In this project, we will build an IoT based fire detection project using an Infrared flame sensor and ESP32 with an email alert feature. Our fire detection project will be linked with the IFTTT web service to generate an email alert to notify users whenever a fire is detected. The user will get an update whenever a fire or flame will be detected, specifying the exact date and time of the detection. Additionally, we will configure a digital pin of the ESP32 board as output and connect an LED with it. The LED will turn ON when the fire is detected. You can also use a buzzer or bell instead of an LED as an indicator as well.

The flame sensor is used to detect the fire or other light sources which are in the range of wavelength from 760nm to 1100nm. The module consists of an IR sensor, potentiometer, OP-Amp circuitry, and a led indicator. When a flame will be detected, the module will turn on its red led. This module is sensitive to flame but it can also detect ordinary light. The detection point is 60 degrees. The sensitivity of this sensor is adjustable and it also has stable performance.
It has both outputs, analog and digital. The analog output gives us a real-time voltage output signal on thermal resistance while the digital output allows us to set a threshold via a potentiometer. In our tutorial, we are going to use both of these outputs one by one and see how the sensor works. We can use the flame sensor to make an alarm when detecting the fire, for safety purposes in many projects and in many more ways.

Flame or Fire Sensor Introduction
There are many types of flame sensors available in the market but we will use IR infrared flame sensor module in this tutorial. A picture of this flame sensor is shown below. As you can see in the picture, the main component of this sensor is an IR receiver that is a photodiode. This photodiode is used to detect flame and fire.

Working Principle
Whenever, a flame emits or a fire burns in the surrounding, it emits small amounts of infrared lights, these infrared light are used to detect flame or fire by this IR based flame sensor. Flame sensor IR receiver collects these IR waves which are emitted due to the fire burning. This IR receiver is connected with operation amplifier which provides the output in the form of voltage at the output of this sensor. We will simply connect this output with our ESP32 and process this information to turn on an LED which we will connect with our board as a output. So whenever fire or flame is detected around the flame sensor, the digital output pin DO goes high and when no fire is detected the output pin D0 will give logic low or zero volt.
Features
The flame sensor module has the following features:
- The operating voltage is from 3.3 – 5V.
- It gives us both analog and digital output.
- It has a led indicator, which indicates whether the flame is detected or not.
- The threshold value can be changed by rotating the top of potentiometer.
- Flame detection distance, lighter flame test can be triggered within 0.8m. If the intensity of flame is high, the detection distance will be increased.
- The detection angle of the flame sensor module is about 60 degrees.
Flame Sensor Pinout
As shown in the above diagram. It has four pins. The functionality of each pin is given below:
- Vcc pin: It is a power supply pin. The operating voltage of this sensor is 3.3 volt to 5 volt. But I recommend you to connect 5 volt to this pin to avoid any compatibility issues with microcontroller.
- Ground pin: you should connect this pin with ground terminal of the microcontroller.
- A0 pin: It is an analog voltage output pin. Voltage across this pin varies according to intensity of fire or flame. But if you are designing only a fire detector circuit using this flame sensor then it is recommended to use the other output pin (D0).
- D0 pin: This is a digital output pin.
Fire Sensor Interfacing with ESP32

We will be requiring the following components in this project.
- ESP32 development board
- Infrared Fire Sensor (KY-026)
- Breadboard
- Connecting Wires
Note: We will use the digital output pin for this tutorial.
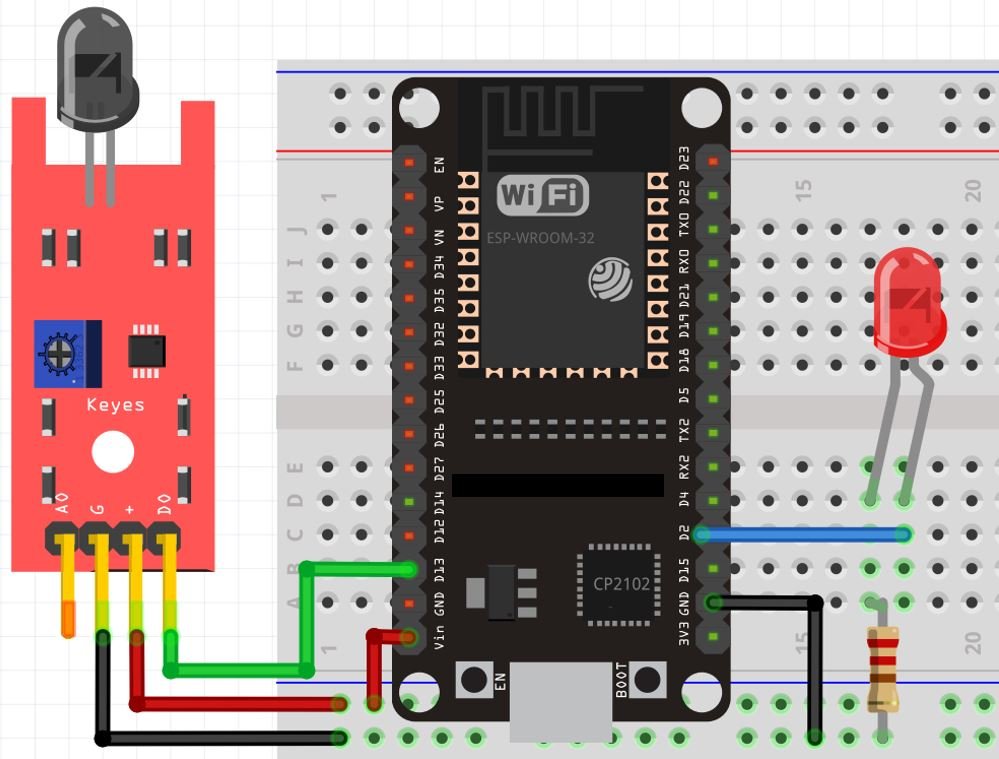
Assemble the devices as shown in the schematic diagram below:

We will connect 3 pins of the KY-026 fire sensor module with ESP32. These include the VCC, GND, and DO pins. The VCC will be connected with the Vin pin from the ESP32. GND of both the devices will be in common. We will connect GPIO13 with DO.
For the LED we have connected GPIO2 with the anode pin, and the cathode pin is connected with the common ground through the 220 ohm resistor.
You can use appropriate digital pins of ESP32 to connect with the fire sensor’s DO and the anode pin of the LED.
Configuring IFTTT Web service for Fire Detector
IFTTT means ‘If this, then that.’ It is an open-source service that gives the user the freedom to program a response to an event according to their likes. We can create an applet which are chains of conditional statements by a combination of several app services and add triggering parameters. For our project, we will be using this service, to send email alerts whenever fire is detected. To work with this web service, we will have to follow a series of steps to ensure the proper functionality.
Creating an Account
Although the IFTTT service is free to use, we will have to create an account. First go to the following website: https://ifttt.com/
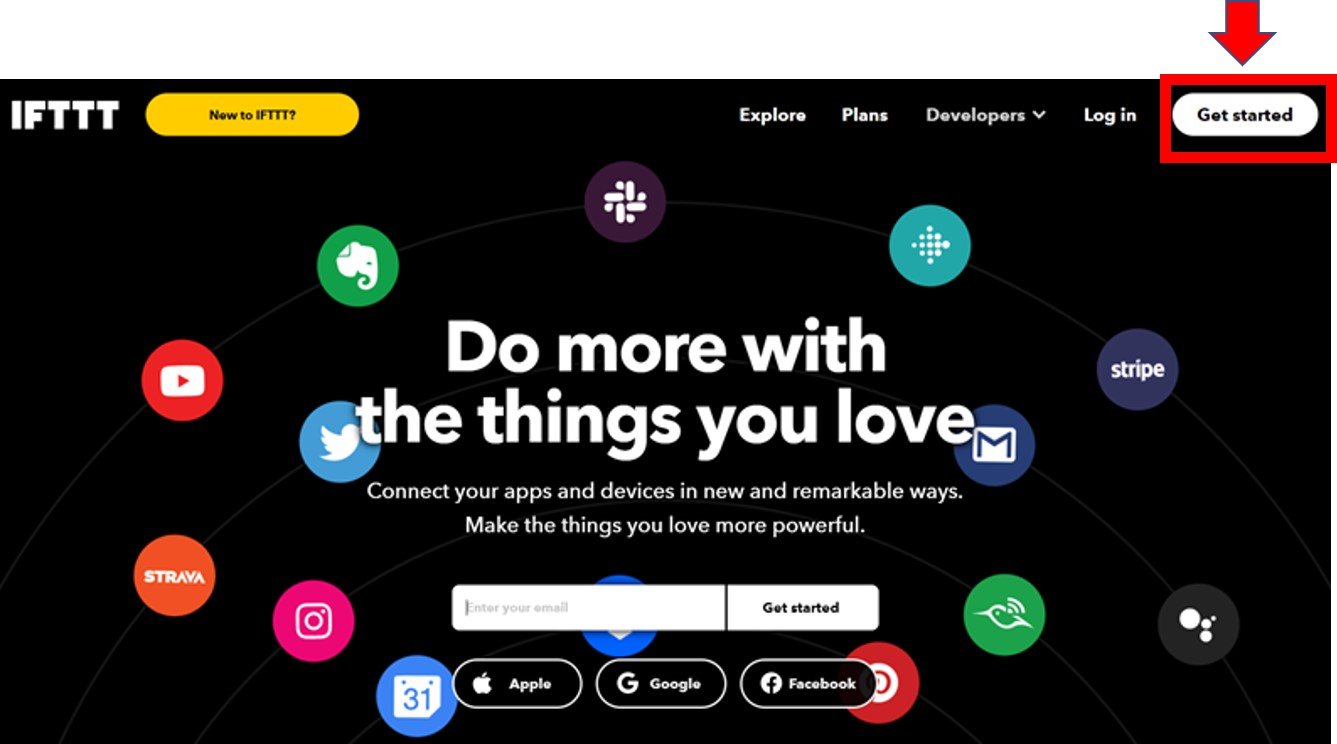
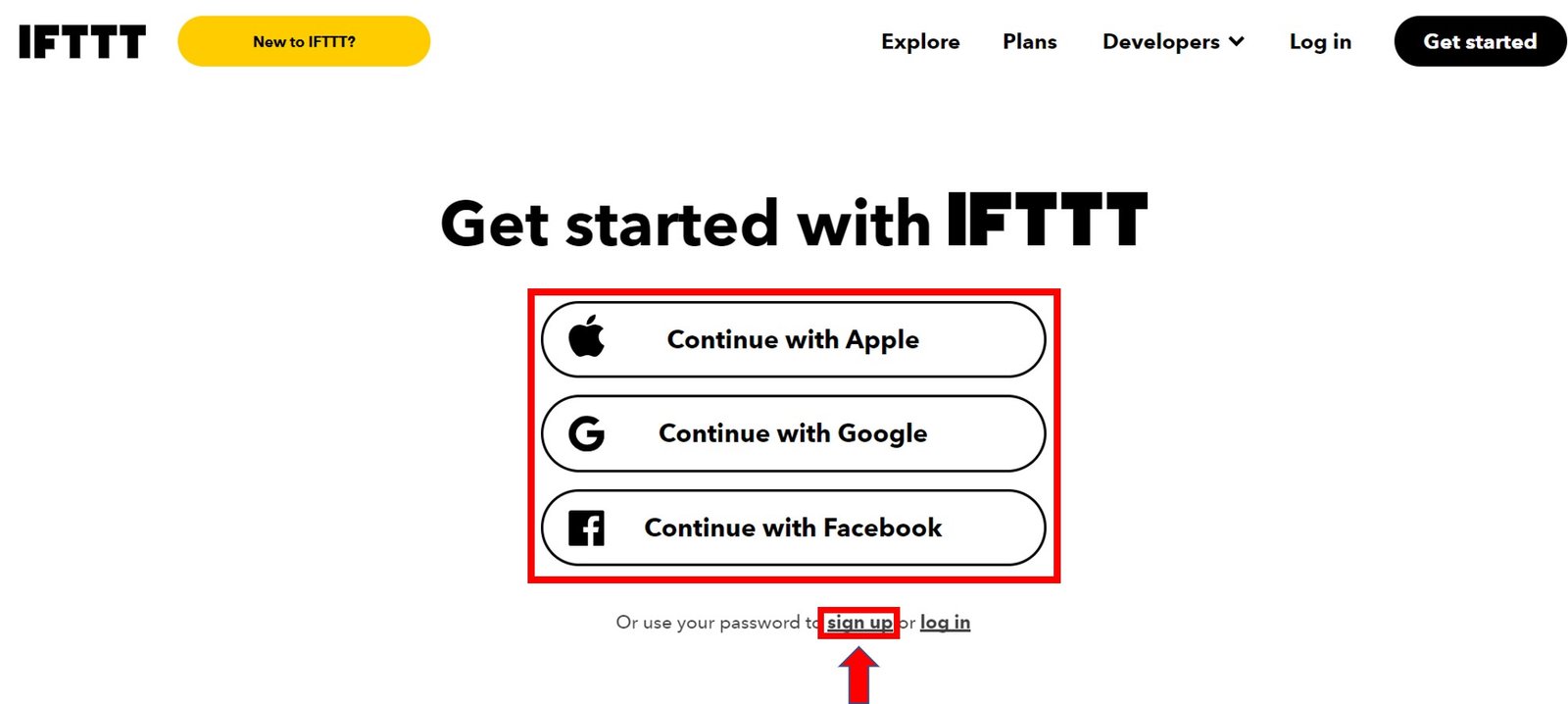
The following window will appear. Click on the ‘Get Started’ button.

The following window will appear. You can select any one from these three options (Apple, Google or Facebook) to connect. Or you can simply ‘sign up’ with your own given email. We will be following this scheme.

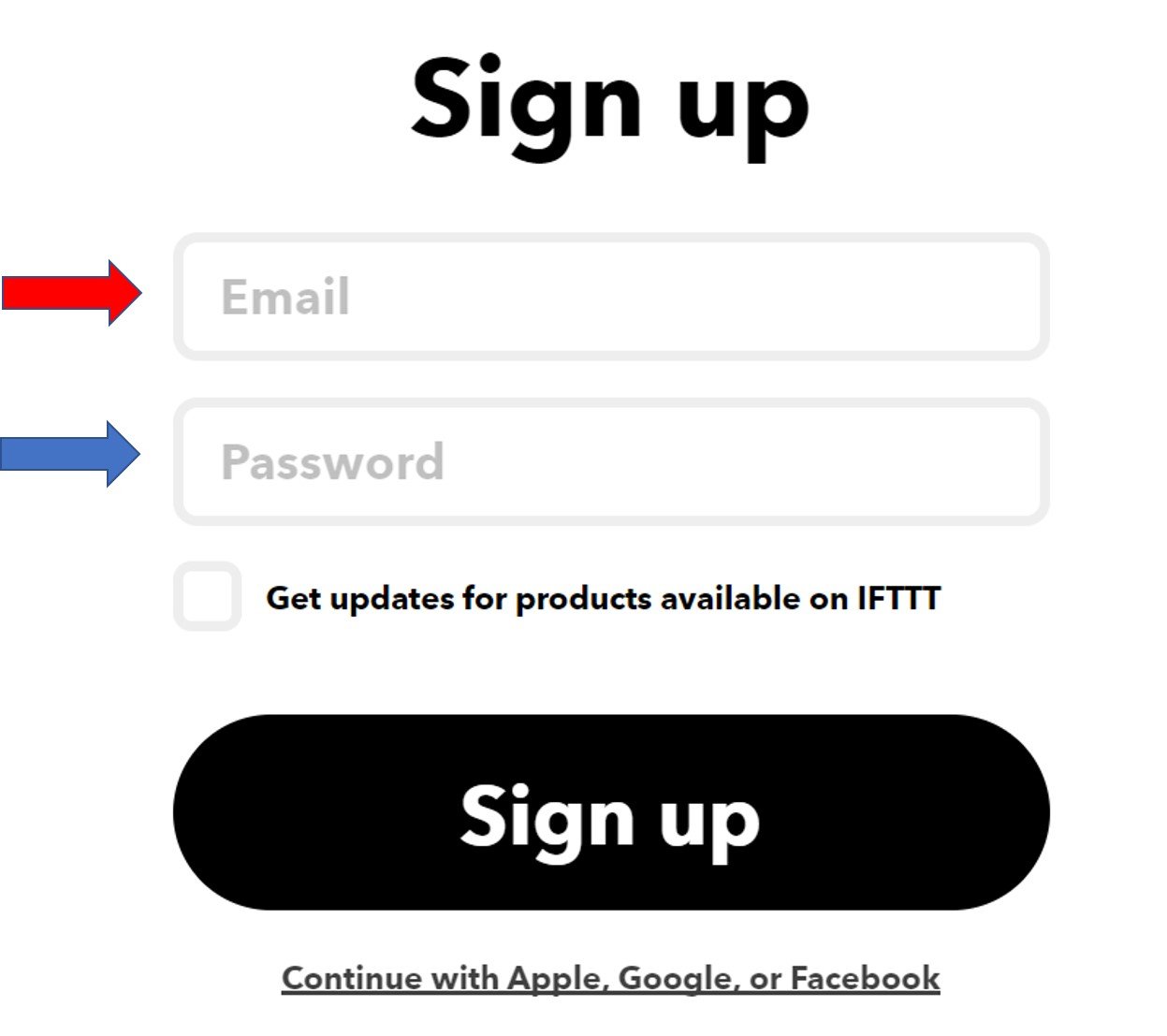
Click the ‘sign up’ tag. You will see the following window pop up. Enter your email address and password to start working in IFTTT. This whole process is free of cost for the first three applets.

Creating an Applet
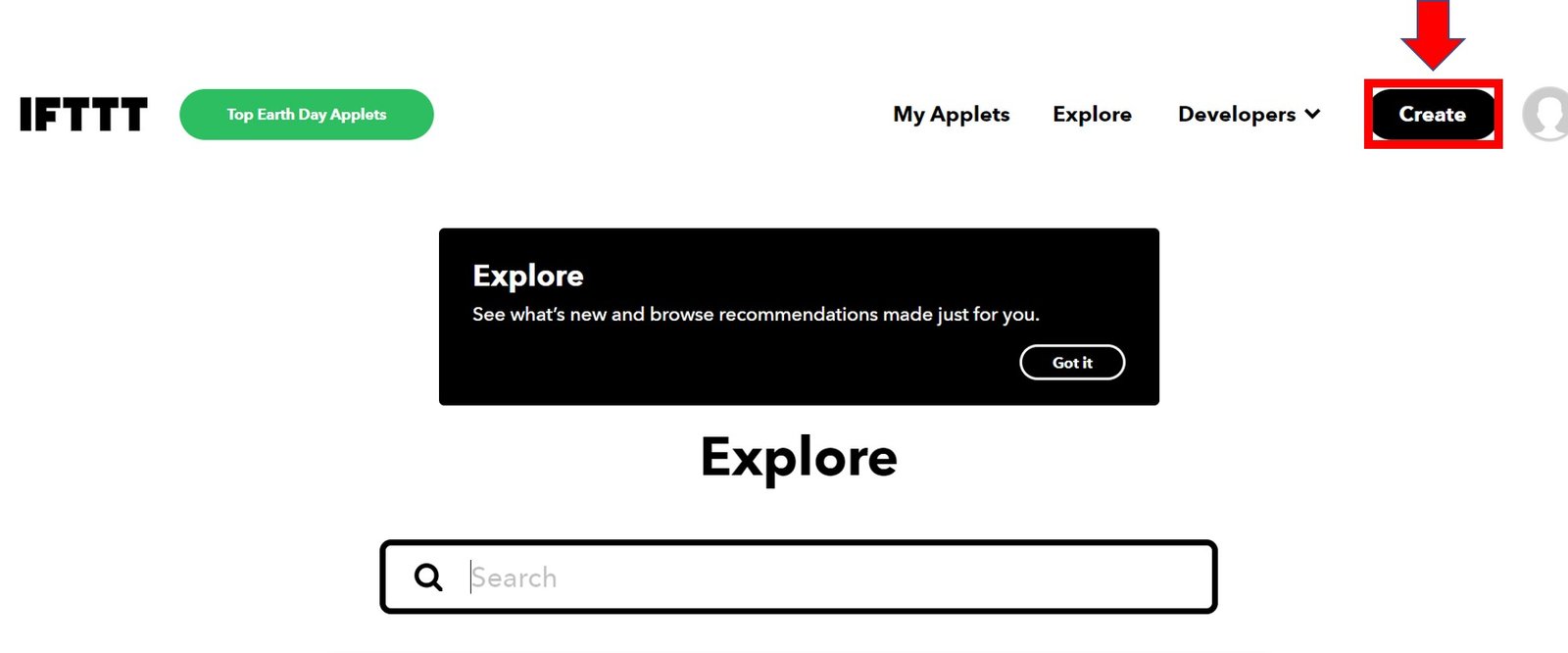
After you have created your account, we will be directed to the page where we will create our applet. Click on ‘Create.’

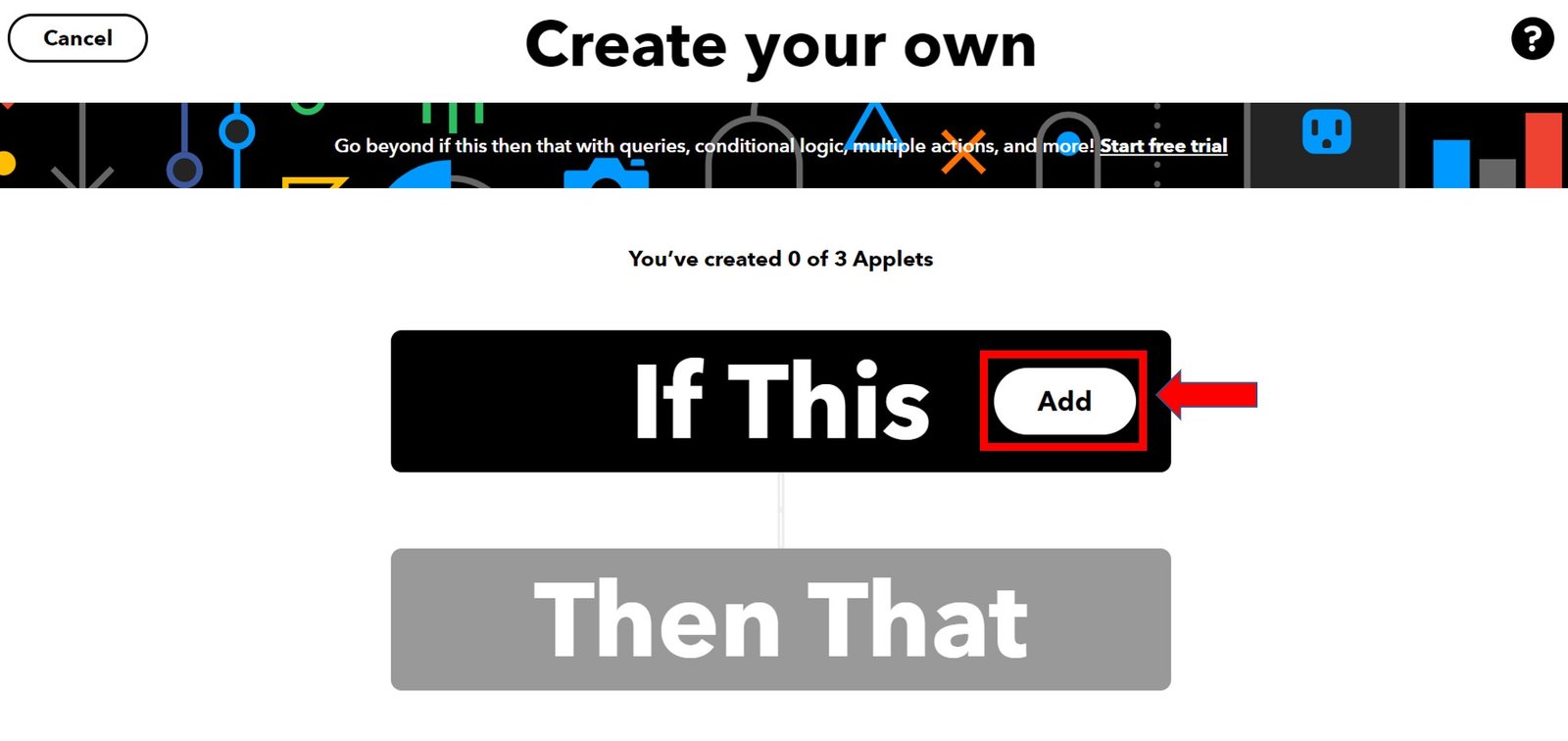
The following window opens up. Click the following Add button in the ‘If This’ section.

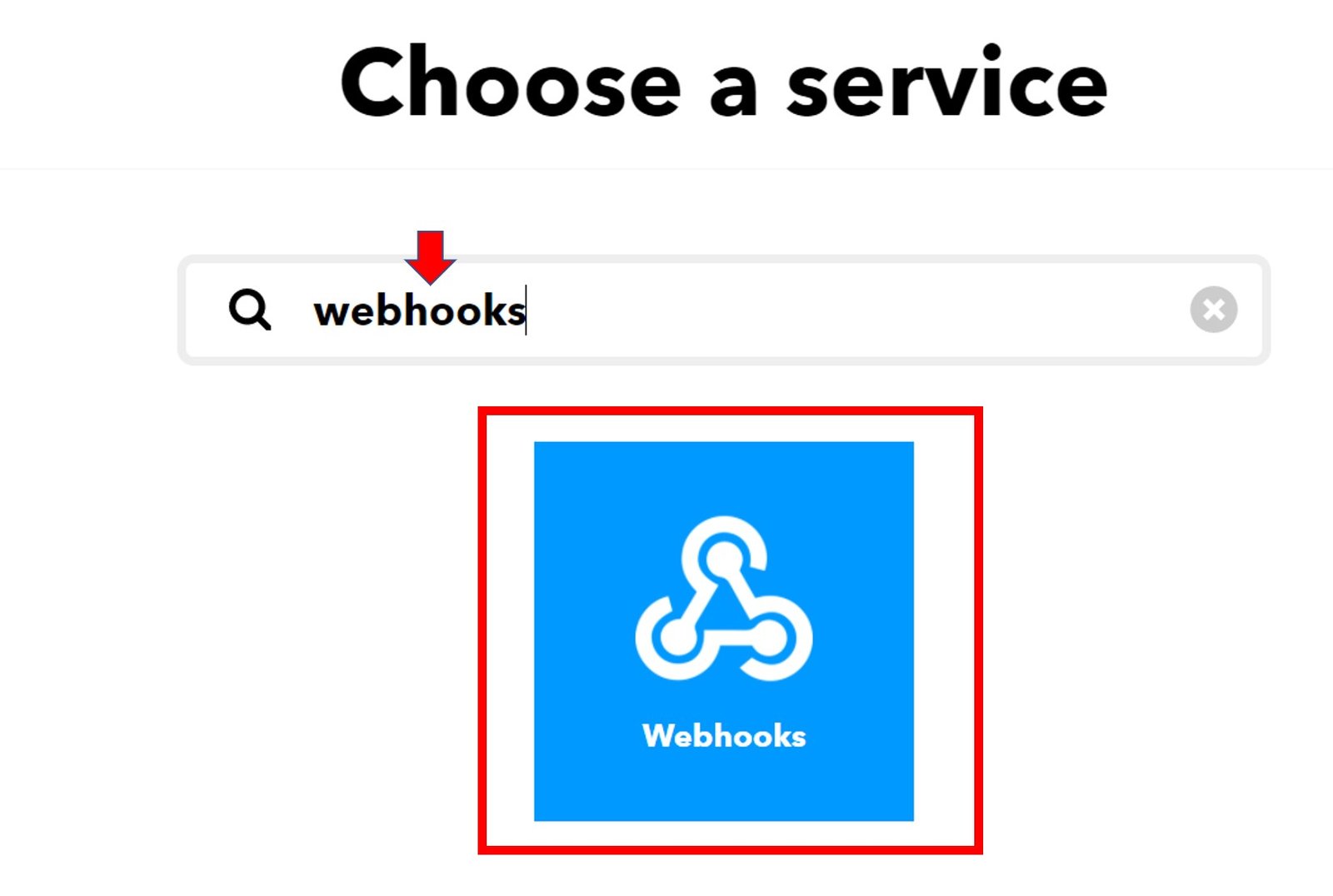
Another page will open in which we will have to choose our service. There is a lot of options to choose from. Write down ‘webhooks’ in the search option and its icon will appear:

Select Trigger
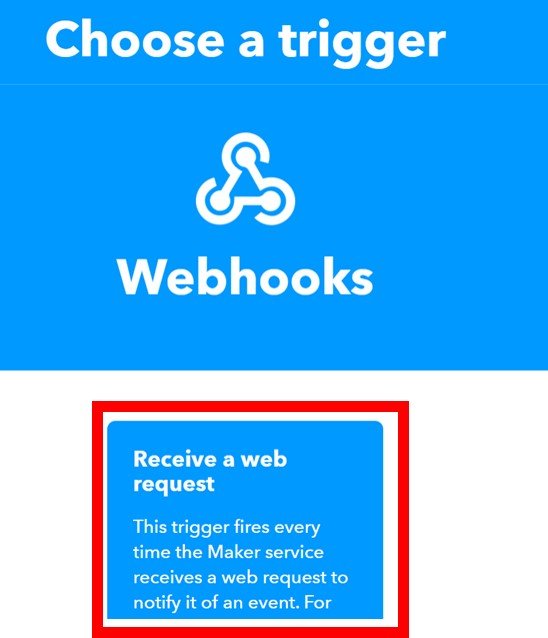
Next, choose the trigger as: ‘Receive a web request’ by clicking on it. Whenever webhooks will receive a web request, some action will take place. This we will define in the ‘THAT’ section.

After clicking the Receive a web request, the following window will open up. We will write down ‘FIRE DETECTION’ as the event name for the web request. You can use any other name of your choice. Click ‘Create Trigger’ button.

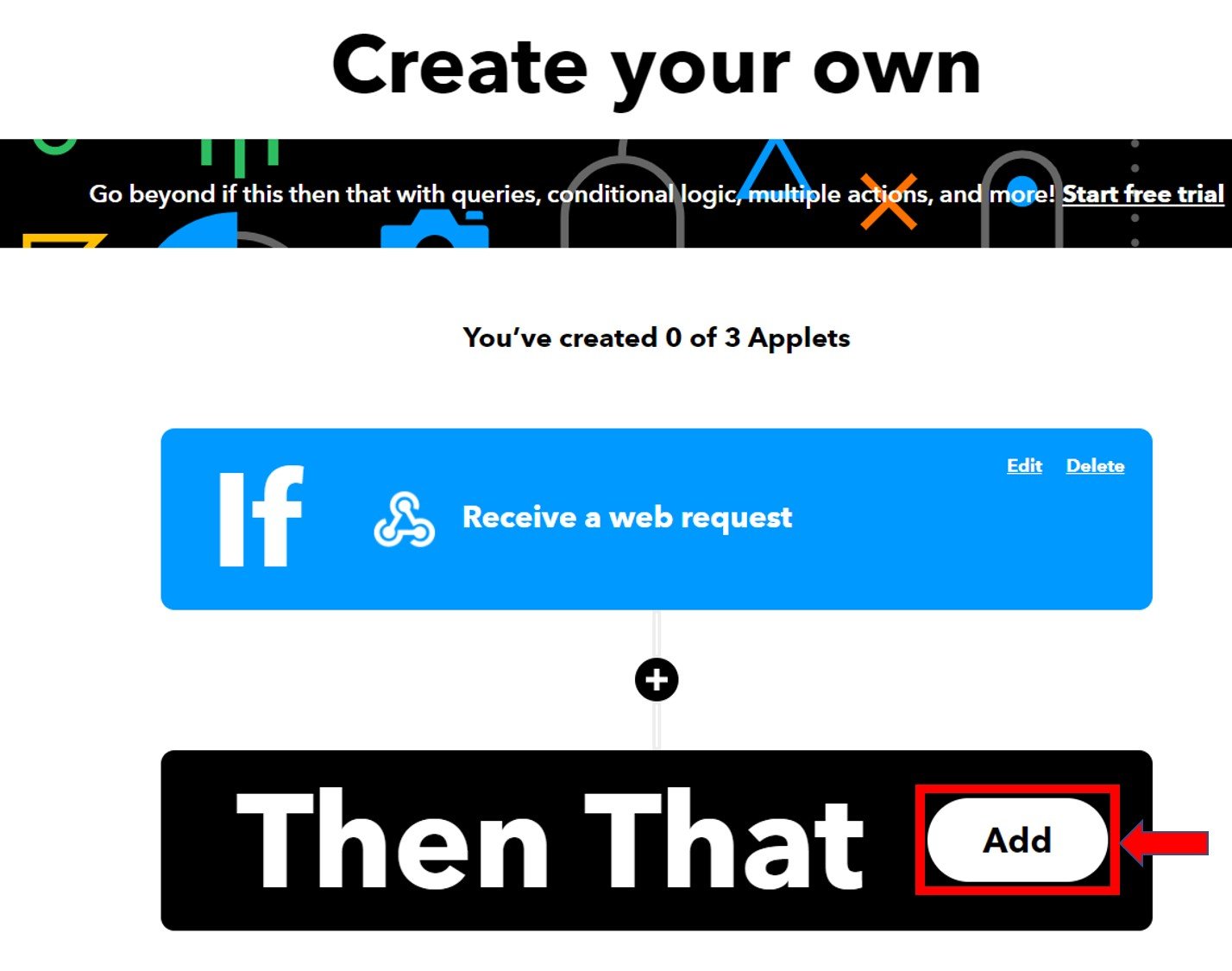
After the trigger is created, we are taken back to the web page where we first added the service for the ‘IF THIS’ section. Now we will click the ADD button for the ‘THEN THAT’ section.

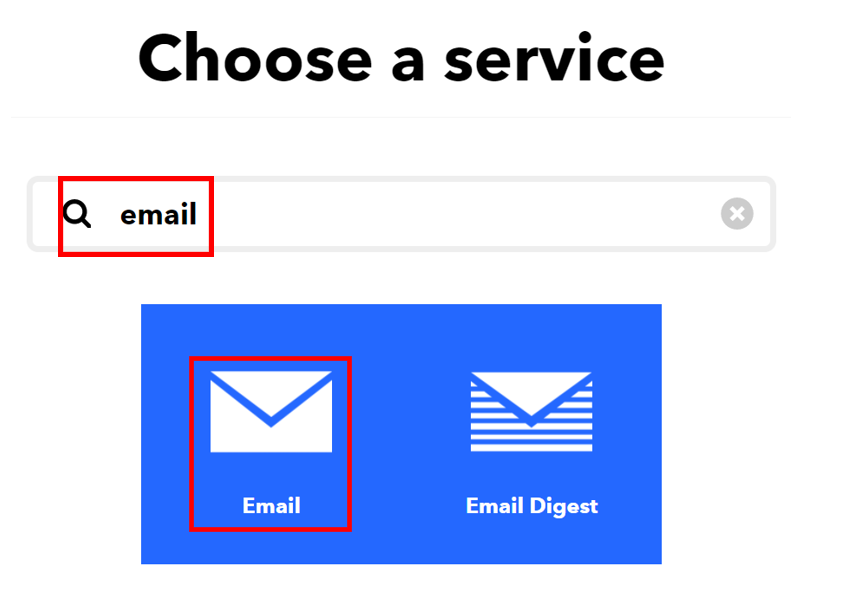
Now we will choose the service. We have to choose what will happen if a web request is received. We will type ‘email’ in the search option and click on its icon. This is because we want to receive email notification whenever a web request is received.

The following page opens up. Choose ‘Send me an email’ to proceed further.

Click on the ‘Connect’ button as shown below.

Next, write down your email address and click ‘Send Pin’ as shown below:

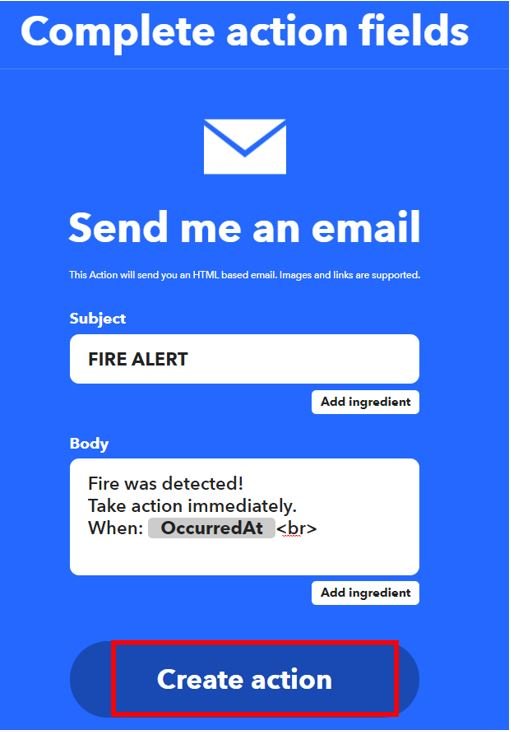
After you successfully enter the PIN, a new window will open up. Complete the action fields by specifying the subject and body of the email. Afterwards, click ‘Create Action.’

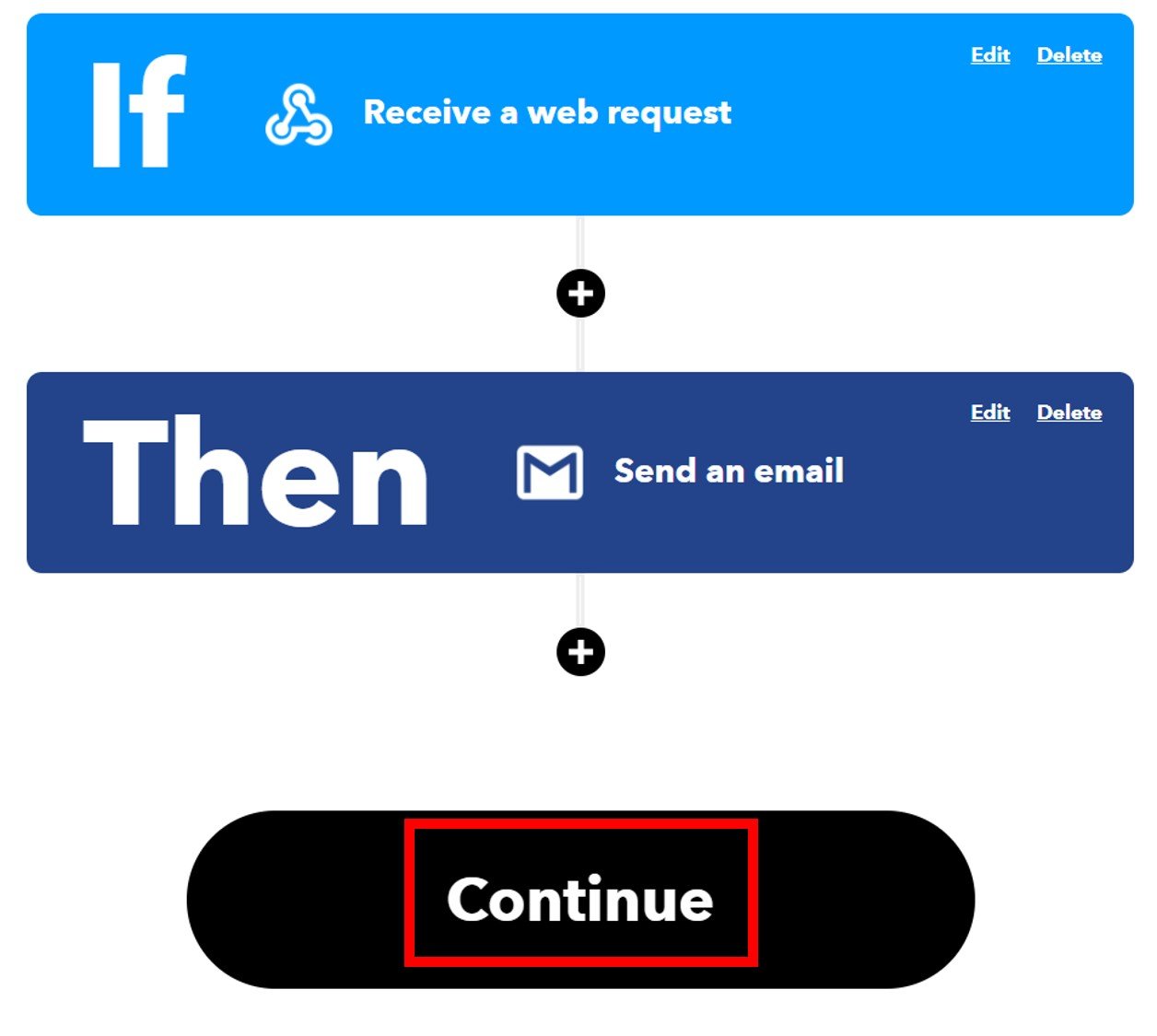
After we have created the action, we will be guided towards the initial web page of IFTTT. Click ‘Continue’ to proceed.

After this click the Finish button. Make sure to turn ON the notifications when the applet is running.
You have successfully created the applet as shown below.

Obtaining the Private Key
Before we proceed further with our project, we want to access our private key. This is important as it will be required while programming our ESP32 board.
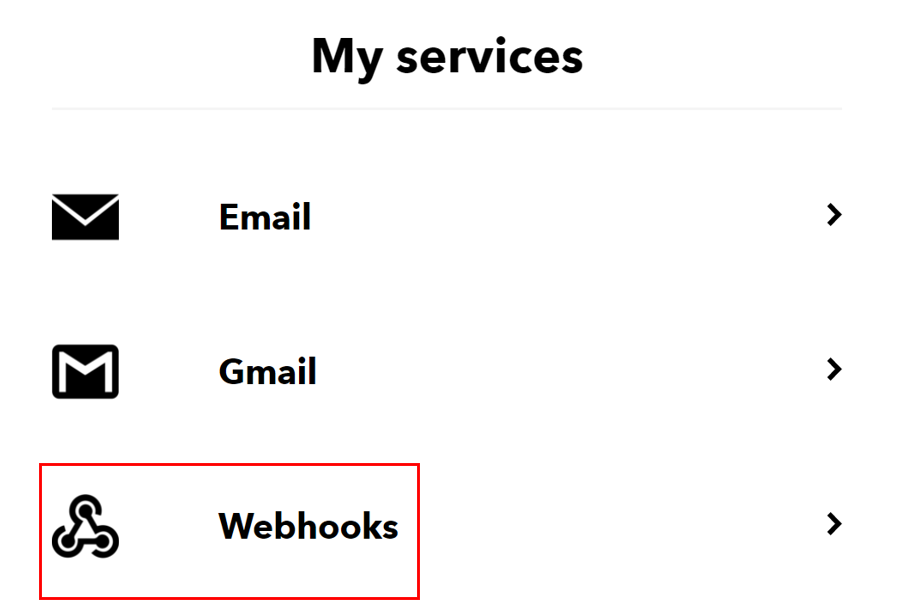
Go to your applet and select “My Services” or open a webpage with the link: ifttt.com/my_services. The following windows will appear. Afterward, click on Webhooks.

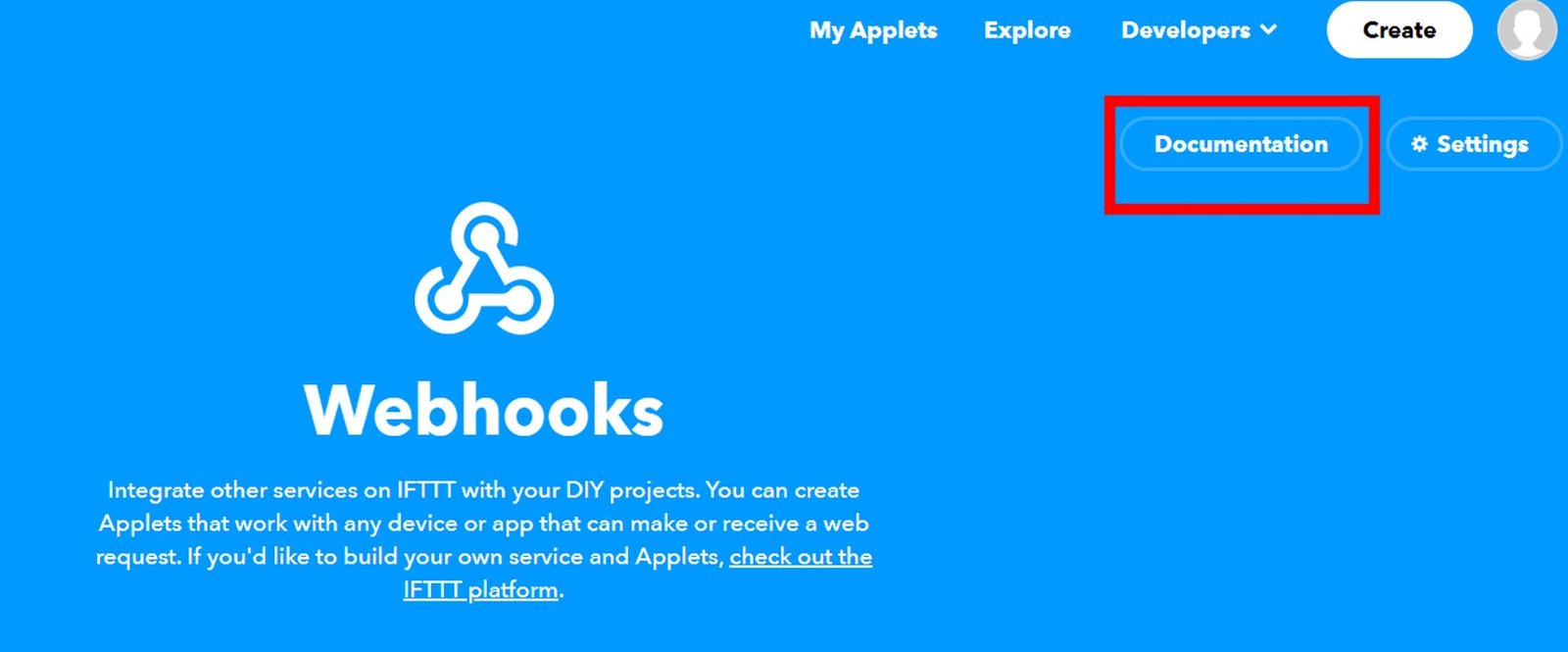
This will take you to the following web page. Click on ‘Documentation.’

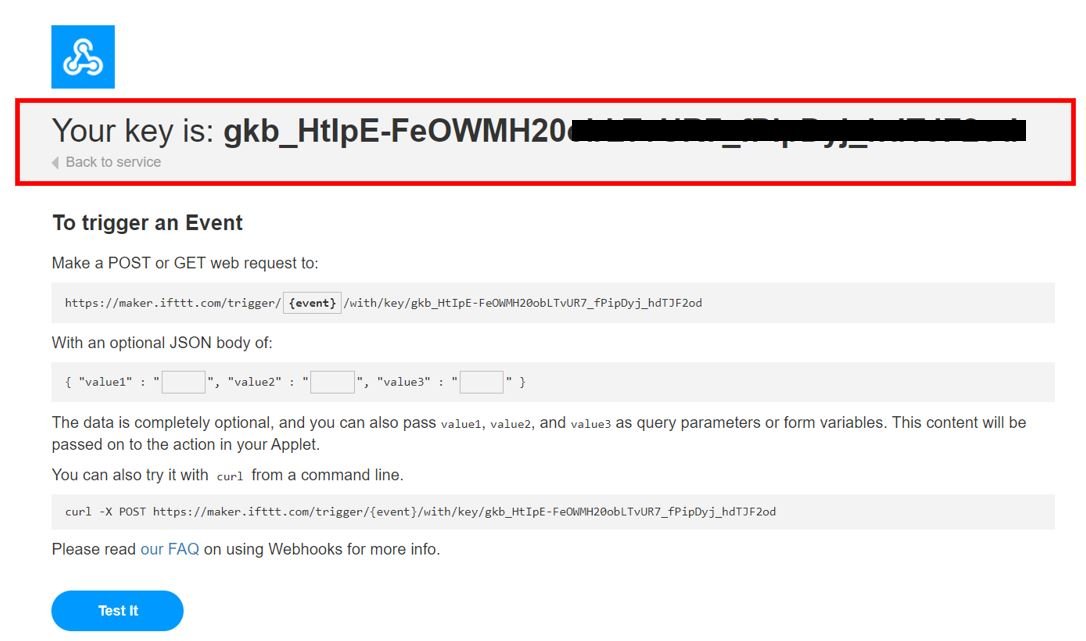
You will receive a key that should be secure with you.

You may also like to read about other project we created with IFTTT:
- ESP32/ESP8266: Publish Sensor Readings to Google Sheets via IFTTT
- ESP32 HTTP POST using Arduino IDE (ThingSpeak and IFTTT)
- MicroPython: Send Sensor Readings via Email (IFTTT) with ESP32 and ESP8266
- Send Email Alert Based on Temperature Threshold and Update Threshold value with ESP32 Web Server
Arduino Sketch for ESP32 KY-026 Fire Detector
We will use Arduino IDE to program our ESP32 development board. Thus, you should have the latest version of Arduino IDE. Additionally, you also need to install the ESP32 plugin. You can visit the link shown below to have a look.
Open your Arduino IDE and go to File > New to open a new file. Copy the code given below in that file.
Make sure to replace your network credentials and the private key for Webhooks as well as the event name of your web request you set up in IFTTT.
#include <WiFi.h>
const char *ssid = "YOUR_SSID"; // Replace with your WIFI SSID
const char *pass = "YOUR_PASSWORD"; // Replace with your WIFI PASSWORD
void send_event(const char *event);
const char *host = "maker.ifttt.com";
const char *privateKey = "gkb_HtIpE-FeOWMH20obLTvUR7_fPipDyj_hdTJ****";
const int sensor = 13;
const int LED = 2;
void setup() {
Serial.begin(115200);
pinMode(sensor,INPUT);
pinMode(LED,OUTPUT);
WiFi.begin(ssid, pass);
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
}
void loop() {
int output = digitalRead(sensor);
if (output==1) {
Serial.print("FIRE DETECTED!");
digitalWrite(LED,HIGH);
send_event("FIRE DETECTION");
}
digitalWrite(LED,LOW);
}
void send_event(const char *event)
{
Serial.print("Connecting to ");
Serial.println(host);
WiFiClient client;
const int httpPort = 80;
if (!client.connect(host, httpPort)) {
Serial.println("Connection failed");
return;
}
String url = "/trigger/";
url += event;
url += "/with/key/";
url += privateKey;
Serial.print("Requesting URL: ");
Serial.println(url);
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Connection: close\r\n\r\n");
while(client.connected())
{
if(client.available())
{
String line = client.readStringUntil('\r');
Serial.print(line);
} else {
delay(50);
};
}
Serial.println();
Serial.println("closing connection");
client.stop();
}How the Code Works?
The first step is to include the necessary libraries. Include the following ESP32 library for the proper functionality of the project.
#include <WiFi.h>Next, we will create two global variables, one for the SSID and the other for the password. These will hold our network credentials which will be used to connect to our wireless network. Replace both of them with your credentials to ensure a successful connection.
const char *ssid = "YOUR_SSID"; // Replace with your WIFI SSID
const char *pass = "YOUR_PASSWORD"; // Replace with your WIFI PASSWORDThe next step is very important. We will create two global variables. One will hold the IFTTT private key which we previously saved when we created our applet. This will be unique for your created applet. The other variable will hold the server (host) which will be identical for everyone.
const char *host = "maker.ifttt.com";
const char *privateKey = "gkb_HtIpE-FeOWMH20obLTvUR7_fPipDyj_hd******";Then we will define the GPIO pins that we have connected with the sensor’s DO pin and the LED.
const int sensor = 13;
const int LED = 2;Inside the setup() function, we will open the serial communication at a baud rate of 115200. We will configure the sensor pin as an input pin and the LED pin as the output pin.
To connect our ESP32 board with the local network we will use WiFi.begin() and pass our WIFI SSID and password as parameters inside it. We had already defined them previously.
void setup() {
Serial.begin(115200);
pinMode(sensor,INPUT);
pinMode(LED,OUTPUT);
WiFi.begin(ssid, pass);
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
}loop()
Inside the infinite loop() function, we will first find out the sensor output value using digitalRead(). We will pass the digital pin connected to the sensor as an argument inside it. This will be stored in the integer variable ‘output’.
int output = digitalRead(sensor);
Then, we will check if the sensor output is HIGH or not. Remember the output will be HIGH whenever fire will be detected. If the output is indeed HIGH then the serial monitor will display “FIRE DETECTED!”, the LED will turn ON and the email alert will be sent. The send_event() function will be called with the event name as the parameter inside it. Make sure to replace the event name of your web request you set up in IFTTT as a parameter inside it.
if (output==1) {
Serial.print("FIRE DETECTED!");
digitalWrite(LED,HIGH);
send_event("FIRE DETECTION");
}
digitalWrite(LED,LOW);send_event()
The send_event() function is responsible for connecting with the IFTTT server. It takes in a single parameter which is the event pointer. In our case, we had set our IFTTT event name as ‘FIRE DETECTION.’ We will pass this as a parameter inside the send_event() function. This function will be called inside the loop() function when fire will be detected.
void send_event(const char *event)
{
Serial.print("Connecting to ");
Serial.println(host);
WiFiClient client;
const int httpPort = 80;
if (!client.connect(host, httpPort)) {
Serial.println("Connection failed");
return;
}
String url = "/trigger/";
url += event;
url += "/with/key/";
url += privateKey;
Serial.print("Requesting URL: ");
Serial.println(url);
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Connection: close\r\n\r\n");
while(client.connected())
{
if(client.available())
{
String line = client.readStringUntil('\r');
Serial.print(line);
} else {
delay(50);
};
}
Serial.println();
Serial.println("closing connection");
client.stop();
}Demonstration
Make sure you choose the correct board and COM port before uploading your code to the board. Therefore go to Tools > Board and select ESP32 Dev Module.

Then, go to Tools > Port and select the appropriate port through which your board is connected.

Click on the upload button to upload the code to ESP32 development board.
After you have uploaded your code to the ESP32 development board, press its ENABLE button.

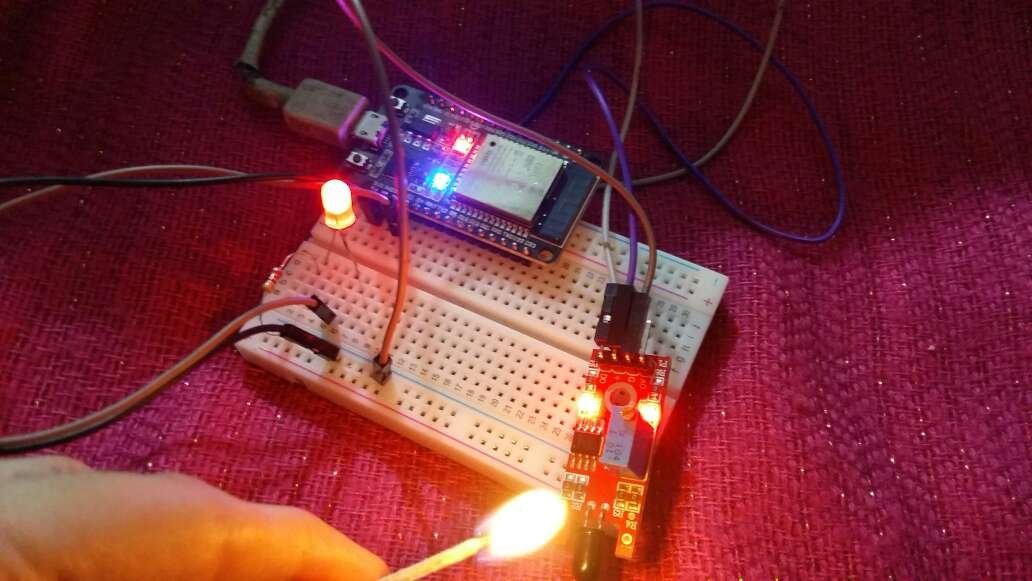
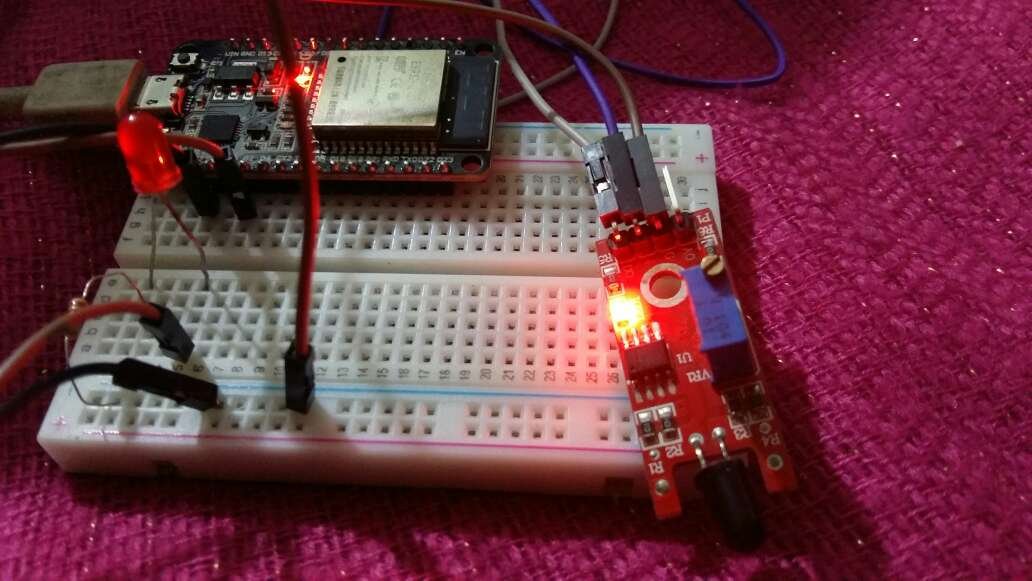
In your Arduino IDE, open up the serial monitor and set the baud rate to 115200. Now bring a fire source close to the fire sensor and immediately the LED will turn ON. We will receive email alerts as well.

The IFTTT web service will generate an email alert.
Go to your email account and open it. There you will be able to view the email notification from IFTTT regarding the fire detection and its exact date and time.

Video Demo:
More ESP32 projects:
- IoT Sound Pollution Monitoring System using ESP32 – Decibel Meter
- ESP32 Web Server Control DC Motor Speed using L298N Driver
- IoT Based Analog and Digital Clock using OLED and ESP32/ESP8266
- ESP32 Fall Detection using MPU6050 with Email Alerts
IoT based Soil Moisture Monitoring System with ESP32 and Adafruit IO - ESP32 RGB LED Controller Web Server – Remote Color Picker
I followed the same steps to create an IFTTT account to get connected. However, it’s asking to pay as its Pro version, and you have not mentioned anything about this. Can you please tell me what I should do for this? Also, is there any other way to get email notifications for free access?