(80);Creating the Web page
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h2>ESP Image Web Server</h2>
<img src="mango">
<img src="apple">
<img src="banana">
<img src="grape">
<img src="strawberry">
<img src="orange">
</body>
</html>)rawliteral";
We will create the index_html variable to store the HTML text. Then will create a meta tag to make sure our web server is available for all browsers e.g., smartphones, laptops, computers etc.
<meta name="viewport" content="width=device-width, initial-scale=1">The next step will be to define the HTML web page body. This will go inside the <body></body> tags which mark the beginning and the ending of the script. This part will include the heading of the web page and the images. We will include the heading of our webpage inside the <h2></h2> tags and it will be set as ESP Image Web Server.
<h2>ESP Image Web Server</h2>After the heading we will include our images which we want to display on our web page. Inside the <img> tag we will pass the image source for each picture individually. Here we are using six images of different fruits.
<img src="mango">
<img src="apple">
<img src="banana">
<img src="grape">
<img src="strawberry">
<img src="orange">
These image sources will be later used for making a request on that particular URL. Thus, label the images conveniently and easily.
Setup() function
Inside the setup() function, we will open a serial connection at a baud rate of 11520.
Serial.begin(115200);The following section of code will connect our ESP board with the local network whose network credentials we already specified above. After the connection will be established, the IP address of the ESP board will get printed on the serial monitor. This will help us to make a request to the server.
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
Serial.println(WiFi.localIP());
These lines of code will initialize the SPIFFS.
if(!SPIFFS.begin()){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
Async Image Web Server SPIFFS
Now, we will look into how the Async image web server handles the HTTP requests received from a client. We can configure the Async Web Server to listen to specific HTTP requests based on configured routes and respond accordingly whenever an HTTP request is received on that route.
We will use the on() method on the server object to listen to the incoming HTTP requests and execute accordingly.
When a request is received on the /root URL
The send_P() method will respond to the request. This method will take in three parameters. The first is 200 which is the HTTP status code for ‘ok’. The second is “text/html” which will correspond to the content type of the response. The third input is the text saved on the index_html variable. Thus, the HTML text saved on the index_html variable will be sent as a response.
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html);
});
When a request is sent on the /image_source URL: (/mango, /apple, /banana …)
The send() method will be used to return the HTTP response.
For example, when the server will receive a request on the “/mango” URL, the /mango.png will be sent to the client.
server.on("/mango", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/mango.png", "image/png");
});
Likewise, all other image requests will be handled similarly.
To start the server, we will call begin() on our server object.
server.begin();Uploading Images to ESP32/ESP8266 SPIFFS and LittleFS
Now follow the steps closely to ensure images are properly uploaded to the flash memory of your development boards.
Save the Arduino sketch given above as ‘ESP_Image_Web_Server_SPIFFS.’
Choose the correct board and COM port. Go to Tools > Board and select ESP32 Dev Module or ESP8266 Module. Next, go to Tools > Port and select the appropriate port through which your board is connected.
Before uploading the sketch to your ESP board, first go to Sketch > Show Sketch Folder.

This will open up the folder where your Arduino sketch is saved. Now create a new folder inside that folder and save it as ‘data.’

Place all the images inside the data folder. Otherwise, the SPIFFS library will not be able to read them. These pictures were taken from iconsout by LottieFlies.

The figure below shows how all the files should be placed:

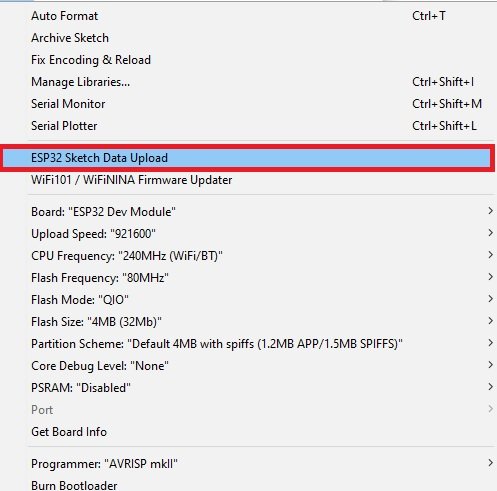
Now, we will upload the images to our ESP32/ESP8266 board.
- For ESP32 go to Tools > ESP32 Data Sketch Upload.
- For ESP8266 go to Tools > ESP8266 Data Sketch Upload.

After a few moments, the file will be uploaded. You will receive the message ‘SPIFFS Image Uploaded’ on the debugging window.
Note: Make sure that the total size of the data file is within the flash memory size. Otherwise you will get an error while uploading the images onto SPIFFS.
Demonstration
Click on the upload button to upload the code into the ESP32/ESP8266 development board.
After you have uploaded your code to the development board, press its ENABLE button.

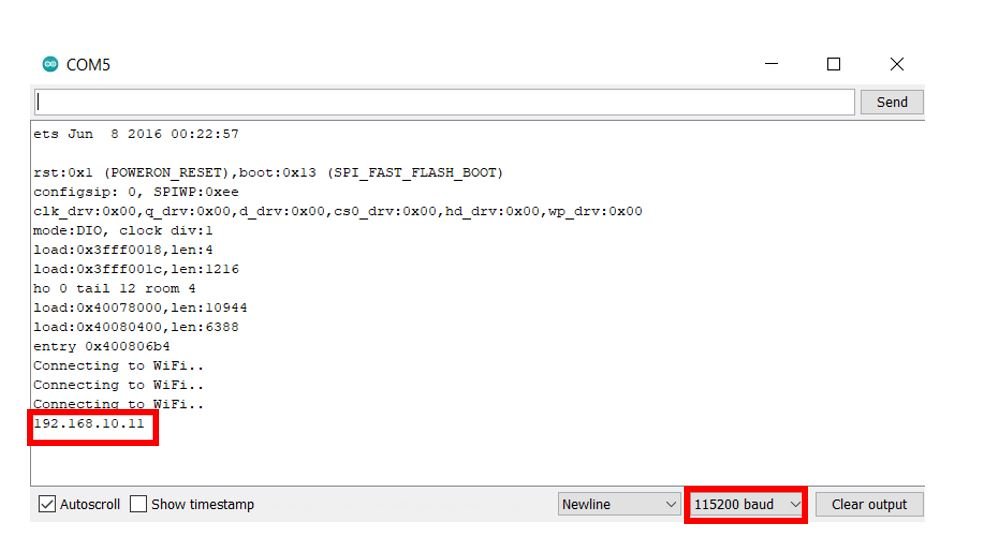
In your Arduino IDE, open up the serial monitor and you will be able to see the IP address of your ESP module.

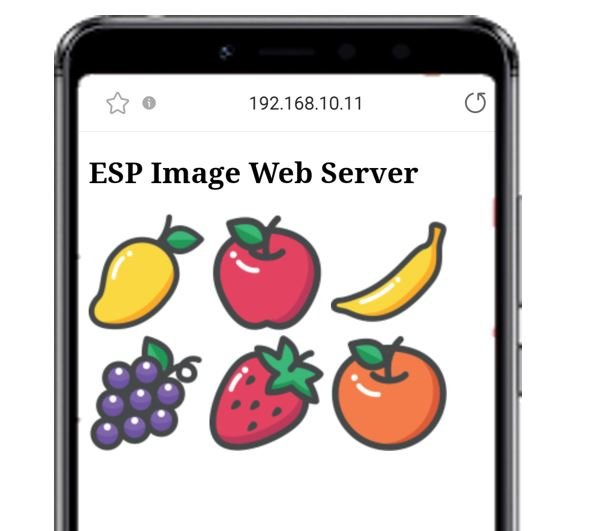
Type that IP address in a web browser and press enter.

ESP32 Embed Images in Web Server with Base64 Encoding
In this section, we will build our webservers by first converting the .png images to base64. Base64 is a type of binary-to-text encoding. It is used to represent binary data in an ASCII format through the translation of data into radix-64.
Converting images to Base64 (Base64 encoding)
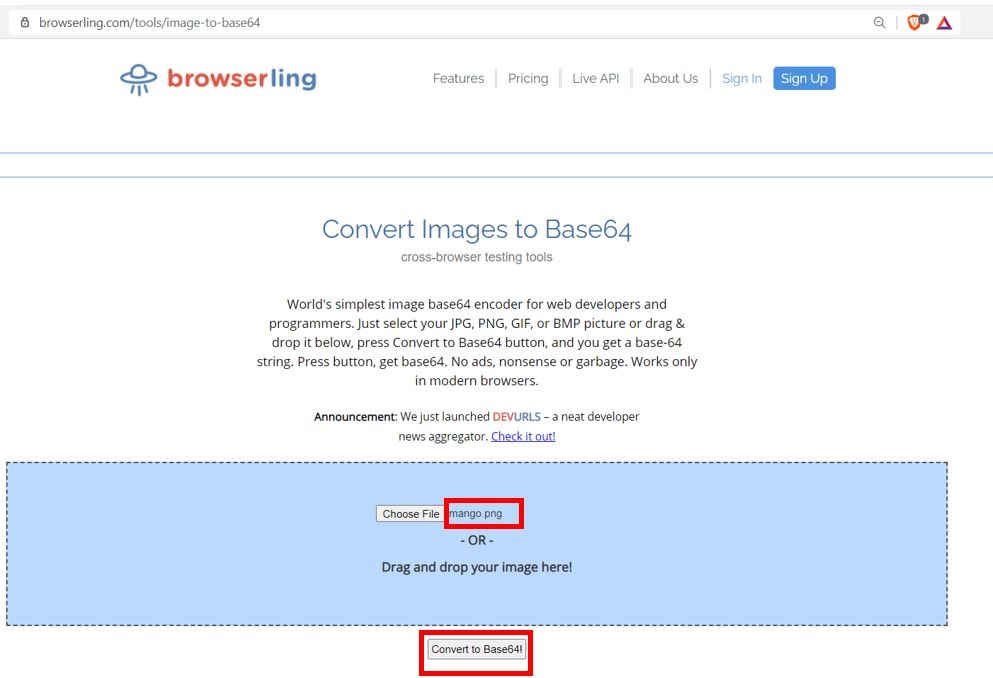
First, we will start our project by converting our images to base64 format. We will use the same six images we used previously. Go to the following website for an easy conversion: https://www.browserling.com/tools/image-to-base64
The following web page will open up. Click the ‘Choose File’ button and add one of the images.

First, we are adding the image: mango.png. Now click the button ‘Convert to Base64!’

You will be able to view the base64 format as highlighted in the red box below:

Copy it and save it for later use.
Likewise, follow the same procedure for all six images. In the end, you will have six unique Base64 formats.
How to add in Arduino sketch?
Now we will learn how to incorporate them into our Arduino sketch.
Inside the <img> tag we will pass the image source for each picture individually. We are using six images of different fruits. In the case of the first image, we will specify the source as:
<img src="data:image/png;base64,REPLACE_WITH_YOUR_BASE64_Image1_DATA">REPLACE_WITH_YOUR_BASE64_Image1_DATA corresponds to the individual unique base64 format for the first image which we obtained from the website.
For the first image which is mango.png, we will specify the source as:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAYAAADimHc4AAAACXBIWXMAGUTAABlEwAG5RZk9AAANI0lEQVR42u1daXQUVRYOKjoOszjjLM7xnDkeFiGBAIkEyJ5OV3dVdxKyQhL2EBCYQwKShB2GYRUQhmE0QMIqILshbGFEUBEQUDSAgCxCRlQYQHZZOsud+yqVpKv6VaUDSS3Qdc73Q3Pofv19t+6777777vPyesIfC2f7BWI54j7iBKKzl+dRVYBRCHDCeUQjDzPqCbBJIgBBEw8zKjwMwxABjkrIv23lbB5yVLL+xoi7EgGKPcyoJ0AbivtZ5WFGPQH6UQTI8TCjngBLKAKEe5hR4bGyNiJAiYR8shb4lYcdday/NcX69zj9/c+INOEtOYi4gLiC+B5xGLEGkYVoz3CcZ93wEAKMowgwFtEJUYAopfxdDt8iJiJe9jDrDvksRwQ4RiHyC0RFHYgHigvLR/zVw7Ky9Xd8BJLdwT3EFMQvPWzTBVhaF0KZKDuYU2LB3CsBzKlxwMREuftvz5KoymLlPKQ7kf+y4CqUSY+2gym7B4QuGgLBW3IguGhkDbaNgJCVQyF8WjqY+ybWJkI5YjriGQ/7lQL8uzbyTUNSIGT9cDHpCghdngmmjBSw2BQ/dw/ipSed/BaIB7IkIYHh09PdJt5FiGUZYE5TfCO+Q/g9qeQ3QvxHifywuQMfmvxqbB/Bi8hEy84TtxE2I5H2IsIXEYGIQsQgWEQgohnieQvHufNZA5XczqNYPg0hq4aCuUe83Pc5EN31SPivBYJnIT5BXHUjLncIC6GNiGyEP+Ipyee+hvhZ1udnptYr+dXYnFM5N9C/twwRoAfSyZ5sKmKrED/XRxxO0gXzBOJfEf6bHu3Ex0BIQVadiA0qGgFB2ysRuC0HkQ2dt2ZBpy2IzcOh4+Y3oGPhMAjYNAw6FGRC6NBucuMcpyXxf0JMFfIrDbkouqv099D+8eC9vC+PVsv6QMulvaHlkl7wKsHintBiUQ9ont8dkQrN8hALU6Apj2RouqB2eL+ZBJGxdrnvj9fKzZBV4p0GJt5t+E5IcIvMuqLNPxLBHC1L/mILq+LmP8PaCfmJSu7AGVaMSnr14GBslhXmTbXAu/MssH4hAxvzGVgzn4FFcyww8+9WGPY3FuLiuUcSwBxjh5azutYr+X7Z8cDIrwtIGczTalr9b8lWX21EJCZyMAtJ/WitGa5+YQLHN+7hwUkTnP04EjbkMZCVwQJrr7sIpng7vDr70UVoPq8bBPaLUfquhQzHPaV23v200o8nVrx7jRl+/tp90pXw44FIWDbXAt261u3NMMXZwXt60kOT7zs+gf8Mhe+YrGrNEX6ZGXFDbkCZg1j4cpu5Xkin4fZRE6xFdxWf4L4QDL49/llx0DTXfeJ9piZCSM9opc8lq+9+DMepOtnGyiW9iKspWsE0GPFSXD1sghkTrGCtw9sQkRgFfiPiocVcult6dU5XaD8yHkJTo2v7LJJ+CFQ70rHJ5VxyMlm4dChSNfKdsWe9GRIS6uaWyERKxAjuHQNBfWN4SyfzhZv/niwO/6A2+VFyC6oFMy1w/4RJE/Kr8N2+SOifxjZ0aHuRX1yyNtVjfDONfBJSkgiFRkjZ5YVQ8eACVNw9CqUlA1UR4fpXJn7ibwDibwmLy99oscBqi7jpQj6iYJEM+d+PgYqKiho4LkHpKXXmhltHTDBUXoS67gufQ4xR3d04kf97YRAu5MtZPi/AlaViARClZxNVc0fX8E1I70sV4ToiGTETsVdIl5Q5RTQXhNT2RL6KgtWwnF1IGdNKvGHdAmVrLv1vBpJeXiPAvTP4Bqg7QZfsjYR4+kp6PcvZhd/IV1E8KyQOnwkP11HxHA4onUb+/BkWissZC+VXl0PpuZ5O/288lN/eD+U3tkLpt900mZjJIlDGtUTqfcPkJcQ16cBHDmNF0Q6x6vKfVjv5+v+p5uvdxeQxVpoAhxjO3kjPArgUt5Ll/xVJHqf8pzUSX18OpWeidSUAWZvExlFdkV2v5LcRSi5EA/54nTi1UHZptstEW351ha7Ir8Lyf1loAuyy6E0DM8sSAdZKBztmuFU8yZ5Pg4ry+yLyyy7n6pJ8fn1QbKJNyCQkbak362/mFJbx4Ow2PiVc4/fNuLg6LrZ8nAf0Sn4VSPBAy2LqTYDZ0kFOGye2/rKLb4pdz91jvCh6F+D8nkiaACdVTysokP8c4rJ0kKd3O1u/BSOdi04CODD07KN78qswuD91cdZULwLESgc3fAiraP3l1zYYhnyCZfTJOF0vArhsLe5YKY7pK+6drhEAJ2E10wv1geLtVDeUrwfyGwt5kuqBRXfh4OYRp8inZJDY+m9sMxT5/E7a/iCwR7lEQ4f0IECY1DIm5Ign3/JrG8XJNRTEaAI4dvtDeopLeuIGo3UPCRzEJKkAW5YxopRDheNyjQD3zxuPfIJNPjDu9XCaG3pBawE+lqabv9/vFP2UDJSseJcbj/zDQeDY0ArmvBFME6CFluQ/K5RWVw+IFE6Jd7fyje9+dvnxAuSNDKQJ4K+lAH4ui6+xEv9/51CNAKXXDbHwEuF4ODje9+YFWDKaKkBnLQXoLx2Q824Xn3oou1Xjfm5/ajzr3xvAk0+wcIT+3oC3pQM6UlRj4aXnekiSbnnGIv9kBDgKW1cLMCMjhCbAK1oKsEda6SCK/8/3EwtwIcdYAnzWqZp8gsw+Jin55OT8c5qQT3oh4Jf/pDQBV64B1qMbuomLrx262/Gqi/XfXdcKusS45IO+0dL6/yJ9HcdlW40Z49fi+wmO5bajuZ+VWgpglg4o7y3L40H+12HgKPAWCSATAb2upQAZtSXgDAsh7ndGWgpD2xXTdAJeIBXg5IeRxidfWPWK3M98qvs5bNXyaC8OYJ9o+zHKxpf2GZr8E7jo2tzaRYAZmdTwM1tL8p8Wik6rB9S3F/dYup5L77aGKNc09ANNezzgl3tLLWLSKINHQAc7u5BPMD8niGb9q3VXerg618AT8JHQ6nyPMy6i9UdHU/eCA7QW4D3poIqLzMYknyTbtrSmWv+soVTfv1PVc10yFRCiFXCXWK7eTjOqvtotaksl/zhGPqyNWpAVqLX1J0mtYnyOQf3/bn8q+ffWtYLBPSPp57usrJbk8/mfg9KBfbDKgP5fkmhzxopxneWa7jXX2voHSweWkMjBnWMGXGxtpJP/Nboem51aET1Ra/KjacdMl841WP7nSIhLnqcK11b5QK+uDI3845qlnQXyg2gtXlJTOLhZbCDyj2K4WehD9/vrW8Go/hFyzZ8CtCSftHS8JB0YaX5xqNBAoeexMGqaoQpzhgXLHUkapR35LH/YbiftjG/hEsZY5G+RJ79wSoAc+dukrc7Utv402sDee8diLLejYPnF77SjlRwSnEL8TkvymyB+lA5syhgDxfzFIbI+n6BksS8kxVEP4l3WtOBKEGCodGApyRx/pN8Q5H8RJBvtVGU5e9MjHnLKx6ot+ZW+/5Rhd7zIIksmzie4stIH0lNlzwGPjIg0a17xHCAdWJ+enOZdTdzK7XzkL0s8weUVrWGAPPlLLJwOuprjQCYYbuIlkc52X0Xyf1jWBtKSGTnyi8hZBy89PMJgRAMkB9V0S/6hQL58XIn803ltITXRIkf+p7q6qlB6k1BSEqffPVzKNqIUn/3TD2K7yLah+UyTXj61CCDq6zZkIKs/8j8PFFWuyWH1hE60vL6z5euLfEEAUXMi0ndTV75+Z/taib/+ng9MHBSm1FBpu25vSJW2EB48QAcCnMAI59MO1L1bKb58uz30TLIokU+incZeen34U+CSLcd7xzUMLfd3VFzRVuH2Gm/IzQlScjmkkcho3V/OTMoupIP/fLNZfYvf19EtP0+wd46/XC7fueVYdERcnJfuH9qNotKuJw2aPPvkNcU0gjPO5PvC6AHhtTXQ+1w3bQXcFOBF2gYMaePVYOHkgc7g2NFWMYXgjPOLfWF6RihwNq6266Jmabqb9QgizJf+IDIXfLW9nkQgJeAHOoHjg/ZuTaxVOJrbDiYNDlPy81UgzcHDvIz6CAcwrkt/WFRM5WYMaQ/vPuERla6FlP+RXM3WNm5bOsHVlT5QMDkABtFLRWh3N06xsLbnvYz+kFt95H5oxiAW9r1vhvtHwyrJJZvdXwZXLpBINnIPhowf+lXmZwrct3DnvM3mKQG8f7fb3e7tXKh5Hr8+H+GGiylKP7p7ogXmDg+GXTNfg5LFbfiiprqSfXO1N1+JRggn5YB9k5k6dTUXblcKZVib12P34A8jGO9u616yvde7GwPD00y8r54zLATeyQ7iz9guGBEEb2cFwazMEJgwMAyG9I6E5AQLWG0Pdd1IhZA0jGC4x/xiTGulCNG0LUoNcE04n0xu4fB6oh7h3pdp0sMZKuCu0Ao52XMfb40Qg4WD2o4GIJzE7ycQuUI7tCZenocySVv5XqEvCLdjkFbtK4T8+g+KN5SKj/pcFP7Nu6QICsGRlu9PnHupzyeisrM4OUfwR1JRjGiH6CCgnXCFLLk17zmr1eohTPL8H1Un+cmSCtO3AAAAAElFTkSuQmCC">Similarly, we will create five more image sources as HTML tags. You can include as many as you want.
We will show you how to build two types of image web servers with Base64 encoding.
- ESP32/ESP8266 Asynchronous Web Sever built from ESPAsyncWebServer Library: suitable for a greater number of images.
- ESP32/ESP8266 Simple HTTP Web Server: Suitable for fewer images only.
1. ESP32/ESP8266 Asynchronous Web Server Code
Open your Arduino IDE and create a new file. Copy the code given below in that file. The code will work for both ESP32 and ESP8266. Make sure to replace the network credentials and the base64 data for your images.
#ifdef ESP32
#include <WiFi.h>
#include <ESPAsyncWebServer.h>
#else
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <Hash.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
#endif
// Replace with your network credentials
const char* ssid = "Your_SSID";
const char* password = "Your_Password";
AsyncWebServer server(80);
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h2>ESP Image Web Server</h2>
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAYAAADimHc4AAAACXBIWXMAGUTAABlEwAG5RZk9AAANI0lEQVR42u1daXQUVRYOKjoOszjjLM7xnDkeFiGBAIkEyJ5OV3dVdxKyQhL2EBCYQwKShB2GYRUQhmE0QMIqILshbGFEUBEQUDSAgCxCRlQYQHZZOsud+yqVpKv6VaUDSS3Qdc73Q3Pofv19t+6777777vPyesIfC2f7BWI54j7iBKKzl+dRVYBRCHDCeUQjDzPqCbBJIgBBEw8zKjwMwxABjkrIv23lbB5yVLL+xoi7EgGKPcyoJ0AbivtZ5WFGPQH6UQTI8TCjngBLKAKEe5hR4bGyNiJAiYR8shb4lYcdday/NcX69zj9/c+INOEtOYi4gLiC+B5xGLEGkYVoz3CcZ93wEAKMowgwFtEJUYAopfxdDt8iJiJe9jDrDvksRwQ4RiHyC0RFHYgHigvLR/zVw7Ky9Xd8BJLdwT3EFMQvPWzTBVhaF0KZKDuYU2LB3CsBzKlxwMREuftvz5KoymLlPKQ7kf+y4CqUSY+2gym7B4QuGgLBW3IguGhkDbaNgJCVQyF8WjqY+ybWJkI5YjriGQ/7lQL8uzbyTUNSIGT9cDHpCghdngmmjBSw2BQ/dw/ipSed/BaIB7IkIYHh09PdJt5FiGUZYE5TfCO+Q/g9qeQ3QvxHifywuQMfmvxqbB/Bi8hEy84TtxE2I5H2IsIXEYGIQsQgWEQgohnieQvHufNZA5XczqNYPg0hq4aCuUe83Pc5EN31SPivBYJnIT5BXHUjLncIC6GNiGyEP+Ipyee+hvhZ1udnptYr+dXYnFM5N9C/twwRoAfSyZ5sKmKrED/XRxxO0gXzBOJfEf6bHu3Ex0BIQVadiA0qGgFB2ysRuC0HkQ2dt2ZBpy2IzcOh4+Y3oGPhMAjYNAw6FGRC6NBucuMcpyXxf0JMFfIrDbkouqv099D+8eC9vC+PVsv6QMulvaHlkl7wKsHintBiUQ9ont8dkQrN8hALU6Apj2RouqB2eL+ZBJGxdrnvj9fKzZBV4p0GJt5t+E5IcIvMuqLNPxLBHC1L/mILq+LmP8PaCfmJSu7AGVaMSnr14GBslhXmTbXAu/MssH4hAxvzGVgzn4FFcyww8+9WGPY3FuLiuUcSwBxjh5azutYr+X7Z8cDIrwtIGczTalr9b8lWX21EJCZyMAtJ/WitGa5+YQLHN+7hwUkTnP04EjbkMZCVwQJrr7sIpng7vDr70UVoPq8bBPaLUfquhQzHPaV23v200o8nVrx7jRl+/tp90pXw44FIWDbXAt261u3NMMXZwXt60kOT7zs+gf8Mhe+YrGrNEX6ZGXFDbkCZg1j4cpu5Xkin4fZRE6xFdxWf4L4QDL49/llx0DTXfeJ9piZCSM9opc8lq+9+DMepOtnGyiW9iKspWsE0GPFSXD1sghkTrGCtw9sQkRgFfiPiocVcult6dU5XaD8yHkJTo2v7LJJ+CFQ70rHJ5VxyMlm4dChSNfKdsWe9GRIS6uaWyERKxAjuHQNBfWN4SyfzhZv/niwO/6A2+VFyC6oFMy1w/4RJE/Kr8N2+SOifxjZ0aHuRX1yyNtVjfDONfBJSkgiFRkjZ5YVQ8eACVNw9CqUlA1UR4fpXJn7ibwDibwmLy99oscBqi7jpQj6iYJEM+d+PgYqKiho4LkHpKXXmhltHTDBUXoS67gufQ4xR3d04kf97YRAu5MtZPi/AlaViARClZxNVc0fX8E1I70sV4ToiGTETsVdIl5Q5RTQXhNT2RL6KgtWwnF1IGdNKvGHdAmVrLv1vBpJeXiPAvTP4Bqg7QZfsjYR4+kp6PcvZhd/IV1E8KyQOnwkP11HxHA4onUb+/BkWissZC+VXl0PpuZ5O/288lN/eD+U3tkLpt900mZjJIlDGtUTqfcPkJcQ16cBHDmNF0Q6x6vKfVjv5+v+p5uvdxeQxVpoAhxjO3kjPArgUt5Ll/xVJHqf8pzUSX18OpWeidSUAWZvExlFdkV2v5LcRSi5EA/54nTi1UHZptstEW351ha7Ir8Lyf1loAuyy6E0DM8sSAdZKBztmuFU8yZ5Pg4ry+yLyyy7n6pJ8fn1QbKJNyCQkbak362/mFJbx4Ow2PiVc4/fNuLg6LrZ8nAf0Sn4VSPBAy2LqTYDZ0kFOGye2/rKLb4pdz91jvCh6F+D8nkiaACdVTysokP8c4rJ0kKd3O1u/BSOdi04CODD07KN78qswuD91cdZULwLESgc3fAiraP3l1zYYhnyCZfTJOF0vArhsLe5YKY7pK+6drhEAJ2E10wv1geLtVDeUrwfyGwt5kuqBRXfh4OYRp8inZJDY+m9sMxT5/E7a/iCwR7lEQ4f0IECY1DIm5Ign3/JrG8XJNRTEaAI4dvtDeopLeuIGo3UPCRzEJKkAW5YxopRDheNyjQD3zxuPfIJNPjDu9XCaG3pBawE+lqabv9/vFP2UDJSseJcbj/zDQeDY0ArmvBFME6CFluQ/K5RWVw+IFE6Jd7fyje9+dvnxAuSNDKQJ4K+lAH4ui6+xEv9/51CNAKXXDbHwEuF4ODje9+YFWDKaKkBnLQXoLx2Q824Xn3oou1Xjfm5/ajzr3xvAk0+wcIT+3oC3pQM6UlRj4aXnekiSbnnGIv9kBDgKW1cLMCMjhCbAK1oKsEda6SCK/8/3EwtwIcdYAnzWqZp8gsw+Jin55OT8c5qQT3oh4Jf/pDQBV64B1qMbuomLrx262/Gqi/XfXdcKusS45IO+0dL6/yJ9HcdlW40Z49fi+wmO5bajuZ+VWgpglg4o7y3L40H+12HgKPAWCSATAb2upQAZtSXgDAsh7ndGWgpD2xXTdAJeIBXg5IeRxidfWPWK3M98qvs5bNXyaC8OYJ9o+zHKxpf2GZr8E7jo2tzaRYAZmdTwM1tL8p8Wik6rB9S3F/dYup5L77aGKNc09ANNezzgl3tLLWLSKINHQAc7u5BPMD8niGb9q3VXerg618AT8JHQ6nyPMy6i9UdHU/eCA7QW4D3poIqLzMYknyTbtrSmWv+soVTfv1PVc10yFRCiFXCXWK7eTjOqvtotaksl/zhGPqyNWpAVqLX1J0mtYnyOQf3/bn8q+ffWtYLBPSPp57usrJbk8/mfg9KBfbDKgP5fkmhzxopxneWa7jXX2voHSweWkMjBnWMGXGxtpJP/Nboem51aET1Ra/KjacdMl841WP7nSIhLnqcK11b5QK+uDI3845qlnQXyg2gtXlJTOLhZbCDyj2K4WehD9/vrW8Go/hFyzZ8CtCSftHS8JB0YaX5xqNBAoeexMGqaoQpzhgXLHUkapR35LH/YbiftjG/hEsZY5G+RJ79wSoAc+dukrc7Utv402sDee8diLLejYPnF77SjlRwSnEL8TkvymyB+lA5syhgDxfzFIbI+n6BksS8kxVEP4l3WtOBKEGCodGApyRx/pN8Q5H8RJBvtVGU5e9MjHnLKx6ot+ZW+/5Rhd7zIIksmzie4stIH0lNlzwGPjIg0a17xHCAdWJ+enOZdTdzK7XzkL0s8weUVrWGAPPlLLJwOuprjQCYYbuIlkc52X0Xyf1jWBtKSGTnyi8hZBy89PMJgRAMkB9V0S/6hQL58XIn803ltITXRIkf+p7q6qlB6k1BSEqffPVzKNqIUn/3TD2K7yLah+UyTXj61CCDq6zZkIKs/8j8PFFWuyWH1hE60vL6z5euLfEEAUXMi0ndTV75+Z/taib/+ng9MHBSm1FBpu25vSJW2EB48QAcCnMAI59MO1L1bKb58uz30TLIokU+incZeen34U+CSLcd7xzUMLfd3VFzRVuH2Gm/IzQlScjmkkcho3V/OTMoupIP/fLNZfYvf19EtP0+wd46/XC7fueVYdERcnJfuH9qNotKuJw2aPPvkNcU0gjPO5PvC6AHhtTXQ+1w3bQXcFOBF2gYMaePVYOHkgc7g2NFWMYXgjPOLfWF6RihwNq6266Jmabqb9QgizJf+IDIXfLW9nkQgJeAHOoHjg/ZuTaxVOJrbDiYNDlPy81UgzcHDvIz6CAcwrkt/WFRM5WYMaQ/vPuERla6FlP+RXM3WNm5bOsHVlT5QMDkABtFLRWh3N06xsLbnvYz+kFt95H5oxiAW9r1vhvtHwyrJJZvdXwZXLpBINnIPhowf+lXmZwrct3DnvM3mKQG8f7fb3e7tXKh5Hr8+H+GGiylKP7p7ogXmDg+GXTNfg5LFbfiiprqSfXO1N1+JRggn5YB9k5k6dTUXblcKZVib12P34A8jGO9u616yvde7GwPD00y8r54zLATeyQ7iz9guGBEEb2cFwazMEJgwMAyG9I6E5AQLWG0Pdd1IhZA0jGC4x/xiTGulCNG0LUoNcE04n0xu4fB6oh7h3pdp0sMZKuCu0Ao52XMfb40Qg4WD2o4GIJzE7ycQuUI7tCZenocySVv5XqEvCLdjkFbtK4T8+g+KN5SKj/pcFP7Nu6QICsGRlu9PnHupzyeisrM4OUfwR1JRjGiH6CCgnXCFLLk17zmr1eohTPL8H1Un+cmSCtO3AAAAAElFTkSuQmCC">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAYAAADimHc4AAAACXBIWXMAGUTAABlEwAG5RZk9AAATWklEQVR42u1dB5RU1RleMVGTY5ox8aSeRDBGTYyiqBFRD+zu9LZTdrb33lm2AcsCS1Oai4u0FekdXUQg9kI0VgQLoqCo0QiColQR4c/9774ZZt6795Wp6pk55ztnz86b9979/vv+fu9LSvqOfpJ1+qQUveHvBLcQ/Dgp8YndJ0VPyV9AAAKOEWwiKCH4dSr5PvGJqgAMNwWQL8bXBFsIvATnJ9iKjgA6ZAQQiE8JJhD8JsFaZAXwhEoB+HCcoIvgkgR74ZP/Q4KjGgXgw2GCZjxHgsnQBXCNmNjkNAvc0OiE29wmtYLYTvCPBJuhCaBATOjQKi9cu7YKLp2bDldMccENFTYYZjYqCeEEQWmy3pAgVaMApovJvH1cPty8pQUuX5hDhYAYcLcHBg63w1CroiBmJOsM/RLMqhfARjGJt3aXw2AigEG9dX4B+AXR7YHra+2QbJQVwrwUneGcBLsKH4PBhgJ4Q0zgLcvqqAAQVy4tlAgBcfk0NwzJNMsJoTNFlwjglGb/OQSfickbvGGEXwA3bWyE/vO8TCFcOicdBlXbeAI4Q2BNsCwvgPMJTgV5QBYTDN7c4hcA4uqVZWwBCLi22cETwn6CXyaY5gvgZxIX1GkJIh9x8+YmGLAgU1YIAxvtPCF0JZjmC+BXEgF4rBIBIAauq5IVAOKfRVaee5qImDkC+KVEAC62ABCX35crK4ABszww1MJ0U1sTbLMF8CPBWJ4VgNUMt6wbTuxAs0QAg3rrFZ+C6+qZquiVVEMiQBOTfxl1FfWG0yzdnWwzw9ByD9w2tSTIK7qK45b6cNlMNyQbJOf7huBitfem0+nw/v5CUEuwhOBpFCLBcwRrCdoJbiZRd7/vKvHreMTzhHH72HwYvLEJbnpIxi0VcGs6M4c0TKVbbCf4j8p7+4CgOPm7UDASSo7VQio5lMwnDPPaYcjiWrh6lbxbemMp0xgXK5A/gOCpEO8t5dtNPnlUyU3ODZX4oKfBbIIh3WVwWU8WVwDX1zKDsyYZ8m0EX4ZxX3dEmUD9ueQif8XIUsheFgg3fRXBD+RnvgEHeI/8AIxgMXsgzZoHDmsOGI0O+QGbjDBoeh5fAHVMQ9wivrdhBnpveYKNCGdi5EZDVyNuE4zQQZmLHyJYiY9hMiMBhili3m8t5nQo83ZCW+FSWHrXVnjpqXdh65ZdMLNtM4zImw+5ribQGSxcu3BFF9sWYPqa8ZuqwPtyu91JwoSSI/81ggahUwMn4HWCwNYIqhTr1fNxgkaa/GsJnglhJrxA8M+A8/yB4Ajr2Hx3C4wuWgVjitfC5lXb4cyZM36cOHYS7m5/mH7Xkn8feTLymdcbkm9jCmBwLlNoduGefkJQJng2p1TUGHACXspxoS+0Wq0RVTXoBbSouDE5oHczPqVP79/HOgZnPZKLGFu6Do4fPRkkAMQrz7znPwYF5baXMK939QSPJEHHqRkMQV0doq7HNpnCodH0dgTCFkTCUAp4kOCk+P+5rhF+YhETqh6QkI/YteN/QceNKlxBVJZXcp3bCtOg//yzquiKSS7e/RyNwJgaU1ON0SCfuogz5S5uMNrBYy+FbGcDhcdepmwsRTCZnDCqaGUQsYgP3jkgEcCmFa9KjqvNvkt6XhJ0XdNzNjgbVGWDCE4i1tOti8bs9/Iuil5JTfYMaC9eA+vvfRHeJ2R9sPsAPLjkFT8pPB0tRqFntIRUxMzWzfDx+59T4r/55jQ1xqiaWMfaLFmS8946rZi6pf27ubkgVbObwCJwgarqQ85x7xGcF0nyLxIaniSuYaFnFCUeB9676CXJLN28crtAzBooTu+AVL384JvyFjBJRXSUrIPpzZtgct0G7jGIAs9IyXlvb82BgeurYeAIe6jkPzXUaBbzcoGM+5wdSQFMZF2k1Ds+aOC+GRqIA58cDjqmInMyd5A6g9kvzHBQnTVd6pI6LDC0zAPDLKo6Jz5TGyULqYmNjON7I1mRktxQZlqtZOD7/vuFRACfHzgqOS7H1ci2IYY0aMlZFRb57UVEyJ6uUGf5o0K6YRvju7/LcHQj4/iPDZHIrpITmcUnJ7EJDYzEg39k3WsSATz90E7JceitoMGWntcGta6lMNy7HEYVaH8SWnNXQb1nGRQ5pmol/oSQg+onjHkn45g/y3B0gRBwBR6P3t25kRCAxPPJctazdTQxik9seBO+/Pw4HD50HLZu3gVjy9Yzj8UIlkVGlbOHCsEnCCR1dCFfGCio5uyVlHjf73JsY7SQvweDStGYt/KCNBkbeVoSF+j050RCAJKm2OqsaWHr6bqcWUxC8u0T/EQGAglGgTRmrKBoSF8Ode5lzGPTzCVqyX8MyWOMuZtx7Ju8siX5fxvj+B2RsgHviE/enH9v2AJoK1jCJMVmymOSqhYVafOIp2VS2yt6u1BUOV805qGc36AtvIvAI/wWk409nLrF1EgJQOLr1qbfK6sWlIC/bfAupm4sa6AF9skhC8BprgjF+B4X8j6YVLtY8GyeDSMYQ3swIFICeFt8gfK0e+jjj7oXvQ4tHkoL+Q3+ttK5gDsAom7pNbSSn2PriEQkizmdOwluELK4oZxjXCRjgMelM3SSf9BI5ojMFdCWt5r5VOD/8Ds8JlBnK3kqBoMTSh2zVJOfbWvnPlEhAkuJw9Gd1Pi7hck6fb9ICmCG+CJuczWXCCQZDSaCZyQR6ZYGxcGk6s2QYR0R5BmJUZo2CxymomjldU4K7uksFYm6/TSFbYhwwy85qUkSseotVIWEqqernAupz6+WCBQEkpxpbaZqJofMdhSgxZilmVSMtu2WLHDbi8FlKwSzyaP0m1NCUeZCAgfBZILVwqLAXsEop2EsEM3ezAPiG3OZK0MWgMdSG81sJNu7IqRXZk6B0UUrYc285+G1Fz6AF5/cA91jHqYFnQJPG+iN3EmB9YHL4tkm0sm6sWzbaM3k59rGxZh8IxSltxMHoM8+Pd77RlCk/tWJr2F2xyN9kXTBYvJUcNXZkyk6Q9wE8HNBx0luLMPaBDWuJSrIXwJZ1rZIG0pF8isz7/A7BONIVI6ESyprW98L8NRWQ7qjnHdOSzyfAje3cG7MpJ5RjWuxhHgUTqH9DrAac2KudvLdrUEe2cTqXmZlbee2j4I9N6KmrOYM5lMQt/VlwwxGFMJUuQGjYbWbCqmX5LbUUMOJPr1W4swmN2SkVUGeu4UW5jPSqsFs9mg8h8df0A/E3l2fSgTQu+hlRqqki1ft+n28noAfEGSF07WmBPRK6nO6YUzJWlpu/OTDQzTF/a/V26GD/K8hdzb1XtScC4s/rGBwWtMm2Pt2nxC+PnmKtrhgoYd1rN2SzTp3fkyJF5pQUwjeihbxWCUr9Y7zDxzJF8/Sh9fu8H9fljFBMd+jlK/Cqlpn5f2aK2sxXcyB+WyCaeL28EijgriHSoUdcWWtKutOrkHHekW4ycK+yto0iFqlS6XKWRNBoplCxOqYpLL2kVQAB/cdlhyX525mXstocNI8VTjkYwql3D2TWTWLOvmpfS0o85UCmxzXcCj2dkCJdywlAzsfUjW4mVgVG1m4XDL4Lau3SwTw6PrXpcWYohXMthc0/OiBYc1gZP5qzSVNLItiGqXQfifrvh+KxezP4ZGG3WeNuXPpzaJePnTwGBw9/BW88MQeqlMxqsSeIDX+Pmv2+7of/rVmB3z6vy+p6kHyeYaS9xQE5o9QEEgqN4VOSEdBNWWtDMpfYaDJOPeCaJN/EavRts9Qnm0X3LD4ZcksxV4dvxuX3cWs+waiJntm1CprefZObrIQBYLVNURgKVMMdKkZ566LS9qhImNy0MDfY/jT2DDbEdAsNTx3DrdzGYFPS7gCwPQB69xWU25YlTWsR3Ce4n9Ek/zzWCkHVhF+9xv7JAJAVSRWFdhkyxNArWchjC4Ir7JWl76IHwnbJ4YsAAe7rrwLq2XRFECyNH1rYbagrOh+ViKAJx98U2rUitcQg53JJKg8bQ4dLOpeLSVOTKyhl1Mn1ID5qWcblKV1aya/L2fFPGdNtNXPBGkDVg2XiJWzn4N3d+6HD/ccpC2IPENZ4h3Hqf1OCho4djtgGwq2mgSWOvFvfFLwOzymLuA3mGeSr6w5oNgxQyX5SyDT2sI7196o5fwDBNArvnClKEgKBU35PezUg7lKlhA0mHJVNbW1BXQg0i31UOroYiYMEcWO6dRuyMQw+li4ny+IL46GNFwBYFKMlTrASlelc34YlbUeWp3TlvawgMNUQtVMprWVJg5NBsVEX2dMFnGTC70q8X5cszUHM+LOtYb0ZVyinOaykAWAVbkYpLXvSdHrz4lV+uHfkqyioD9R92rp10SjisYVf1vtvE82MMPZqJX8bNuoaBOPteDW5Fhu6EQuuFwSrdragwaOQQx6IPhUIMloIKmRJH/j/zDixAAn8DcljpmKA8Yie41zsSLxqMO9lsZok/8SdjzHI+ffKL4Zu6kgrIAGoZYwkzEd8mzj6RMjPke1cxHx6zvBbPSqzDM56HIpzFfluhrB66ighR4VHXL2uO3vQC5+NXMhhoYGKamhvFdzVQyNs9WUQ+xDOQV6J2qNLbacYBoZa7vY/YDLpT7a+xnNLaGb3JDTzV1NKaAtnnVfxA5JWG/M5rpvSnBbquUWs0W4BtxCiUcbtHrOfySB4lMbz65VKM+YBKkG5oZ+X8W7BSWP57Or635YqpRNjAqw9STQCXh3JztVEnhMTdYMXmVtRfwEoKOFmG3M1ZCmYtk2Qb+hJMY03TI8ZuSnE/0uKb6/LU0WHsdkoShax0WGnO7m38bzKbhGWLbD7HzAcL0ibS4zMMLWQZPBHTPyUw0maCmQZlWx00EsgOcf380MEjnGuTopnh9cZqmkp40GF11QYTPlUw9Ge9OVkVbRsH+nImsiVGZPojMSjaTOYFZ1Dq+jklvUwf0lPvv0CHx56Dg898g7ML6CXYQv8jBV5QPxFsBPCR6J1szFvh/sXECicCHfsSNfwckTp+DVZ9+nWxO0FSyFPHeTYvcDGtNwUyWNecyM6rsp8WjCEppxcc3TF9EgHmd2YLvgllXbGa2Ce/3fYy+Q3HYHkclVrebEBPp+sSb/L8Laqaj1aooX+OGWBszKWoCxHEFmKLaaMGu/7jkhLWkNrC1gmgVjD0Yq4rxYkn8jZ4V4qBtWnFbaBYVXWUOdLfZWUNWwrlXiuMtf1GnXVNQ52/1Q41zEi4r7xYr8q5TWQ+HOVbj7CfZpopE0mVyahILeE6sFZWnXVjh9mt8FdxZrmJtw5NrGMos6WpZLYZ2Acc+7Y/JqLGHlx9s8fY0LqtFYTmt6iLae7HlzHzy96S2YWPMAbU/Bipka7yebs7gbsWTmM/DWto9h9+ufwP0LX+JW1lg+O64JVirq1CsUdjKszNaWdbGa/dPZjVeZ0JTXQwc+qaYXDh08GjRLUXf7iKrPuRuMJqesAKqypoZtLNEgS/NGJn9tORRgkg/3qGDcc0UsyP8ja8cqTGgFqgtWUIPomfyE/5jm/IV0syWeABpz54XvrRSyK2vYBh9yptbayFucd0ksBDCFpavF/TosVxGBqiPwOHwSeOqownkP1b/hVNbqPUtZ3op/pY5W8rFthXO/i2JBPq4Gf18pqYXoGrkFTn39TRD5R744QQMm8bG4jQ2zX1+orGGxRkuJE4lHo+lbXSmn5jyWOurRqE0UcvpY0fv5U6x8fkkPEMtTQSyb9W84uP8I8VhO042Z5nY+piWqpAupxZtvoOuITwVtQxGqaz5PBatuWH0Tdy4oF3U8kGfrpLqdvVzqTrDxux8Q9bEyvh5p422x7GxEozu+fL3irGUltzBfFG5lDVtLVEfcegu9JqbRsfMB+zxVFIZWJOsNMSvAS8qP2GkciYUNWAqUC5pCAS4M1+mt0cys3p+ii23kO0aiJuytYbWg+HatclkqOasps1TraOkuKOW8BdTVYe73eVpY/X5uUiw/wgsug1O7lkY6WDR6WrejQT3u64aQ2zAJidRa3uQESogpwlhwn7cNISylepFg8DCdLinmH2HFo8ifLlEd1vtCe1YbChpC2cK5qUBVRxx2R8jUlPcR/MI3HpfH6yskdcvs5+nbdGm50IgcvzfpsTogdAYr03vwL2zw9C1ukNsJpa+vXp2RxCeur3t5iWjXq7mQZR3Ji1B9vZo27tj6tpz/g0AybrKaSWAQPL9vxytFhBWQ+6WNWB1heioNmvUweidoHyzGbLpPkIrfdHwvXrhDBjKbtXenmsI7CzibOZHqRlbKI0R0fm9eR0sGcyUrb486Wk2boLgg31cXZr68Ad+GN5gVeWsAnicz9fv2LmDMe/ANZY/q9VQyLYOtAdf6ibAN8mGNG+AtjGubSJQFgK8K/IStmx00hcDq1fQFR+giyrQNbmO9y13Y/gbfULGJ4HPOPv7PCC+K+H3S9/1DBnmr0JLH9VjwicBUAO7hhkkvzKcodCzgLlv9la9N38hxiVCV+xvB75JjHRTF+zOsb2W8TU4IGoHrjK9LSnw0Pwm3hLBNoxivo7+dYDN0IVxE37eu/SU9x4QX81yQYDHMT2pqqi+/MlXBdTwjbPXenngfb7SeCB01kv2FF1hWCrvJogdjRA8lbjsJfoc//wcjKsuO2vnkJAAAAABJRU5ErkJggg==">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAYAAADimHc4AAAACXBIWXMAGUTAABlEwAG5RZk9AAAPjklEQVR42u1dCXRU1RmOWlt7rNa2dre2CrUu1BY8khBC9mXey0wmO9lXQkiABLIRkoCKiAqiCCKLiqAiVAWUgNQFW8+xotaigkUUISyyi0BCMgQS/v7/mzdpZube995M3ky2mXO+Ayfz3pv7/u/e+y/3v//18xvgnyiDcCXiRvrXz/fxuvANiCMIQBxFCINSEJEG4TJ8+R8j/oC4HTEMMRTxs2iDeLmHhG9CnJeFb8MZxLUDuccRfo2IR8xCbEDsQpxzEER3tCE+Q6xA5CCuT0lJ6Wk7IhjCt2H0gBF4uMFAL3sNIgGxFPEV4pKCsLWgHbEeMSYKn++G8O+Uezrr2RepgwyU3k5TymqEpYcCV8JmxM0utOl6RJPC82oHhPBDQkLoZV/0oOC7owWRhXpETfikZ7YoPKchaqDoYHyZKxDNXiLAhplEAipt2++TeXmVjO8jpircOy/KMIAMIFnZNqkJLTLVDOElYyG0LhtCHiyE4AXFELy4BIKfRCwshpCHCiG0Nhsi8pMgShS1kHAA8S2iFXEB0SHjooLuOY0olRXzb2ikDBQSHme9cEhxsiTkoPWVMHrLNM0I2lApERKBpHl4JJ1AvCFbadGIH/VXAgJZLxgwPg5uXZkLd79a7hIBXdhUA6EzcwHna29NbWSu/gNRKfsm/YSAGJGU3teOLxQRK8DQhalw89KxcNuqPBj52hS3iKBRFBkrgpf1DE1jHyPKyaLqD6OggfUiIyrjJQJsuP25fBi5carrJCyc4G0CHEfG84i7IsXYPkvAb2XHya7xYfEiDHky1Y4Ewh3PF4B/Y4VLJIRVZzEFlBcvQEIsW3hTUwQoTRIg1SSAQdBlVLyJCIrsi9MTzx8YXpPgRICEZWkwbPU4CNikUUlvqIJIs9Hp+SJHsEUJArQ0iHBOxqk6EXZVivBGqQDL8gWoThUgPtZtMhoRt/U1AkawTMBwswhDF6WySZCJ+POLRUhElSoJoTNyNQtpc4nQJXweWupF+LxChNXjBKhK5ZPJwQXZr7i6rxBwDc8nuHuimU+AjCHL0+DONeNh1OZqvom6Zoom4SQZBThdJ6oS4IjjtSI0llhHR4x2MsgACY7uTe9a7v1fcR0xfJnbH0hWJcFKRDr8Ze0ECHydTUREZoKqUBbkCC4L3xH7a0RYjlNVslETCR2yP3GFVwUfbfWEc7QE4kITY7vMUi0Y+lQG/PWlEiSixl4Z12SpCuTfU8QeE2DDdziSXh4vQHqcJiLIsfupt4RP9v9sV8LOQVlGGLJYOwmEPz6dCcNfLoXALVYiQuYVKf5GIvbY5nr9COhOxAuoK8yi6nvudiVy6+6UczliuTsWxOhck8skSEQ8kwkjXpkIY5aXKj5/Rrqgu/DtpqaKGKiPj1B7T1r+HOZJ4a9QasDsTAHuzeB/H5xmhFseTXGZBCLOf0qi4suTReNJAqTRUBkJ61KDIEGIUYs1DdNZ+AZu8I0Qi8Nz4wSrAL7FITs+kS+oCKMoecpDnlAfDaQ7RlTFS46d2gh7v0z0OAHS+02JgP+kB0CxMVKpPYcRN+nZ+7mx9hT0Nj+Zat/IA2hJZKoor3CTCP7FcXBnQyLc9lAy3DI/Bf40LwXuuD9JIoimrEhR+xR3sMY7BBCOlYbAlxkjYYY5XKlNtBZ+nR7Cj5LNLacfyTIL8HU1u5F78e/ZZu/EbYxI1Nl67xFwrl6AQwWBsDdzJMxLCFVq2yaaunsifMpwOM56eCYKd79Kr/tmmghlyZ4nICNO8J7wZZydFgP7svwlEuYrk+DeOnSUIJmbm1kPJSdlT5W2hp6ptzo2OgTFIFru7Y5/J53jbQIIJyaHSQQQZpnDlLI8RrjT+3NYDxQE9xye3ZUizEhDV98NwVOs5n60rnZUiFA71vn7ycm9QwBNRQfyRkkE7EFMNnEV8yeI77ki/Ot4U8/aop69LI2cp/KtvVZpVJBjVY+EbSgW4Gjt/++fxiCgrLcIoGjr1IiuUfBZuj+kiFwTtdwVAuayHlKTqu+LnpguwqdoQb0zSYAtpQK8OVGAD8pFaKqxRixZ99SlObdrYlLvESBZffmjukhoTB0tTZUM+Z3SFK6QMwfaHB9gwrm3yQOmHlkvFKfPQaVegoIkMpSuv4/h6BUkaCOARtLDWQLkxgvSVEbrBPr4BuFdBBDu4euDOVoIeIR188pCz/SypXn2v0Ph4EaFmP78bLYvovY7ZJEVJzrfR6NQD13QlOPfRcCnOBXFCQYWAWcRP1ES/rWsvEpa2julEme3PF0D7Y2LwbKk3KXGZ3F8hblZ9nO/Dc8UsA2D7xTa9/ZE6zuwfoe+06MjHS0JthsFTySG8EZBlRIBJaybXlRRvBfeWw+XLl3qQvuWpzU3XClsQUuHS/LsTd7XJrCv/arKOYpJy5CTkpQtrH/pFMI4XRVlR8B/M/zBzI4ZfR3JSg6jlHD88iPHG8wohJMKw7TtkTwUeqcdAZcunIfWWYmaGk5CitZg/49LsC64PJ7DvmZNkVV/0FQ5Hef3OA3rvmS+6hnC3p8TYEeCgpccwur9Q1gXP5Kt3PstS6faC19G29wczQ1fV6yPo+YKJqHwj9Xqq8+OFI+xI2BbWgCvcy1hEVDJaujHKk5X671m6Dx9wk74nYf3QOuMWJcavw2ngrEmzwueBEKK3J21YzWcLLe3hggT2FHTw3YxIpPJRAS87XhhGgqkRcMQbVtUAh37dsCl1rPQsfsjaVpy5wWO41T3WI5VqXpC+JSyss2DYeszNdFOBCxPDOa1Z3j33n+VnHFsdxHZzL3h2OyrFmFhrtUb1qPHU6IWWTvN9Z4PTezLsifg/bRRvLZVdCcggHXR6yXuE9A604TTU3zPehQK7N3JgjQqqPdqHRlk35PHTGGTpure84pt4IQn1nUnYCLrRfa62XjLqhlw6dxpyRpqf/s5XRfId6O5+R5OIxS6eBVNUlLg5LhtRQto+1QRDqPD1dKLYYnDRUFOBEyLY64l74+MNnQRsNTxAsq7dPdFOk8ctPcLXlvUq7Eab8LRIVNwyjq6VszwP++wzLRzbhNwyN4s7exEL/nJQUHA8UmhTgSsSwniTZd32QjYy8pwcLcR51fPkoTu6Btc2LZRMlsHMgEnysKcCHh3LFcRJ9k2vDltpKYQQE8a0r55KdNB6zzWBJanqgYsASxfYEe6P4+ASbbk2k5P5Nm0Ny5hjgTCxV3vg2V5lcsOW1/HtwwCaLXMYGBGR+8hAn7FYodWovRokDQdWc4xSZBGxPEDcOGfa8HybB20PpjW7wlhjQACJzw9nwj4PYuATSX6OWFtjxZCR9NOLgl2aGuBzlNHJEuq89h+OP/qwv5FAEMHEJLYvsBiIuAmvZ0wpmOGPfv8+gXQefakNiK6LKgOJLCgX1tBhGQ2AUv85GJGTl82lngmDNF6XwK0b3xCUsZaSbAsr+w3BFDWHIuARPbawCIi4BcsAl4p9mwciEZE2+LJ0L71BejY9xlXT9B3FNboLwQcHj+GSYCRrQPmEgFXs1IPVxV6NxBHhLQ+nCUtaVpW1IFlZQNYllWg8I39SgfYUha7g/JIOflQDba087OOX1I0crCED/RE98V5G7anB/D8gAk2T9hpn9c96T4CXEXzdANz+tk6NpBHgNlGgNNiTHGijwB3NnCwCFibHKS8KMOKhlIiVnO9T6h6mKALEtSjoWVaUj18UEn+GjeaSUAlez3gUGSM2LUeEOzurnMfui9H+rvihG1yzIi76HjRvGwfAT2d/z9I41pAMx034W13vIgSZn3C1bgSNiGYScDKpDE8AiIc84Lmsy780qcHNCbnBrgy/1ucin3I9dOcLn6u0DcKVKefCvb0Q/mhsewQxFshRqNTZtwPWB5xUYKPAFXrh5EJQViTzJ1+ylwqvrSzwidk7gaT2hjYxxA+oYy9Z4xWH3/HI8DoToLuoFa+JWzlq5CY+67S/oAru9Xbt/OKj9b6hM2K/fBs/znx3G1K+WpblGazbqSdKT6ha+v9tFuSE///TrXUGV5wg1wXzT5TzihIpb18gu++U5499ytszJinukkvTJCqYa1iPWBpnm8UqFk+H6cH8EzPdq7yZYyCW1mrZFSWZm+1T/jdN2c7ooFfQWWZ4EqBP7xhJetBtP9qMAu/pc7gtBfMhi2pgTzLhzzfG12tFXEja8M2gVLDBysBvEX3LzJGQlZsNK/3z3W3XM29vDoOB2oGn/B5WW+EB/hm5xG3T27CG3/Iqws6JWVwrZidqY7mWj2Ufq6w1Ta9pxWzQnklKhcPEquouZY/729LG8XL+7TVmtalZtxjvP1YtmJ9A1fpCnCQse+LsBMdrmz+vH9StyOz5F2U23kFnN6bPHCFf6gwkCn83ah0S/mVE2nGMOldN3SofCAOsGJFepYN7jvCZy+yU6ZbhUmxiOvDRsd4v04kGHgVFOOQhA/LB4jwpxvgYAG/56sIf4vHinkbrGvHk5QKuKoVXOoPMR5bHTinOT/DHyaaFAu27qATBj1bvFuIJRIe4DWCCi6tKeqfJFBmQ1M2O7z8YVoA5PIVLshnKNzgpXMDpNPsFijtVp+TqV7kqa9ltfFWtjamjIZ45XrRh6jajJePsZLqis5XIoFqufX15UyacpSULYWWVeoZ7fe68B2ONGxQOkuAan6uKBCkug99LZWECq/yVrQoozkvNkqtLsXnmkPMnhsJMbYir+eVGpsfL0g1HvpKGglP0dJq1uz4MC0FZt/SpTi3jqNhFOIbtUomNWMFqVZobwie6rrxpptdaOEsTgzh1XlzBOm/K/vimWK/RPxdSw0fqoDrlZr/ONXQAsohjl1PJSYfTwhRO5Sh+8msKRE46vvwGZOSci5jFYBiKup4a1XGQ9P0r15FOxZZQTTaub4pdTTUxYWDYDBoLf601eVFlV4eDUPlIwA1vSAV7aPKVkTGF5Wu1/xpwZ5OdjwJnTW/f45TzPqUILjPHMbbNM0DlRwu6pfnEEdaPedkVjUWLVWvGtIEeLbQWoyJqq9LfgUKmsLDNJ/TAgmlhlDYwBar3yNvinsjNVDKTL4fFWqhMYpXq0EJF+WdQz/36+8fOe90slwtsEf138yiATLEaChAE7EYBUtVCYvw3xz0UmkjhOC6oFmpgy/1uTMjdSKCVtiKEV/04jG1PFjkU6LuQD3mN6A/8t5kOpvmb1pO4/Mw6LCdaqoY4DcYPxQ9lB25DYhmL52avVMOKA6Pihb9fB97XUEbBmfI59ccdeXIRIWpZbusULOk1MsYg0/YGgm5THbuguRRUo9YKB81TiPmdXkBpFGezuiYxTmywjeRIiVS+/I7/g/8dhRd4Tg9GQAAAABJRU5ErkJggg==">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAYAAADimHc4AAAACXBIWXMAGUTAABlEwAG5RZk9AAAO3klEQVR42u1deXhTVRYvOCozjjPqODP/6Kggo7jMjCs0bVpo1qbpAnTf6EpZlJalouLCIoxSQFQssguyKSAqjOwIKgKjLIPIKlstIPqBCIIFKWfOeX3BNLn3vpfkJU3S5vt+n0vzXu47v3vPds87NyIijD8ma/yNiA6IayJaPoH7GC3xJPznEXUIQNQi9M1LCFZrK3zo2xBmRBliOKIaMQsxDzEbMRExDFGIeBRxre+z3krCHyML3hnHtLh/MC/3PyDiEaMQaxE/MISghJ8RK2XCbvCC9AiZUN79/xk2Arfb7fSwbRGDEOuclrtWOIsYh/izB5OgGHGZc79fEH8JpxnfD3FJY6GzcIoEa7balMYTibgguM/omOTksBH+LYiLARC+M8hu/JYznpsQRwTXvoZoFU6zPz7AwndgPeL6RmOxSHp/nuCamWiYw0f4MgFtBbpWgrFrIsT1SofOz+RD7NhS0E/pC9FzyiF64QCIfndgwz/nVIB+Uh+IHVUEcX0zwZiUoIaEVYirncaSKPjuurCMAfChCFtZDx1dngZRc8shatlgz7GkEmLHlIIhI1mJhJdNJhON4VrEAc53jiL+Gs5u52DWg0cWJUL7qTnwwIK+oFv2hHdELK2UVo4pnksArb4fEecFJG1CPIvIQTyC+KNRwZCHGgG3IurdVI8tHtqPT4O2b2RA+2m58ODCx7wjAREzvgxMNptW9oM8tv2I+bIH9y9E61AnYTnrYR8uT5EIcODv0/PgoXcf94qE2NEl/jTq3yHeQqQifh+KBHRlPVhckg3aTUhvRALhrhn58PDifh6T0KVfZiA8rLNyeiTOaAmRlYHu3W9wwIdYD/TggBQ3Ahy4+80e8Mh7FaoJiF4wAIz2hEC6u7sQvXlxRzBGxO6rINEGd76aziWB0GFmATz6fn91q2BwrqLgEqw2iNeWiG8RFYg2wUzAdfJA3R6gY68kIQEO3PNWEXT8YICQAP2sfooC+8yYC4cMBfClIR8+xn9fZMyC101p8LS5K+Ra7GD2ngha5ekmS3zQklDODMYQ97zQXRUJbSdlwL2zi6HjkoFcEgyZ/PigwJII3xgKhdht6AFLjdkwxpwqfd8LIlYg7ghGAnS8yLhLV2VV1JiITLhvTgl0WjrIXQ1V5nCFM96UqkiAK7bhSplqSocSS5KnxrqYUt/BEhH3UUpFR+UlQtvqDPUkINohEffP7QmR//mViNiqUu5vrDTmeEyAMzagyhpp7g52q+q4gzym65pS+OQBTVI7cyJL0B5M9IwEiYjJWfCP+WVIRCXopz7GvLcVsR91vy8EOKupV9FuJFlUEbGFMsNNIfzfIZZ6qkN1BYlw54R0j0kg3IlEPDShkHnffBX63xsiXsIVYVV+rhrE3YH2etZ669p1Tk1Qb5gdwkcb8lBFChjs7FlZaU7RnAAHyLPqqWwjyAu8LxDCv4aXfnBgIAqDDJua1XDv8O5c29CuOl36e8eyJBS8+F7DzN38RgDhMKq3CaiWLOJnok3/dn6scohv1bC5wR4A+djVOMgaedBTVJBAoFkdnWuHTqVJkrAji5NAn2UHY4L6VTURf9efBDiwAg19V4swIt+H+JO/Zn8l74dt6DksxqDHdcAzTRlKs0YT0O8EggDCF4Y8yMGgTjCe1ZSi0Vr40XJVATP8X47BDW/Ay/Bv3Sz+zePMCSABhC1xeZBpEpIwQkvhX89LuFHe5UOB8B3YiR4FpQP8RcDsABNAWKnPgTRzgmjvIcp34Zuk2p/XeA8+15Tp0aDXog4lI+2pWiL7UoaeCBlb1t9noL1R89tP4iToZ06Wvl/jIwF7O/eAt6MyIZEfL+z2uRIPb/Agr/ZnFPrI3g7ekQIYgGTwAp4M1LOD8e8krC2od+m6VUZ2KmKCghF+D+2Ta5Z0nBepC1d8osuFN/RposnztPfCbyj3WMNLfB10iTxP9B4Gp6csgJMvToHa+J6qH4J8eNZvPI4z9XNjXqPvbsL/Zn13JMcN3YeqrwonCisLSimHwz5Gzzti8mF1JK6sLlz1esbrwgDaGWLdlNTHegxOnAdyauwMuFxfD5cvX5ZwYc9BqLWVqXqI/hwCHCmGZ1Ft0Mw/gsLagwJlfa8CyXK+JxH3Cs5wkctI9z7kIwGH4gpgDRKwLDJbZA/Geiz8oUOHRsj1N243HOEy22otJVB/5qcrwnfg1MszVT3E2yZ1240pKEye/SAvi2IQIitb7CJewRD8rhbGeENUrrQKJvJV0VmPYwMKq1npZXI5abPDeQBHUx5zEz7hzJylqh+C9HEgK+x6o0En9aQFAdtlNUQoNHL3GJ7wlIBXWDd6iWV4jUVwYf8RNwK+r6zy6EFmoStps9r8LvzncQUf0ChzKtkZ9IYcBEzRc6P//arLI6nsTy7XcNP9Dm/EFd8WDYGLh482CP/CRTg9fZFXD7MZdffjlmS/CJ68Kla07itq4golO+AgIYsfoOnUEmBk3aDcxdC5ohZXwvGsQXDU3tvnh6LomX7PrIHgaS/4TVxdBzWc9Sx31EHAv2O7c8sp1RIwnnWDeR4GXbXWUjg1ZjqcnvwOHEvv71O8QF5OsroNEsnfpy1GsisfofdUE4CoeHN03hUC3tNl8QJNStQpZTwl338nS/3s8tBonVu98Yo9+OXESa9JcOAIYisSQnkn8pxoVk9GcqYjKCJfgv9/I6qwA36c6Txs1f9qiAk9+Mb4dqXZfzOr3rMUZ5RHs99cLNkCZ6N88esaONatX8CFEwjsiGlMwNDO3XgE5CoRYGZdWOVF2uHC3kNuntHFmmPwbcFTYUfAV7E9GhEwje8NvapEwCDWhQs81P+SZ1TyLNSfPedGQv1P5+BU1TTJfQ0XAnZ3bkzAUl02z4FYp0TAVBYBG415Xg3su/JRUH/uPDNQq9u5X4oVasOAiD0uBBC6sVMTx4SGuGE3xz0V/LUPhu1En+Fw6eRpJgmSWjr4DZyetkhK5pHnFC4EFLMN8SVhLZFcFeySg7H5PMBjmQOh7n97uSRcQd0FtBPHoe7LfVC3fTfUbdsFJ0dMDDkVRKiI4waUd4gIOOF6QR4GMloMstZUDD9Uz5NsgCIRzrh0SYq0Q8kIE57mp6gfZgq/devWEax3rnp66IIqrobUcjjzzjIk4rxqEk4Orw4pN5QwjO+KduFswEhlJ24b730syX4Z9NHEPlKk/PPmHVD/cx1X+PU/nkXSKoKaANdAjPACnwAr722X1qztx75+IqBx2qKnZIRpN40MMq2Qs4tWwo+z3ofj+U8GvQ34r1MqwoGRfALYbpDBIL1369ZroZfGKigc8WlUrhsBw/kEGEVG+JQ3Lz40d6x1ET7hGb4R1okIOOh6QaoloUXIAhzoUuAmfMKgOO5edwcRARtZm9eHmyDDGCrYGZvPJKCXIYn3hv/NIgIWsFjb5rIP3AKxASZwShdpg/4qEQEvsQhQU37YXLFO5y78FZHZEG9hqp+dSsm4QhYBk1WU/jVH7Ofo//lR3FKbhWpKEd0ufEqjGppwwzY9W/+/HMMts3lOiYA2rHQEeUI1LQJ3w8e6XCYBA/keULyaTflPWRdv8nJPIFyxj5EBdSCVvRdAWYab1BAwosUOKONzjvcj0P/bDGaLqrIUPa+cr0XwcoVGXAEz+iWM4KcgXvTkBezvWaUp21viAW762YEcfmVclCe1obNYN3kjQG8jBjvWc4zvPL76OWEUBWAMAmy8Mr/mLvxdsXzj+xQ/AVftTR8IZg+gFc08KmalnlfLL2kI+kt08uYNmSrWzQb7sS1AKFY/qAi+vvKqbTJedBfrJQ0yxlubqTHewJn9Csa3v1fviJkbCnVXs2462oc3JMOl+s0ZU/mliD+pCr4EqyDJxHnDcJdGr/iECj7R8Wd/qZHbTWWyjw06rFfhTfaybv6KBu/Zhgq+jOX7/bOiM0TtlTto0aqgjPUDSbgKdjeDVUBR70e6HC4BZfzZ/wF1GtCCgDbyKURuPzK2GayCL/R5XOHPiBa25In0e3NWeqsxnNMTlPFcE8mf/YI3YVZo2lVRXgU1rB97Jkw3a+jtx48Fhve1mDSR7u8UofUHb1rC62SyxseWkcGILQLVQ1FvN35rgsVmf5xTIKcndvCad4RT6YrI5ycM4ed86GCju/zZtM/EMzqvh0mm9GAX9HoEwp8dLWzDNt6/XRMbzmhcxHs/d4NLF5XQczkx4BKkG5aj6snmpxwoeXljIFpX3ir3wWGqogMhrIo2RecJVY8g3UzICWTz1r68gYzwcw/PQFe4OTBR3Bnrw4AeFEeH34i65zZFEz2fNtj1YuFTbzg7P9f/Q1P1j/4bq5zdUdC7MgRcU/L1NyvM/CW6LEg3C9tuZjdlB/VU3rkB1Fzj0yA2yofjCoT5fcKHaHQF0S5hOvXWa7KP2WyLkE614wyQWol9FoQkUMvJdYIEm0P4RWLhb6cu8k1+iIOxIUBbxe/1ZpN6dgbLrFfS94QPUO30MCUqnT92ezAdYXIDq82Nc9Juvhf9JrRMKVNvt48UBO8oLUkT6/zzqrtfBZiEW3gtjp3bzO8L0B4CGVjaRKcSwrUqBL8KURXbHWzixlCUakiMCNaPfMztYREJ6WgXqPuKL9XWn6BdoZJ5qtqmtzjnGTJhK85wel+X/HkqHVmjQujO6YVCo+KpSiT81Ihg/+Agb0PsUWotVohR81yMF9Se/UINQxYicbymfuQqjuzcHRaj/l6tcsbTZnpvQ5Ka3nTngnrmczpvrVfT4416kVIPaTqE4X1jFqzD2U05Jer3tlg+iI266yaobGlJwsxDA0q9GsbHpEq7VnNwhtMsp7aSo1HNUCONFLPqlvrH/ZLfDwAJV8sNAC830fHnWmBDk0S52mVPLUREAm9POYhB56I9R3sgEeHwodOsEWNYrRCCEMs1KScJYgM9QX5f1tcZSidjW+jFB1afIw9RL2c0YwzBcERhgFZEkXwY3BmVQjotf78nGXm73e58Pzpey46Yxise4LiVmxFDJPc5WE9KDQAZJLwHqKcmnTghqypqHj4aMRiRibifjLrK1EgrOVObIJfTjJTzVeMQQxGlNNNpEgTD8/8fxo8pIdG4W5cAAAAASUVORK5CYII=">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAYAAADimHc4AAAACXBIWXMAGUTAABlEwAG5RZk9AAAMLklEQVR42u2dCXhU1RXHg221rba2tv1aar+q/dSSsCdssoQs8+a9IUACyI4IsgSEEBNWAUEjqyw1/Vg+QXZUwibIjqasYqnsSyAskUWQHSEkJpnJ3J7z5g3Je+/eN5OZNyGZ3Pt9/w/RIT5+58y5555z730hIXzwwQcffPDBBx988OHzECQbqiVoCego6DzoAGgZqB+oemyrOA4qQPCrgWaCiIHsoE0giyDaODSTDdDLA3ytVoJ+zcmZMERRRAMcLqMBUBkWq8QB+u39ou0xJbw8hCvabCShrQi/Sp6MEM4J+h9+ntKCTUkUSNHqGuT2J2Fk1/RwkvZmJLG1ohpjKCfovwGe0YId2SdKNkBp7ftXfZoBJnKC/hvgL1qwo/u11Blg6+QGNAMM5wT9N8ALWrDvDozUGWDy4BY0A7TiBP03QD0t2KlDmqvg56+sQdrHW2nrgmc4Qf8NIGgNMHd4U2/i/25OzxwD9NHCzRjfWGWAqUnNaQYYwumZY4AZWri7Z4SXhJ+MUNIuXtTCd4Ce5fT8hS+0RgN8rTXAxYW1Hhpgfzo9/AgiXwWb4f3VtavgTu2spHBVSfiZNawpzQBvcXrmGCBNC3dyUgtV/O/bNZZmgBc5Pf/h1wHlaeF+AxmPG/7t5WG0etD5GEHgAP0Aj7X/ONA1LfzenS2q8MOI/4s5xTKOqKgoBP9P0HSl00Wtbu6aGaEKPxnjG9E+N4gTLZvHP6u0FR1GpeUp71hJ0ebaKgP8O7UZ7bPRnKoXwyJJCL8n6EdPzZW3U6zkwfFonQGwDE35/Eucrmev/xXGak/gW7W2kY9nCOSnLIB/GrSljsoAo/q2pP25P3HCxvD/DNpvBL53T4nMmy6Qy/tiXOBP0w0wtHeU9s86QU9zymz4LxlNsiOSRXJsa6wauoEBUntHa39GMeg3nDQdfl1aaolqmyCRLUstbPDefwPQAL/ltPXwG4Bus8JNzq4Yz/BP6yfh4W9QQ9DvOHE1/EaguzT4qYNFcudQtHfwURtrqQyAvWHKz/0Dp672fCr8cSOsJO9EGeCj1tf0Jgv6Iycf8rCVSA07k8ZYS1JLrxVFitaGagwQxQ3AgF8LdIO1oi04VVb4oBP6nRCMOeD3VR1+DVa24zN81KFmOgMkvx5N64Q9WdXz/CvUsDMW4Gf5CB+1r5HOAP30vYAC0C+qKnzcv3ORBj9tlC8xX6PM+joDdG4vaP9fNwVJqpLwnwd9R812hgP8k37CR31RU7cXSNLvBz1RFeE/B8qhwR+d6kOqSdOxFjrvv7CwFi0D2szhl6rryCXk0yZob0OdAXbNCKcZ4MOqBP8frLAzLEkkuWbBp6yAUfNHvUIzQJ+qAh/bh5dZ5YX7x0yET0k/GSkoqk5VqWr+UC7wUV/W08HHgxmUCRhX3T8LdvjNQHdo8IcmBQD+0eakaI3e+zdOpJ4FWBm04FsKQoiyVSSPBn8kTLi5ZsNHba9LDT8pvajhp1tQwrfY5APSfbVbBN0aO8ykVFOrA02p8LPn1SFW/XM8CMpOmLJJ6n1WC3HiGJMWWVqditItvNyaRD8JszAY4ePOhc9Y8NMnCr4X1jxpRzgV/rn5tWlbEZ1BdxwV/kJ/A/2PBh6//kvShcCAR337CnXiRb1Nb8Bsx3skggl+JCvNtMXZyKYlrua5/WxrYv/uDWLPtpgHH0sOn4dR4f9nWgQNPnp/0+CYbF3xPhVURIOf0E4i+9e7tozYL6USp+MBcTqdxFlwDozR1n/4WS2pK17UzWU15XMBlOdabY2LCwqvx8PQ61jxvmcPiZzbWbJzwZl3zAVfkeP67IClnKgx/amhBzOf54MBfgyrrIAaPkQktzU7F5x5RzQGmOUf/J0RTPjLxzZm7aBLqezgf6kcgCumTrY2G5k7VaA2UuwXh0AIuucyQH6WPB/43ulqzIS/d2Y460KOnYJYicsOOHGBslhen5AgkR0ZJVsE7WfbEMcPU4j9woCSf3fGRuw53WESjvVjscXOeM5CyhnfRqQ93y3Q3ysr+KdBs1hejxrUXyQX95bEe/v5zsRZeEkJNw6YgJPNyXgON9NtM3HrBky6PV4VaM+HTXepMoLHDKcH6CoLPN7B89E0geSXWtnac14nzqIf1PH+xnwTimyQbq6jp5u5K0JJUs8YVtwf0bFjx0oE3lXHaQLaZ7Qd/LXuEjm0SR1KHJdSSuK8W/B7e85r/sE/Hqnb4eZWwaoaZFxiJOs5F1equ+CU/TmrlMUK0+vTJwjk3lE1JMf1dABepIZvvwNzQD//4J8A+BtqMSfdD1OaseDvAj1RWcC/rJw+sRt5fd9eIjmyWe31mM0U38tUg0cVfu+/559kL7RQi0c3YT1rdoXfcBvrCjXhoBWewLeNl8hncyyqWO9a3SYD6Ct6+HlHif1cO//hb2LDX/1eI9bzXq/Qh67h4X4Oai/nxR7OW2G4mTrOSq7tV+/Ft5+JI8V31gDsYh384rvrIc0UAur5myY1kNcclGfOxa3tFQ+66xrHF5U6/ffeXOE48i2RnPpKcwgiO4Y4rrwHWc51vdc7HhDH1Qn+ZzsY8w3gb58SwVpoFVa4dBO3XYMGyDeBGOTxqtsFB4nk4MZYykr2TTm06MDLK9tj8gLLlMomo6kiw58aQSQ6fMz1u1QU6E+CXgWtVbzCI3T8Oo8Cj9emlTL4C/1Jce5eOvjiPLmo5tfK1q0jzSHVDGPC3zK5AcvzMWPr9wiBS+5mSG/QGiUOenVTbFwbG/lgvJVkZ1JCDeT0xbn/pcZ5Odbf3wMr3i7m9XI/D2XCX/d+QyP4SdbyumcPDxIoBxlEvF5LSR2zjfJ2Vqn409kWcvNAtG5ydVybQZw/naV7PAr+m+PyMPMaKlhYY9R2UMvGNqE11B/e8SME+pYTJVWcB7rkw13IquYIejvG98LS0LOtAHQE5PLbIaTks8EXXoJJdiJ8Psa8Jjqjj+te4TLudXB7/hBLIOFDaHncUxHMk7AdOGaoVa5Slt70aj/XXs5YZOiOH9nQZY8/J3/W1DYiZjqa87uldX9FqFF5AXn0jxXEwMG3ul488Kmv0HGX8fqF+hDzcPFUXGAM3emQJ1451Jjl8W4dbGo42V5dUpMM7MEsrGFS0bU8Yn0Hb4HjYgkPLs9Mc3n63cPGAIrvbjAIMxeJ4+YCmFw7BWbfzu4GhvH+8Kx6rD4u6j7OfeU12WbSUsXEPiKZMNpKZk8RyJp5FvLtF7Hk1sGygXBcTVNDL8ghxbeWQ7qZaL63ly4lb6rNBF+oXKTEuM2cKCXxiPLM5VWpZJt4iZzYZh4c+8UkeUWLjZOA7dVxe/2ehqRoLdvrby0PI2PpDXS38N0vz5X3YkpVHOvWVQosqEAIY71BScF9fTDl0Fxp4WLyqUexmj2ju3x6ZDQ5uCaS5B+PqtjgMdxsr2cI/s4nYWRacnOj/B5LC2MF0VbtUZUTtrC8Ih7CEW77wFbg1mUWee9N4akKAB7rOHgs1GCSRW2b0gC83mrk9VhOtgqP8hpJeICEsqSeXbtIZNZkgZzOjCl/8NgoxxMpHsAfn1OXdURIu2ez+iMvqGFtAx5kjC+LsMGJItm81BKYww+l6/V4Ct0gs3HrzLw6ZPyASKNwQ5RDHMkWSXqsApWSJffxnkxfFmTtO0hkDqSrObtN+lZgYxzrNtvqevR21CHI6TG7sXp+axH2bl+u6D1bbKaMAH0JuldWYyQPhJXxAlgzfN3CBfKUwUSeFeWK51ihxLO2X9UzrNFr9+Zgq7Bft1hvnuuGcs9/tZDKNJSWYiioE2gK6JjXZQpY6OB1LavTGpPzi+qSQtzqsUER/jOWhL3w7tILqAsLapM1aY3I8D5RRgspbTkhPWheFSJI8nxRHzS7rN8OXPa/k9iSLBrdhGR+EEFOzq1Lri2tSfIyQjV3LITK3n36ozpkx7RwsnRMEzmud+0glOWbiPPZ8qC+pVx5gVmij6/xU51oQW+Oi5PkX61+/CzlOphFuOcopKoMZVsh7m6b7801vwES9i/Gg/4aUpUHviEU1FF5W2hugKHfVrzdGvQn0H00xhPyu3Ml21TQN6B8P4Fj/r4HNEE+JyZW0Zun/DQI3lTYHfQuaAFoo/ISnMNKhnUItBe0AfQxaBw2RZS3VTzOKfLBBx988MEHH3zwwYcp4/9PVFHl//58TgAAAABJRU5ErkJggg==">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAYAAADimHc4AAAACXBIWXMAGUTAABlEwAG5RZk9AAARwUlEQVR42u1dB3RUVRoO7mI56nHrOe5Zdz0irK5YFlZAk0zK1GQySWZSJj0hoYaEkkJCF1YPi6j0JiVAkCrSiwIBI7ggCCjSlCIgAmvBDgSBu///8ia+mbn39RmGTeac7xzImXffe99/79/uf/8JC2tGH0tcfHvAWMAYwBNhLZ+gkv804BKA8LgOqAX8qYWd4AhguYB8Ib4GZLQwFFjy7wb8yBCABxMBv25hKzACcEiQ78FqwJ0tjOkvgKkyBYDYALi9hTWdPi6XCwVwTIEAELVmW3yrFvb0mf0P0kiO7ZdFzOlJYkIoa8akxSFxEYBRgPGAlwCDAbmAjoA7FAigK41gQ01fErm8nJjyXCwBXAE81VxnbR/ADZHZif58HaAcZ7jVahUba57v9eYkB4lYX0UiNlaTiJWVxJTLFMJ7gNuaG/m3Ab5UoK8xoNoESPQlC/6POOF7jbG3u5F8HpHLyonZlcgaP6e5CeAOwFWFRtODDwFJViCeH+sB2kqKfr7QSwCIqGnFrDEPN6tVwOv/XSoF4MFmQDuMcFn631cAiNi+mazxbBKT5j5AMmAEYCjgoVtx5v8KjR6gB+B9jQJA/MSvCG/970ggEeuqqAKIXDSAWOKpYy30fV6zzYbP3AHwmk+OCfHdLZHsw9Cf190LAF9IkWoszSRRk3uT2KpcYk5NVCUYY7c0KvkeoH2gXPcNoLXguf8MWMTbH9a95oUy8X8APAc4p4Q8cxLM3lWVjWRtqCJR04uJsWe6IgHEDCsQFUDU+J6saztBcIbPXgT4Vsa9VoUi8fcARvJLVNUMjn6hyI80w5xSYipMlXV91NRiUQFgbMC4diBgiYJnzQ4Z4q12exivas5o1e3oLkasGehP3oZqEj22O7dKxK6PfKNCVAAIhnq7LuP5Gni709tiiw+pWT9XCcluWwIZYE0mPWz0VEHMCLYaiVxSRkz5KdTrTBnJkuRzdkDmahLgICAP096hpnLQFTwk9QJxgEqrkyy2ZJIPTfnkM1Mhh/3w73jaKnDYOY+FSeLagSS2f5a/4IbkyRMA3RDT8AOgX0juI8BDGfjdJuYLJNvsZJIlnXwkIN0XY6z02WgsSuMMMZNIUEkxI7sSc2IC51qij09VXeoFsA/wt1D1cuwU37gJNsBYIPaoqYBJvAeH4TtOG12vI8GShGLOZ6084j2QYdAXAu4KVfLj+Ewi9eELbIlkuzlXknghXrNk0ImAmY0pBCXkSsEws4SYE+xSAtjPb2EmAe4NJfLD+QiU+uDDrS5y3NRVEfkeoFFmxQaGef30IX9+P0kvipGZXcunyu++2QaXmsW0AqaBrldDvAcHwE6kMFSR2eUghgXahBC5tIyYUxK1pj8wvpkcdNvAJ6OOsMivBRWihXwP3jJncx4TVQhOEEJNqToBrK4kphwX0SH/5ME1wGLAI8HIXraCG61kPcw8Afnn0vqTH1bXkSv7j5DvaleTs/E9FQthHsse8O4pphKUCsDYhz2mKcvZ6EmpEwSm1ccF1E7A4JWsB5giUDtnLd3I1eNnyI0bN5rw05adqlbCREua6IvHVubIdjkxjcHMGw3N91JRUVN6k5hh+Y2Bmt2uRBCnAUZzfLzu5Hfiw2+/m46wppAzAtL+WzzKi3wOP/9Mztp7qRLCKxJCMLmTJfM+XPJtYi+6EPtlcrEE89pVldy1mKGV4TV51NJw8Nxa6UX+XYCjtJthCuGkj7dzoXCInwCuX7pMztp6qLYJaNjlpJ8Ns0pEk2++KgZTGUpih8gVFVySUKLKQhhDtNZEPi4lGGQC7QZOiG73MyLbS/W7vQTwXc0KzYZ5mSWTJMRJzECMF0B9MNXQqyXElN2o643Fbk4oqow5BH1cQlB6r+INQCstsz+CX1J+g68yZ/2i90G9XBw/n3wzcQH53FFMzlq7k6/HzCLfL1pHvhw8XhfPCPEuBHZ5NoemjRjPHoMuAR14VbHVuazdNQ9i1ZJ/O5/98xv0edD7HlI+d5aShsMnmmb75b2HdCOcBgzwimzsmWfqmqprxCwHMdV5YgIoUCuAQbQBs2AGHuP1/ueO3qThyAk/nc9yO98255AJYFRRp+8TScyJYYklU3wjB1RDsIhHFRY7IFvseS5jPZMa8v/CKvN+E4IkTu2Yi8il7Xv9yL9y8BjTr7cKxnGAPn9bYa4IVZCdZQfAXYwe0y04xL9ezrmpMuKGYsXk2+yOMN6CU1xOVxMZ385Y6kd+wyenyLnUfn7EvQPE0SLbPuBFySX/FKy6Qobq4fJEM0sCSzy6oxD8GYsz5MYGI0w2myrV8wytyAlz+of4tPKF7sPJjYarXuRf/ew8OZfiTz7GCD0ZO17oSckVwGyLmxkVG2aXBpT8qBl9lCTvGlRvVVobS/zqaQPPBQI8ke6VQ8f8/PwLRUOpxK0xZzEfVu4KQJvD2iuIGqcsJRG+sYo8vbIfeWxBEWk3J5d0WVsh6TGZU5Pkko95ss5mW4KmDRZqbv8Ub3gvjp3jp3oujpvHJK+MkV5utAE5mmY/Rqdyie+0agB5YlEP0nZ2NmkzI6MJbWdlk85rykSDLxnEfw8YpunUDQYMgL20G6zzGF7w9699cdHb6O47zBlkGnGfgtBoe73dQaA7zXmy1Q/N9+f2i5exiXtmXQXpuLyUtH+tG0eykHRfPDwzCwTUn7nlacp0sojHuqEXsP5Jj5SDk3aTEltyExHfTFvsk+O5Ri50GyaqOmyCsXKByIXgDZ1WsFmDu2rUBFpFNpBcCSqknJvdSPaTS3qRx2oLSbvZOaKEt5voJg9Pc3v//dVM0mE53ZBHTe/DEgBW+d2nmXxz4+zfQ7tJHa8mzsb1INe+9J79P26olyRwA6yeGlAh22CcMyr8/imMPNCjL6aJkuyLtpPcpMNAF4lOb7QlxkQ7eWpIit/3Hgc1FU6JlI0lzFT2KD1mv402OG4PeojA1ILX7L/6MzmfPTCgUS+ir83fhkSnJcgjfbKbPDkshYR3TSRmO11/d6hy+V33yNx8bmX51iExsqGohn6jnvzGOsg62sNtFRjJhkPHvXP8m94NOPm4YtBV9X2uzsXJdNJBrfx9TBrpWOEkEXls0n3xzwFOql34x7I+3imHQcyUwxAts78Dze8vFej+cxnlfp4P5v0DLYCDEHfQXrhzn2Ty+MhU8uTQFNKx3Em69EoihmwHMSWo317EMdpM8xfqo7AaOq9uNPZY7siIfs8pOc8mebYKsZ73fLicT3IJuX654ZeI9+jJgJOP2MEwwIFCZI6DM9C01YXeFMYMIqsgS235+GWa3+9rML8aNZVc/fQsuXLgY1HPR09sBhWoN8lJEH+I7SvEOu2k/fOpdBUHntLjU/OImZ5+rlOceuBLsf0GW6BTdYNWvK3TCsAE3kCrk7xuyeTS2WjbaLalKcYAgjuVJpOHp9JXQ3ghs6r6r0qrHI7Scj5qi6r0BgZyuRIbMCxg2hz3LXDj6BjlfXZDIJgtMXZMagJna/xc1VGp2g99w5cjaYO8aE0NCfI9wH2Dapi9qbYEr6DOU4uEKQ0UUgV8Z5wljawAwj+QudeA9ag0N9fPNuQ5yGOjBXHH9AxiTKauoG1KBDCLdjMlKYJgA1cmVljjXjRW0H0MBJ7WOCbmuFBwVplGGuMKVE1deiexMqH3yCH/TsBFWpVDqJIfaGwEr89tk5dyNjnsJNrN/K5JjgCS6SnnjGYrAASW0Q8xu2StBhFUyxHAAlot/yEZdfy+KgHrOOvBWznzfyAAfIdt4TlkXmQGybM41ApgvhT5rfnzsF4X9hfkfeT66C7Bku0F6uuIAgHiXkBvuAaNKKq+zTL3BgKJw9EFZMuzORw2A5KtdjUCqJMSgFGr74/nu2h+9ChBuYoYdoGhd/gEQ+ir777JDsC7EblNAkA4bKoEMFtKAC/TSssPKCgTqbLSNygywB2Uuha9FtapSCzGvVnkfxxT4EX+xmezWbYAzxCvoTkxfHHug2LkIw7471DJ9362iaQHcKdL6vrFInU9L1tvngB2+Mz+JRHM57QIdhDb8Ee18OhqqqQLCl+4n3YQWcnMG2JlH3DAUF/KyOUzSkusPunvYOKj6Hwv8hGTophV2Q9qST2n0waVawAxNUBLZCXC35ZKkI+oZ+R24jS6wFiwhadzcO/6tMI0ysnYrmSrD/mIKiNVzX6F3V60CGACLVF1UuZDo53wdV2fA8P7oUz7MZ9y6gW9J6WnKYXA88dCXY2eldxc1hmK4fV4QGlWaqC1XuvW4y4t1WkIPPeLp92nw4vvV1jfiSsNqyRwFWHuZi3MWC3xwypGzdFUmQcF3zfk+ZGPqI3M0L/DIl/t7He09JUgG74TMDtP6ZBtxQxnOiN1gMKVdKWj8qnkI8qNzDKUNloE0J426BuCOv9bCa9a2G0GRktkdGlG14OV4VkkzkYdd6dW9eOmPezuEM5+isUSGYxcPpYw7hVRjR/BzK9jkI8YyJ79RVoFMNx3UNTHp0Jk80WPvWIM8MQm1H4RtYNYCLrfRif/vOaeEbRePnkyItdQTR0L3yMT3mMBV3HH8HaMhWR3ZJ4o+W9B5JvLTsCV61F8tcV34DKFCbhQAcYj6H6iA4HVG2KrGP38HRRX0xdDY5kB5qe6dEyhnfeSmzy7VYHZzW0SxCMmR4keg3Xpdd73vO/g425i8iugRhpUzh5DniTxiLmRbhJvY5K/LC5Op1PvtBhghsbOJqEIzGrWh+fKIh8DLpGUMzYe/L2e7Qb8knBz+FMvwQZWXONpRz0LAE4Zu5I9kfJmPaLG4CYJbPJxcz1c734PfjeqCbIA0HhWCvYSMIczQQc1iIHVNpnEIyZGpbGCLcLXyRaE6f2hdSqfFWQBvMRozFevMhmH6kaOhyNMsg2PlewXNFj3bie8APz2gScH0QZg8MQIchSrwuPgWu5SoG4Qq8OzSA+z5GG7kaa4ADVipf3AweggVsGVW5khPlfNJiuRB8S/B8TXKSAeMRP0vVN8g/0G1w9JzbleBQLY7nvjchlZQz2wB4wtq9ammy2Rsw2imU+VxG8IzxbL7QjbCeREOxwB7/c2n1bAGgwBsI6ZDrK6RHuKHgUd/x8FOl6IGYZ0kmqVrHQ7p7u3IyKAato+7GGFxVhqgJvtwvtit5N1ggMgvu7kgah88k64OuJXRGSRElOynPKR+qD+wCfWLGrRv1rwPqggLBXHyLuOcVoSPRpMmG1VQbqnjGRkTAqxS9fyYP+jfwW9DzR29KN1uh0uaMARbKBu32fIlx250rAJ8Ep0GnFZZRXWHsey/Bin86Y1XfXLiOL+7EFjflAIx7Qw6vW9hjxNpHt8+klR6SRDHvHX+BbEN7ftPNfFg9YBC5Yu+tVIDpKkZ1LsExjzA9DpO8GYbtVA+C8zPptMgEg2U37xLPZ/fsaqtoGGzgL4La0REyakVkGggi+IIT26fGgIkTw0inKIRh/9CHwfN7sxJ7MdCK/TgXChS/nv6FRWuQjrB3lCr+c/3/PY74F7m5K4ZU17eZy5qDK2AzD0R+C/8W9bdSSZhqURmWRQrEsscUbrYjtFlwYaARLAA6zO57grtCXAhMr1aDBhVmROVHJYAqPZZdjHOT09PSykP3xvG+qLVEPkiHo22KTjPWcZ3KTMmKxktnuIx1/I7hh2q3z4QxrvsV4q35JIFkVmBJz09aDXp4EnUwZCT1Jei4+ezVJstWAPdBohQELAH0C+wHpBXPr9IaKs1VEQqFpqIt1kFHhdqF5EcvJSP6iDOr5t2K3+4Rt1XJT8uSnwPAaDfZgKs3U5GMVNEkS/CUTj91CljAHPpQJmOJZ8qCRc2I9tgKbWMCEqhCcAp5SQgUSmgFBygNQCmMkIPNSWYXVwqsSqX28HdJlrAdGaejDfAkL4I/4mYjA7k0i0fdzAnzq5N6y5fMw27vd90/h8SbBJx99kWc6T/ruw5vzhf3o2G7BD4vfetQB/kegdwPO8emkd1vLxXRHcgb6H+HB+NV/YpVQgN/ieatgQsAbQF9AFWyWEfLAUcivDxp0KvJ/vspIF6M9XXGPfzNHYPRBQBejJt8DszH//thb2wsL+B8g/oZUFY95pAAAAAElFTkSuQmCC">
</body>
</html>)rawliteral";
void setup(){
// Serial port for debugging purposes
Serial.begin(115200);
// Connect to Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
// Print ESP32 Local IP Address
Serial.println(WiFi.localIP());
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html);
});
// Start server
server.begin();
}
void loop(){
}How the Code Works?
Importing Libraries
Firstly, we will include all the necessary libraries which are required for this project. The following libraries will be included if you are using ESP32:
#include <WiFi.h>
#include <ESPAsyncWebServer.h>
If you are using ESP8266 then you will have to include some additional libraries as shown below:
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <Hash.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
Setting Network Credentials
Next, we will create two global variables, one for the SSID and another for the password. These will hold our network credentials which will be used to connect to our wireless router. Replace both of them with your credentials to ensure a successful connection.
const char* ssid = "Your_SSID";
const char* password = "Your_Password";
AsyncWebServer Object
The AsyncWebServer object will be used to set up the ESP32 web server. We will pass the default HTTP port which is 80, as the input to the constructor. This will be the port where the server will listen to the incoming HTTP requests.
AsyncWebServer server(80);Creating the Web page
Inside our HTML script, we will include the heading and the images inside the index_html variable. We will include our images in HTML inside the tag with the src attribute. Make sure to copy the exact sequence from the Base64 encoder website for each image.
<img src="data:image/png;base64,REPLACE_WITH_YOUR_BASE64_Image1_DATA">
<img src="data:image/png;base64,REPLACE_WITH_YOUR_BASE64_Image2_DATA">
<img src="data:image/png;base64,REPLACE_WITH_YOUR_BASE64_Image3_DATA">
<img src="data:image/png;base64,REPLACE_WITH_YOUR_BASE64_Image4_DATA">
<img src="data:image/png;base64,REPLACE_WITH_YOUR_BASE64_Image5_DATA">
<img src="data:image/png;base64,REPLACE_WITH_YOUR_BASE64_Image6_DATA">
Setup() function
Inside the setup() function, we will open a serial connection at a baud rate of 11520.
Serial.begin(115200);The following section of code will connect our ESP board with the local network whose network credentials we already specified above. After the connection will be established, the IP address of the ESP board will get printed on the serial monitor. This will help us to make a request to the server.
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
Serial.println(WiFi.localIP());
Handling Requests
We will use the on() method on the server object to listen to the incoming HTTP requests and execute functions accordingly.
When a request is received on the /root URL the send_P() method will respond to the request. This method will take in three parameters. The first is 200 which is the HTTP status code for ‘ok’. The second is “text/html” which will correspond to the content type of the response. The third input is the text saved on the index_html variable. Thus, the HTML text saved on the index_html variable will be sent as a response.
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html);
});
To start the server, we will call begin() on our server object.
server.begin();Demonstration
After you have uploaded your code to the development board, press its ENABLE button.

In your Arduino IDE, open up the serial monitor and you will be able to see the IP address of your ESP module.

Type that IP address in a web browser and press enter.

Unlike the web server created through SPIFFS, in this web server, you can add any number of images.
2. ESP32/ESP8266 Simple HTTP Web Server Code
Open your Arduino IDE and go to File > New to open a new file. Copy the code given below in that file. This code will work for both ESP32 and ESP8266 development boards. You just have to replace the network credentials and the Base64 data in the image source.
#ifdef ESP32
#include <WiFi.h>
#else
#include <ESP8266WiFi.h>
#endif
// Replace with your network details
const char* ssid = "Your_SSID";
const char* password = "Your_Password";
// Web Server on port 80
WiFiServer server(80);
void setup() {
Serial.begin(115200);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
}
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop() {
// Listenning for new clients
WiFiClient client = server.available();
if (client) {
Serial.println("New client");
// bolean to locate when the http request ends
boolean blank_line = true;
while (client.connected()) {
if (client.available()) {
char c = client.read();
if (c == '\n' && blank_line) {
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\"></head><body><h2>ESP Simple HTTP Image Web Server</h2>");
client.println("<img src=\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAYAAADimHc4AAAACXBIWXMAGUTAABlEwAG5RZk9AAARwUlEQVR42u1dB3RUVRoO7mI56nHrOe5Zdz0irK5YFlZAk0zK1GQySWZSJj0hoYaEkkJCF1YPi6j0JiVAkCrSiwIBI7ggCCjSlCIgAmvBDgSBu///8ia+mbn39RmGTeac7xzImXffe99/79/uf/8JC2tGH0tcfHvAWMAYwBNhLZ+gkv804BKA8LgOqAX8qYWd4AhguYB8Ib4GZLQwFFjy7wb8yBCABxMBv25hKzACcEiQ78FqwJ0tjOkvgKkyBYDYALi9hTWdPi6XCwVwTIEAELVmW3yrFvb0mf0P0kiO7ZdFzOlJYkIoa8akxSFxEYBRgPGAlwCDAbmAjoA7FAigK41gQ01fErm8nJjyXCwBXAE81VxnbR/ADZHZif58HaAcZ7jVahUba57v9eYkB4lYX0UiNlaTiJWVxJTLFMJ7gNuaG/m3Ab5UoK8xoNoESPQlC/6POOF7jbG3u5F8HpHLyonZlcgaP6e5CeAOwFWFRtODDwFJViCeH+sB2kqKfr7QSwCIqGnFrDEPN6tVwOv/XSoF4MFmQDuMcFn631cAiNi+mazxbBKT5j5AMmAEYCjgoVtx5v8KjR6gB+B9jQJA/MSvCG/970ggEeuqqAKIXDSAWOKpYy30fV6zzYbP3AHwmk+OCfHdLZHsw9Cf190LAF9IkWoszSRRk3uT2KpcYk5NVCUYY7c0KvkeoH2gXPcNoLXguf8MWMTbH9a95oUy8X8APAc4p4Q8cxLM3lWVjWRtqCJR04uJsWe6IgHEDCsQFUDU+J6saztBcIbPXgT4Vsa9VoUi8fcARvJLVNUMjn6hyI80w5xSYipMlXV91NRiUQFgbMC4diBgiYJnzQ4Z4q12exivas5o1e3oLkasGehP3oZqEj22O7dKxK6PfKNCVAAIhnq7LuP5Gni709tiiw+pWT9XCcluWwIZYE0mPWz0VEHMCLYaiVxSRkz5KdTrTBnJkuRzdkDmahLgICAP096hpnLQFTwk9QJxgEqrkyy2ZJIPTfnkM1Mhh/3w73jaKnDYOY+FSeLagSS2f5a/4IbkyRMA3RDT8AOgX0juI8BDGfjdJuYLJNvsZJIlnXwkIN0XY6z02WgsSuMMMZNIUEkxI7sSc2IC51qij09VXeoFsA/wt1D1cuwU37gJNsBYIPaoqYBJvAeH4TtOG12vI8GShGLOZ6084j2QYdAXAu4KVfLj+Ewi9eELbIlkuzlXknghXrNk0ImAmY0pBCXkSsEws4SYE+xSAtjPb2EmAe4NJfLD+QiU+uDDrS5y3NRVEfkeoFFmxQaGef30IX9+P0kvipGZXcunyu++2QaXmsW0AqaBrldDvAcHwE6kMFSR2eUghgXahBC5tIyYUxK1pj8wvpkcdNvAJ6OOsMivBRWihXwP3jJncx4TVQhOEEJNqToBrK4kphwX0SH/5ME1wGLAI8HIXraCG61kPcw8Afnn0vqTH1bXkSv7j5DvaleTs/E9FQthHsse8O4pphKUCsDYhz2mKcvZ6EmpEwSm1ccF1E7A4JWsB5giUDtnLd3I1eNnyI0bN5rw05adqlbCREua6IvHVubIdjkxjcHMGw3N91JRUVN6k5hh+Y2Bmt2uRBCnAUZzfLzu5Hfiw2+/m46wppAzAtL+WzzKi3wOP/9Mztp7qRLCKxJCMLmTJfM+XPJtYi+6EPtlcrEE89pVldy1mKGV4TV51NJw8Nxa6UX+XYCjtJthCuGkj7dzoXCInwCuX7pMztp6qLYJaNjlpJ8Ns0pEk2++KgZTGUpih8gVFVySUKLKQhhDtNZEPi4lGGQC7QZOiG73MyLbS/W7vQTwXc0KzYZ5mSWTJMRJzECMF0B9MNXQqyXElN2o643Fbk4oqow5BH1cQlB6r+INQCstsz+CX1J+g68yZ/2i90G9XBw/n3wzcQH53FFMzlq7k6/HzCLfL1pHvhw8XhfPCPEuBHZ5NoemjRjPHoMuAR14VbHVuazdNQ9i1ZJ/O5/98xv0edD7HlI+d5aShsMnmmb75b2HdCOcBgzwimzsmWfqmqprxCwHMdV5YgIoUCuAQbQBs2AGHuP1/ueO3qThyAk/nc9yO98255AJYFRRp+8TScyJYYklU3wjB1RDsIhHFRY7IFvseS5jPZMa8v/CKvN+E4IkTu2Yi8il7Xv9yL9y8BjTr7cKxnGAPn9bYa4IVZCdZQfAXYwe0y04xL9ezrmpMuKGYsXk2+yOMN6CU1xOVxMZ385Y6kd+wyenyLnUfn7EvQPE0SLbPuBFySX/FKy6Qobq4fJEM0sCSzy6oxD8GYsz5MYGI0w2myrV8wytyAlz+of4tPKF7sPJjYarXuRf/ew8OZfiTz7GCD0ZO17oSckVwGyLmxkVG2aXBpT8qBl9lCTvGlRvVVobS/zqaQPPBQI8ke6VQ8f8/PwLRUOpxK0xZzEfVu4KQJvD2iuIGqcsJRG+sYo8vbIfeWxBEWk3J5d0WVsh6TGZU5Pkko95ss5mW4KmDRZqbv8Ub3gvjp3jp3oujpvHJK+MkV5utAE5mmY/Rqdyie+0agB5YlEP0nZ2NmkzI6MJbWdlk85rykSDLxnEfw8YpunUDQYMgL20G6zzGF7w9699cdHb6O47zBlkGnGfgtBoe73dQaA7zXmy1Q/N9+f2i5exiXtmXQXpuLyUtH+tG0eykHRfPDwzCwTUn7nlacp0sojHuqEXsP5Jj5SDk3aTEltyExHfTFvsk+O5Ri50GyaqOmyCsXKByIXgDZ1WsFmDu2rUBFpFNpBcCSqknJvdSPaTS3qRx2oLSbvZOaKEt5voJg9Pc3v//dVM0mE53ZBHTe/DEgBW+d2nmXxz4+zfQ7tJHa8mzsb1INe+9J79P26olyRwA6yeGlAh22CcMyr8/imMPNCjL6aJkuyLtpPcpMNAF4lOb7QlxkQ7eWpIit/3Hgc1FU6JlI0lzFT2KD1mv402OG4PeojA1ILX7L/6MzmfPTCgUS+ir83fhkSnJcgjfbKbPDkshYR3TSRmO11/d6hy+V33yNx8bmX51iExsqGohn6jnvzGOsg62sNtFRjJhkPHvXP8m94NOPm4YtBV9X2uzsXJdNJBrfx9TBrpWOEkEXls0n3xzwFOql34x7I+3imHQcyUwxAts78Dze8vFej+cxnlfp4P5v0DLYCDEHfQXrhzn2Ty+MhU8uTQFNKx3Em69EoihmwHMSWo317EMdpM8xfqo7AaOq9uNPZY7siIfs8pOc8mebYKsZ73fLicT3IJuX654ZeI9+jJgJOP2MEwwIFCZI6DM9C01YXeFMYMIqsgS235+GWa3+9rML8aNZVc/fQsuXLgY1HPR09sBhWoN8lJEH+I7SvEOu2k/fOpdBUHntLjU/OImZ5+rlOceuBLsf0GW6BTdYNWvK3TCsAE3kCrk7xuyeTS2WjbaLalKcYAgjuVJpOHp9JXQ3ghs6r6r0qrHI7Scj5qi6r0BgZyuRIbMCxg2hz3LXDj6BjlfXZDIJgtMXZMagJna/xc1VGp2g99w5cjaYO8aE0NCfI9wH2Dapi9qbYEr6DOU4uEKQ0UUgV8Z5wljawAwj+QudeA9ag0N9fPNuQ5yGOjBXHH9AxiTKauoG1KBDCLdjMlKYJgA1cmVljjXjRW0H0MBJ7WOCbmuFBwVplGGuMKVE1deiexMqH3yCH/TsBFWpVDqJIfaGwEr89tk5dyNjnsJNrN/K5JjgCS6SnnjGYrAASW0Q8xu2StBhFUyxHAAlot/yEZdfy+KgHrOOvBWznzfyAAfIdt4TlkXmQGybM41ApgvhT5rfnzsF4X9hfkfeT66C7Bku0F6uuIAgHiXkBvuAaNKKq+zTL3BgKJw9EFZMuzORw2A5KtdjUCqJMSgFGr74/nu2h+9ChBuYoYdoGhd/gEQ+ir777JDsC7EblNAkA4bKoEMFtKAC/TSssPKCgTqbLSNygywB2Uuha9FtapSCzGvVnkfxxT4EX+xmezWbYAzxCvoTkxfHHug2LkIw7471DJ9362iaQHcKdL6vrFInU9L1tvngB2+Mz+JRHM57QIdhDb8Ee18OhqqqQLCl+4n3YQWcnMG2JlH3DAUF/KyOUzSkusPunvYOKj6Hwv8hGTophV2Q9qST2n0waVawAxNUBLZCXC35ZKkI+oZ+R24jS6wFiwhadzcO/6tMI0ysnYrmSrD/mIKiNVzX6F3V60CGACLVF1UuZDo53wdV2fA8P7oUz7MZ9y6gW9J6WnKYXA88dCXY2eldxc1hmK4fV4QGlWaqC1XuvW4y4t1WkIPPeLp92nw4vvV1jfiSsNqyRwFWHuZi3MWC3xwypGzdFUmQcF3zfk+ZGPqI3M0L/DIl/t7He09JUgG74TMDtP6ZBtxQxnOiN1gMKVdKWj8qnkI8qNzDKUNloE0J426BuCOv9bCa9a2G0GRktkdGlG14OV4VkkzkYdd6dW9eOmPezuEM5+isUSGYxcPpYw7hVRjR/BzK9jkI8YyJ79RVoFMNx3UNTHp0Jk80WPvWIM8MQm1H4RtYNYCLrfRif/vOaeEbRePnkyItdQTR0L3yMT3mMBV3HH8HaMhWR3ZJ4o+W9B5JvLTsCV61F8tcV34DKFCbhQAcYj6H6iA4HVG2KrGP38HRRX0xdDY5kB5qe6dEyhnfeSmzy7VYHZzW0SxCMmR4keg3Xpdd73vO/g425i8iugRhpUzh5DniTxiLmRbhJvY5K/LC5Op1PvtBhghsbOJqEIzGrWh+fKIh8DLpGUMzYe/L2e7Qb8knBz+FMvwQZWXONpRz0LAE4Zu5I9kfJmPaLG4CYJbPJxcz1c734PfjeqCbIA0HhWCvYSMIczQQc1iIHVNpnEIyZGpbGCLcLXyRaE6f2hdSqfFWQBvMRozFevMhmH6kaOhyNMsg2PlewXNFj3bie8APz2gScH0QZg8MQIchSrwuPgWu5SoG4Qq8OzSA+z5GG7kaa4ADVipf3AweggVsGVW5khPlfNJiuRB8S/B8TXKSAeMRP0vVN8g/0G1w9JzbleBQLY7nvjchlZQz2wB4wtq9ammy2Rsw2imU+VxG8IzxbL7QjbCeREOxwB7/c2n1bAGgwBsI6ZDrK6RHuKHgUd/x8FOl6IGYZ0kmqVrHQ7p7u3IyKAato+7GGFxVhqgJvtwvtit5N1ggMgvu7kgah88k64OuJXRGSRElOynPKR+qD+wCfWLGrRv1rwPqggLBXHyLuOcVoSPRpMmG1VQbqnjGRkTAqxS9fyYP+jfwW9DzR29KN1uh0uaMARbKBu32fIlx250rAJ8Ep0GnFZZRXWHsey/Bin86Y1XfXLiOL+7EFjflAIx7Qw6vW9hjxNpHt8+klR6SRDHvHX+BbEN7ftPNfFg9YBC5Yu+tVIDpKkZ1LsExjzA9DpO8GYbtVA+C8zPptMgEg2U37xLPZ/fsaqtoGGzgL4La0REyakVkGggi+IIT26fGgIkTw0inKIRh/9CHwfN7sxJ7MdCK/TgXChS/nv6FRWuQjrB3lCr+c/3/PY74F7m5K4ZU17eZy5qDK2AzD0R+C/8W9bdSSZhqURmWRQrEsscUbrYjtFlwYaARLAA6zO57grtCXAhMr1aDBhVmROVHJYAqPZZdjHOT09PSykP3xvG+qLVEPkiHo22KTjPWcZ3KTMmKxktnuIx1/I7hh2q3z4QxrvsV4q35JIFkVmBJz09aDXp4EnUwZCT1Jei4+ezVJstWAPdBohQELAH0C+wHpBXPr9IaKs1VEQqFpqIt1kFHhdqF5EcvJSP6iDOr5t2K3+4Rt1XJT8uSnwPAaDfZgKs3U5GMVNEkS/CUTj91CljAHPpQJmOJZ8qCRc2I9tgKbWMCEqhCcAp5SQgUSmgFBygNQCmMkIPNSWYXVwqsSqX28HdJlrAdGaejDfAkL4I/4mYjA7k0i0fdzAnzq5N6y5fMw27vd90/h8SbBJx99kWc6T/ruw5vzhf3o2G7BD4vfetQB/kegdwPO8emkd1vLxXRHcgb6H+HB+NV/YpVQgN/ieatgQsAbQF9AFWyWEfLAUcivDxp0KvJ/vspIF6M9XXGPfzNHYPRBQBejJt8DszH//thb2wsL+B8g/oZUFY95pAAAAAElFTkSuQmCC\">");
client.println("</body></html>");
break;
}
if (c == '\n') {
// when starts reading a new line
blank_line = true;
}
else if (c != '\r') {
// when finds a character on the current line
blank_line = false;
}
}
}
// closing the client connection
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
} How the Code Works?
We have already discussed how simple HTTP web servers are created so we will not go into detail.
To insert the image in this web server you will have to create a <img> tag with an src attribute. Just like we did in the above example. We will be using the Base64 encoding in the src attribute. This will be saved as an HTML text and will be sent to the client via client.println(). This time we will display a single image in our web server so we will create only one <img> tag as shown below:
client.println("<img src=\"data:image/png;base64, "REPLACE_WITH_YOUR_BASE64_Image1_DATA\">");Demonstration
After you have uploaded your code to the development board, press its ENABLE button.
In your Arduino IDE, open up the serial monitor and you will be able to see the IP address of your ESP module.

Type that IP address in a web browser and press enter.

Conclusion
In conclusion, we learned three ways to display images in ESP32/ESP8266 web servers. We tried incorporating both simple HTTP web servers and Asynchronous web servers. We learned the process of setting up a web server on the ESP32/ESP8266 and serving image files to web clients.
You may also like to read other ESP32 web server projects for our blog:
- ESP32/ESP8266 Web Server: Control Outputs with Timer
- ESP32 Server-Sent Events (SSE) Web Server (Arduino IDE)
- ESP32 ESP8266 Web Server HTTP Authentication: Password Protection
- ESP32 WebSocket Server using Arduino IDE – Control GPIOs and Relays
- ESP32 Asynchronous Web Server using Arduino IDE and ESPAsyncWebServer library
- ESP32 Web Server with SPIFFS SPI Flash File System
Hi,
I still haven’t understood the differences between the first example and the second one using Base64. Additionally, I’d to ask if you could help me create an overlay image like crosshair for example while streaming, or let me know if that’s possible.
I’m looking forward to your response.
Thank you!